Changer le code en fonction du texte de l'image du swiper
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment utiliser jQuery pour changer de police en cliquant sur le texte du titre
Comment utiliser jQuery pour changer de police en cliquant sur le texte du titre02Jun2018
Cette fois, je vais vous montrer comment utiliser jQuery pour changer de police en cliquant sur le texte du titre. Quelles sont les précautions à prendre pour utiliser jQuery pour changer de police en cliquant sur le texte du titre. Ce qui suit est un cas pratique, jetons un coup d'œil. .
16May2016
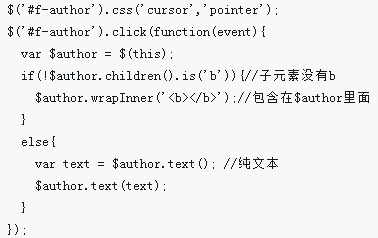
Grâce à la combinaison de jquery et de css, le clic de souris sur l'image fait apparaître l'effet de changement de galerie, et l'effet est réaliste. Ci-dessous, je partagerai le code source avec vous pour votre référence.
16May2016
Cet article présente principalement la méthode d'utilisation de js pour réaliser le déplacement du texte en fonction du mouvement de la souris. Il analyse les techniques de javascript pour gérer les événements de la souris et les effets de texte avec des exemples. Les amis qui en ont besoin peuvent s'y référer.
16May2016
Cet article présente principalement le défilement gauche et droit de jQuery pour prendre en charge l'agrandissement des images et l'effet carrousel des images miniatures. Il est recommandé à tous les amis dans le besoin de s'y référer.
16May2016
Cet article présente principalement des exemples de code jQuery pour implémenter la touche Entrée (Entrée) pour changer le focus de la zone de texte. Les amis qui en ont besoin peuvent s'y référer.
 Explication détaillée des étapes pour changer de police en cliquant sur le texte du titre à l'aide de jQuery
Explication détaillée des étapes pour changer de police en cliquant sur le texte du titre à l'aide de jQuery15May2018
Cette fois, je vais vous apporter une explication détaillée des étapes pour changer de police en cliquant sur le texte du titre avec jQuery Quelles sont les précautions à prendre pour jQuery pour changer de police en cliquant sur le texte du titre Voici un cas pratique, jetons un oeil ? .
 Comment changer le suffixe de l'image en jpg lors du téléchargement d'images en PHP
Comment changer le suffixe de l'image en jpg lors du téléchargement d'images en PHP01Sep2020
Comment changer le suffixe de l'image en jpg en PHP lors du téléchargement de l'image : obtenez d'abord le suffixe de l'image téléchargée et l'emplacement de stockage temporaire de l'image sur l'ordinateur, puis obtenez le suffixe du fichier de stockage temporaire et enfin convertissez le suffixe en ; jpg, le code est [cas 'image/jpg'].
 Comment surligner du texte en fonction de motifs dans le widget de texte Tkinter ?
Comment surligner du texte en fonction de motifs dans le widget de texte Tkinter ?28Oct2024
Surbrillance du texte dans le widget de texte Tkinter : une exploration approfondieQuestion :Comment pouvez-vous modifier stylistiquement des segments de texte spécifiques en fonction de...


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE





