Maison >interface Web >js tutoriel >Créer un effet d'aperçu de la mise en page du texte de l'image basé sur Jquery avec le code source download_jquery
Créer un effet d'aperçu de la mise en page du texte de l'image basé sur Jquery avec le code source download_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:31:311860parcourir
Basé sur les graphiques jQuery et les effets d'aperçu de l'image de mise en page du texte. Il s'agit d'un effet de changement de galerie qui apparaît lorsque vous cliquez sur une image basée sur jQuery CSS3.
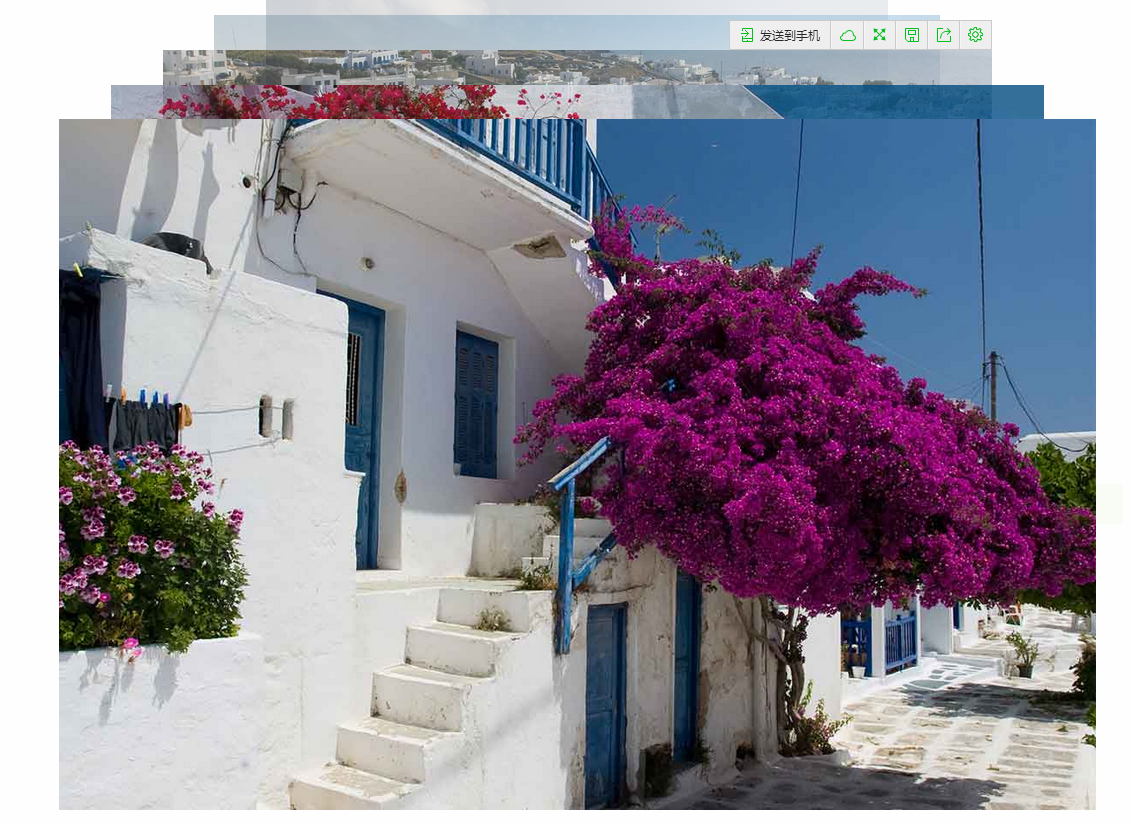
Le rendu est affiché ci-dessous. Êtes-vous intéressé ? Si vous êtes intéressé, continuez à apprendre.

Démonstration d'effet Téléchargement du code source
code html :
<div id="fullscreen"> <div id="fullscreen-inner"> <div id="fullscreen-inner-left" class="fullscreen-inner-button"><span class="icon-caret-left"></span></div> <div id="fullscreen-inner-right" class="fullscreen-inner-button"><span class="icon-caret-right"></span></div> <div id="fullscreen-inner-close" class="fullscreen-inner-button"><span class="icon-close"></span></div> <div id="fullscreen-image"></div> </div> </div> <div id="wrapper"> <div id="wrapper-inner"> <div class="wrapper-inner-title">True Story.</div> <div class="wrapper-inner-content"> <div class="wrapper-inner-content-image"> <img src="_assets/greece1.jpg"/> <img src="_assets/greece2.jpg"/> <img src="_assets/greece3.jpg"/> <img src="_assets/greece4.jpg"/> <img src="_assets/greece5.jpg"/> <img src="_assets/greece6.jpg"/> <img src="_assets/greece7.jpg"/> <img src="_assets/greece8.jpg"/> <img src="_assets/greece9.jpg"/> <div class="wrapper-inner-content-image-hover"> <div class="wrapper-inner-content-image-hover-cercle"> <span class="icon-search"></span> </div> </div> </div> <script src="/scripts/2bc/_gg_980_90.js" type="text/javascript"></script> </div> <div class="wrapper-inner-content"> <div class="wrapper-inner-content-text" style="margin-right:35px;"> <p>Morbi faucibus euismod lectus. Morbi rhoncus dignissim tellus eget egestas. Praesent id leo quis massa posuere malesuada nec ut velit. Vivamus tincidunt nunc non sem bibendum posuere. Phasellus commodo dui non sapien aliquam, nec luctus metus ornare. Nullam imperdiet sollicitudin sodales. Morbi quis accumsan enim. Nulla sodales non quam vel dignissim. Donec at ipsum a odio aliquet pellentesque ut ut libero. Sed id dolor nisi. Curabitur eu odio nec tellus scelerisque ultrices ut at nunc. Sed a fringilla ligula.</p> <p>Aenean ullamcorper tortor vitae lorem sollicitudin luctus.</p> </div> <div class="wrapper-inner-content-image"> <img src="_assets/venice1.jpg"/> <img src="_assets/venice2.jpg"/> <img src="_assets/venice3.jpg"/> <img src="_assets/venice4.jpg"/> <img src="_assets/venice5.jpg"/> <img src="_assets/venice6.jpg"/> <img src="_assets/venice7.jpg"/> <img src="_assets/venice8.jpg"/> <img src="_assets/venice9.jpg"/> <div class="wrapper-inner-content-image-hover"> <div class="wrapper-inner-content-image-hover-cercle"> <span class="icon-search"></span> </div> </div> </div> </div> </div> </div>
Le contenu ci-dessus est basé sur l'effet d'aperçu de la production de la mise en page du texte de l'image Jquery avec téléchargement du code source. J'espère qu'il vous plaira.
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Javascript implémente l'opération de tri des compétences elements_javascript du tableauArticle suivant:Javascript implémente l'opération de tri des compétences elements_javascript du tableau
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

