 Effets spéciaux JS
Effets spéciaux JS effets jQuery
effets jQuery Effets spéciaux d'animation CSS3 pour les images de survol de la souris
Effets spéciaux d'animation CSS3 pour les images de survol de la sourisEffets spéciaux d'animation CSS3 pour les images de survol de la souris
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Utilisez des pseudo-classes CSS pour obtenir des effets d'animation sur les boutons au survol de la souris
Utilisez des pseudo-classes CSS pour obtenir des effets d'animation sur les boutons au survol de la souris28Jan2021
Les pseudo-classes CSS sont utilisées pour ajouter des effets spéciaux aux sélecteurs. Cet article vous présentera comment utiliser les pseudo-classes CSS pour animer le passage de la souris sur le bouton.
 CSS3 pour créer des effets de survol de la souris
CSS3 pour créer des effets de survol de la souris24May2017
Cet article vous présente principalement un effet spécial de bouton de passage de la souris réalisé en CSS3. Lorsque la souris est placée sur le bouton, le bouton change, produisant un effet dynamique très beau. Les amis dans le besoin peuvent s'y référer
 Utilisez le sélecteur de pseudo-classe :hover pour implémenter les styles CSS pour les effets de survol de la souris
Utilisez le sélecteur de pseudo-classe :hover pour implémenter les styles CSS pour les effets de survol de la souris20Nov2023
Utilisez le sélecteur de pseudo-classe :hover pour implémenter des styles CSS pour les effets de survol de la souris. Dans la conception Web, les effets de survol de la souris jouent un rôle important dans l'amélioration de l'expérience utilisateur et de l'interactivité de l'interface. Grâce au sélecteur de pseudo-classe :hover de CSS, nous pouvons facilement changer le style des éléments lorsque la souris survole. Cet article donnera des exemples de code spécifiques pour vous aider à démarrer rapidement en utilisant le sélecteur de pseudo-classe :hover. Tout d’abord, afin de démontrer l’effet du survol de la souris, nous devons préparer une structure HTML. Voici un exemple simple : <!DOC
 Comment puis-je simuler des événements de survol de la souris pour les effets de survol CSS à l'aide de JavaScript pur ?
Comment puis-je simuler des événements de survol de la souris pour les effets de survol CSS à l'aide de JavaScript pur ?30Dec2024
Simulation d'événements de survol de la souris pour les effets de survol CSS en JavaScript purLorsque vous essayez de simuler des événements de survol de la souris à l'aide de JavaScript pur, c'est...
 Explication détaillée de la façon d'utiliser les propriétés d'animation CSS3 pour obtenir des effets de carrousel
Explication détaillée de la façon d'utiliser les propriétés d'animation CSS3 pour obtenir des effets de carrousel18May2018
L'attribut animation de CSS3 peut contrôler chaque étape de l'animation en contrôlant les images clés pour obtenir des effets d'animation plus complexes, tout comme l'animation Flash. A travers cet article, je partagerai avec vous l'effet carrousel basé sur les propriétés d'animation CSS3. Les amis qui en ont besoin peuvent s'y référer.
19Jun2017
Cet article présente principalement CSS pour réaliser l'effet de rotation de l'icône avec la souris. Les amis qui en ont besoin peuvent s'y référer.
 Comment implémenter le survol de la souris pour changer les images en CSS
Comment implémenter le survol de la souris pour changer les images en CSS18Nov2021
En CSS, vous pouvez utiliser le sélecteur de pseudo-classe ":hover" et l'attribut background pour obtenir l'effet de changement d'image en survolant la souris. La syntaxe est "picture element:hover{background:url (le chemin pour afficher le). image après le survol de la souris);}".
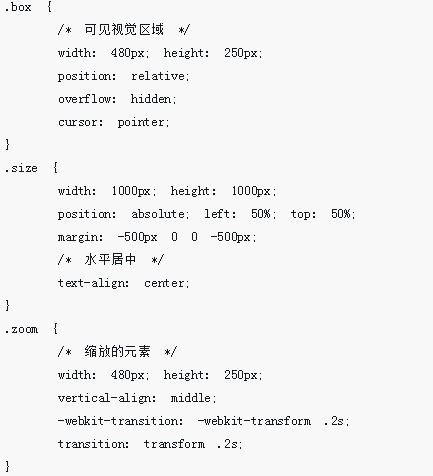
 Utilisez CSS3 pour implémenter le flottement de la souris pour agrandir les images
Utilisez CSS3 pour implémenter le flottement de la souris pour agrandir les images22Mar2018
Cette fois, je vais vous présenter l'utilisation de CSS3 pour implémenter l'agrandissement flottant des images avec la souris. Quelles sont les précautions à prendre pour utiliser CSS3 pour implémenter l'agrandissement flottant des images avec la souris ?


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE




