Maison >interface Web >tutoriel CSS >Utilisez des pseudo-classes CSS pour obtenir des effets d'animation sur les boutons au survol de la souris
Utilisez des pseudo-classes CSS pour obtenir des effets d'animation sur les boutons au survol de la souris
- 青灯夜游avant
- 2021-01-28 19:05:512658parcourir
Le bouton

est une fonction très courante pour les développeurs. Le frontal ajoute généralement certains styles d'interaction d'opération aux boutons pour améliorer l'expérience utilisateur.
Par exemple : style de survol, style de clic, style de chargement, etc. Découvrons l'animation CSS3 et les pseudo-classes CSS à travers des exemples simples.
Exemple 1
<button class="btn-1">按钮一</button>
<style>
button{
position: relative;
width: 100px;
height: 40px;
border: 1px solid #46b0ff;
background: none;
cursor: pointer;
}
button:after{
position: absolute;
content: '';
width: 100%;
height: 100%;
top: 0;
left: 0;
}
.btn-1:after{
opacity: 0;
background: #46b0ff;
transition: all .3s;
z-index: -1;
}
.btn-1:hover:after{
opacity: 1;
}
</style>
Analyse :
1. Utiliser la pseudo-classe comme souris : après l'événement de survol. , Pour l'arrière-plan du bouton, le positionnement relatif et le positionnement absolu sont utilisés ici
Rappelez-vous : lorsque vous utilisez des éléments positionnés de manière absolue, l'élément parent doit être positionné de manière relative, sinon l'élément continuera à regarder vers le haut pour l'élément positionné de manière relative. , jusqu'au nœud racine.
2. Ici, la transition est utilisée pour décrire l'animation de l'événement :hover. L'animation est terminée en 0,3 s et la transparence de :after est modifiée. tout est tout comportement.
Bien sûr, nous avons une implémentation plus simple ici. Il est possible de changer directement l'arrière-plan sans utiliser de types. Veuillez consulter le code :
<button class="btn-1">按钮一</button>
<style>
button{
position: relative;
width: 100px;
height: 40px;
border: 1px solid #46b0ff;
background: none;
cursor: pointer;
background: rgba(70, 176, 255, 0);
transition: all 1s;
}
.btn-1:hover{
background: rgba(70, 176, 255, 1);
}
</style>ok. De plus, veuillez consulter l'exemple 2
Exemple 2
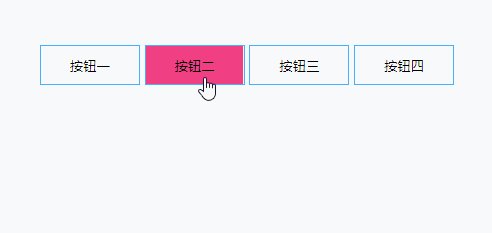
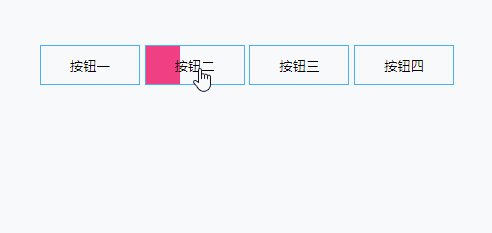
<button class="btn-2">按钮二</button>
<style>
...
/* 这里省略上方的公共样式 */
.btn-2:after{
width: 0;
background: #f13f84;
transition: all .3s;
z-index: -1;
}
.btn-2:hover:after{
width: 100%;
}
</style>
Analyse :
1 ici et l'exemple 1. C'est en fait similaire, mais ici nous modifions la largeur de la pseudo-classe.
2. Par analogie, nous pouvons changer la hauteur de la pseudo-classe et voir l'animation d'expansion vers le bas.
<button class="btn-3">按钮三</button>
<style>
...
/* 这里省略上方的公共样式 */
.btn-2:after{
width: 0;
background: #f13f84;
transition: all .3s;
z-index: -1;
}
.btn-2:hover:after{
width: 100%;
}
</style>Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


