 Effets spéciaux JS
Effets spéciaux JS Effets spéciaux CSS3
Effets spéciaux CSS3 Le titre du texte CSS3 avec la souris change le code de contenu correspondant
Le titre du texte CSS3 avec la souris change le code de contenu correspondantLe titre du texte CSS3 avec la souris change le code de contenu correspondant
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Tutoriel sur la façon de définir le style de titre d'un document Word afin qu'il ne change pas avec le style du texte
Tutoriel sur la façon de définir le style de titre d'un document Word afin qu'il ne change pas avec le style du texte26Apr2024
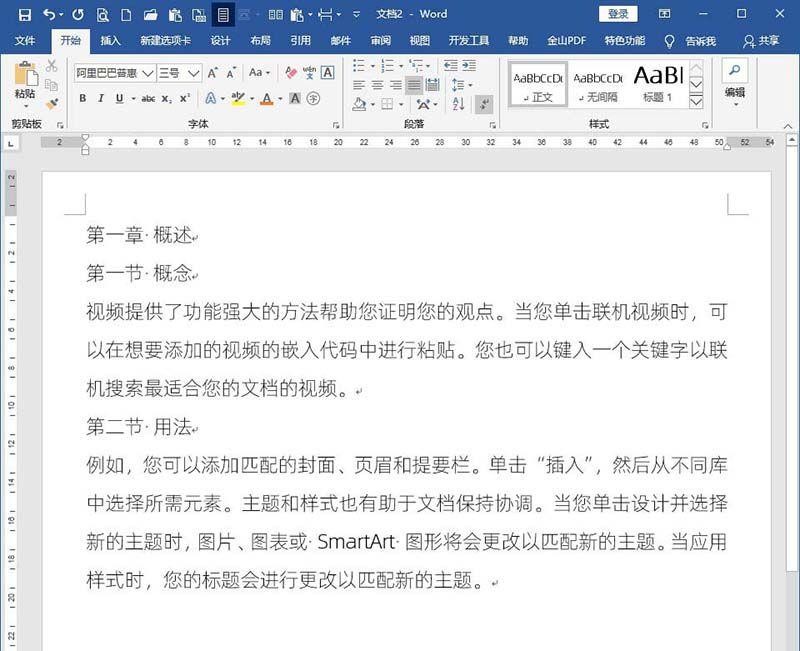
1. Ouvrez Word et créez un document vierge. 2. Saisissez le contenu du texte dans le document. 3. Il ressort du contenu du texte qu'il est divisé en titres de chapitre, titres de section et texte principal. Alors, définissez respectivement différents styles pour les titres de chapitre et les titres de section. Le moyen le plus pratique consiste à définir le style Titre 1 pour les titres de chapitre et le style Titre 2 pour les titres de section. Le reste du texte utilise le style de texte. 4. Modifiez le style du texte. 5. Par exemple, définissez l'indentation dans le style de texte sur 2 caractères pour la première ligne. Vous pouvez voir qu'en plus du texte principal étant indenté de 2 caractères, le texte du titre du chapitre où se trouve le style Titre 1 et le texte du titre de la section où se trouve le style Titre 2 sont également indentés de 2 caractères. 6. Cet effet n'est pas celui que vous souhaitez, mais l'indentation a été obtenue. Vous ne pouvez à nouveau annuler l'indentation que dans les styles Titre 1 et Titre 2.
 Une introduction détaillée à la définition du style de titre d'un document Word afin qu'il ne change pas avec le style du texte
Une introduction détaillée à la définition du style de titre d'un document Word afin qu'il ne change pas avec le style du texte25Apr2024
1. Tout d’abord, dans un premier temps, nous devons ouvrir Word puis créer un document vierge. 2. Ensuite, demandez-nous de saisir notre contenu textuel dans le document. 3. Après avoir saisi le contenu du texte, nous pouvons voir à partir du contenu du texte que l'article est divisé en trois modes : titre de chapitre, titre de section et contenu du corps. Par conséquent, le titre du chapitre et le titre de la section doivent être définis selon le style du titre. Le moyen le plus pratique, le plus rapide et le plus simple de faire la distinction consiste à définir le style Titre 1 pour les titres de chapitre et le style Titre 2 pour les titres de section. Cela rendra la division plus claire et le texte principal utilisera le style de texte principal. 4. Il faut cliquer pour modifier le style du texte. 5. Par exemple, si nous définissons d'abord le contenu du style de texte pour indenter la première ligne de 2 caractères. Après avoir réglé ceci
 Comment utiliser habilement les effets spéciaux CSS3 pour améliorer l'expérience utilisateur des pages Web
Comment utiliser habilement les effets spéciaux CSS3 pour améliorer l'expérience utilisateur des pages Web09Sep2023
Comment utiliser habilement les effets spéciaux CSS3 pour améliorer l'expérience utilisateur des pages Web Avec le développement d'Internet, la conception Web et l'expérience utilisateur sont devenues des liens importants dans le développement de sites Web. L'application d'effets spéciaux CSS3 peut ajouter de la dynamique et des effets visuels aux pages Web et améliorer l'expérience utilisateur. Cet article présentera plusieurs effets spéciaux CSS3 courants et leurs exemples de code pour aider les développeurs à mieux utiliser les effets spéciaux CSS3 et à améliorer l'expérience utilisateur des pages Web. Effet de transition (Transition) L'effet de transition est l'un des effets spéciaux les plus basiques de CSS3 en modifiant un certain attribut.
 Implémentation d'effets visuels CSS3
Implémentation d'effets visuels CSS322Mar2018
Cette fois, je vais vous présenter l'implémentation des effets spéciaux visuels CSS3. Quelles sont les précautions pour réaliser les effets spéciaux visuels CSS3. Ce qui suit est un cas pratique, jetons un coup d'oeil.
14Mar2018
Cette fois, je vais vous montrer comment utiliser CSS3 pour obtenir des effets spéciaux tridimensionnels 3D. Quelles sont les précautions à prendre pour utiliser CSS3 pour obtenir des effets spéciaux tridimensionnels 3D, jetons un coup d'œil.
27Nov2017
Nous savons que des effets interactifs ou des effets spéciaux seront certainement utilisés lors de la réalisation de projets. J'utilise Vue pour un projet que j'ai développé. En termes de développement de la pile technologique, j'ai utilisé Vue+CSS3. css3 est très utile pour développer des effets spéciaux. Aujourd'hui, je vais vous proposer un tel tutoriel.
 Partage de données vidéo d'effets spéciaux CSS3 3D
Partage de données vidéo d'effets spéciaux CSS3 3D31Aug2017
"Tutoriel vidéo sur les effets spéciaux CSS3 3D" utilise l'attribut de transition, l'attribut de perspective et l'attribut de transformation dans CSS3 pour créer des effets tridimensionnels réels et utilisables.
26Dec2017
Inspiré des effets spéciaux d'animation de cartes à retourner 3D de Baidu Tieba, cet article partage principalement un effet spécial qui utilise la nouvelle fonctionnalité CSS3 pour obtenir des effets spéciaux de cartes à retourner 3D. Les amis dans le besoin peuvent s'y référer. J'espère que cela aide tout le monde.


Hot Tools

Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur
Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur

Effets spéciaux d'animation de fleurs d'expression CSS3 SVG
L'effet spécial d'animation de fleur de confession SS3 SVG est un effet spécial d'animation pour la Saint-Valentin.

Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche
Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche

jQuery+CSS3 Effet d'amour pour la Saint-Valentin
jQuery + CSS3 Valentine's Day Love Special Effect est un effet spécial d'animation de cœur oscillant suspendu pour la Saint-Valentin.

cuillère css3 ramassant des effets spéciaux d'animation de boulettes de riz gluant
Un bol d'expression mignonne de boulettes de riz gluant, une cuillère ramassant des effets spéciaux d'animation de boulettes de riz gluant




