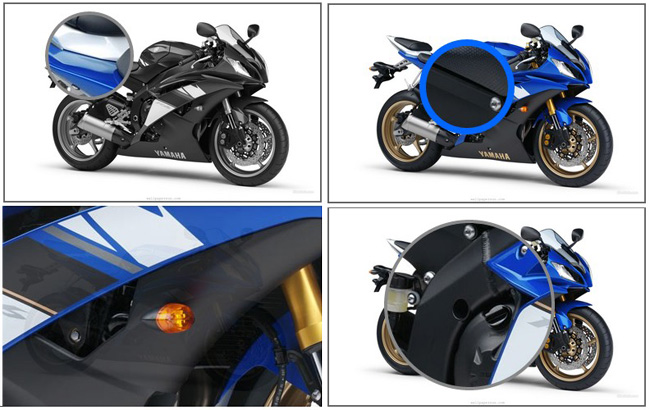
effet de grossissement du zoom jquery

effet de grossissement du zoom jquery. Les produits sur les sites Web des centres commerciaux généraux auront cet effet lorsque vous cliquez ou placez la souris sur l'image, une image plus grande s'affichera, nous permettant de voir le produit plus clairement. Le site Web chinois PHP recommande le téléchargement !
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Native JS implémente un simple effet de loupe
Native JS implémente un simple effet de loupe10Feb2017
Cet article présente principalement en détail comment implémenter un simple effet de loupe en utilisant JS natif. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Pourquoi mon image de curseur personnalisée ne fonctionne-t-elle pas dans Firefox sur Mac ?
Pourquoi mon image de curseur personnalisée ne fonctionne-t-elle pas dans Firefox sur Mac ?07Nov2024
Problème d'image de curseur personnalisé dans CSS Vous essayez de changer l'image du curseur en loupe lorsque vous survolez des images spécifiques. Cependant,...
 Comment définir des images de curseur personnalisées en CSS, en particulier dans Firefox ?
Comment définir des images de curseur personnalisées en CSS, en particulier dans Firefox ?11Nov2024
Utilisation d'images de curseur personnalisées en CSSVous souhaiterez peut-être occasionnellement utiliser une image de curseur personnalisée, telle qu'une loupe, pour un élément spécifique sur un...
 Démonstration de l'utilisation de l'ombre HTML5 Canvas et détails du code
Démonstration de l'utilisation de l'ombre HTML5 Canvas et détails du code03Mar2017
Démontre l'application et les techniques de définition de l'attribut shadow dans Canvas. Obtenez un effet de flou de bord de texte, un effet d'ombre, un effet d'ombre 3D, etc.
 5 JS Effets de bulles mobiles aléatoires
5 JS Effets de bulles mobiles aléatoires23Feb2025
Ces 5 effets de bulles mobiles aléatoires Afficher les effets «bulles» animés cool avec quelques lignes de code dans JavaScript / jQuery. Vérifiez-les! 1. Effet de bulle JS # 1 Effet de bulle JS 1 Sourcedemo 2. Effet de bulle JS # 2 Effet de bulle JS # 2 Source
 Kotlin Smart Casts vs Java Casts : une histoire de type sécurisé (avec moins de surprises d'exécution !)
Kotlin Smart Casts vs Java Casts : une histoire de type sécurisé (avec moins de surprises d'exécution !)07Nov2024
Imaginez que vous êtes un détective enquêtant sur une affaire. Vous avez un objet mystérieux devant vous et vous devez découvrir de quoi il s'agit avant de pouvoir poursuivre votre enquête. En Java, vous devrez peut-être utiliser une loupe (et beaucoup d'informations instantanées).
 Résumé de l'utilisation et des techniques de shadow box-shadow CSS3
Résumé de l'utilisation et des techniques de shadow box-shadow CSS321Feb2017
Text-shadow ajoute un effet d'ombre au texte et box-shadow ajoute un effet d'ombre environnant au bloc d'éléments. Avec la popularité du HTML5 et du CSS3, l’utilisation de cet effet spécial devient de plus en plus courante.
 Démos sympas de CodePen (4 octobre)
Démos sympas de CodePen (4 octobre)05Nov2024
Effet de distorsion de l'eau léger Ksenia Kondrashova a créé une démo avec un magnifique shader avec un effet d'eau. Cela semble réaliste, comme l’eau qui bouge dans une piscine. C’est apaisant et hypnotique. Effet de parallaxe 3D sur h


Outils chauds

jQuery Taobao photo du produit code de la loupe
Le code de la loupe de l'image du produit jQuery Taobao est une loupe jQuery basée sur le plug-in jquery.imagezoom.

jq imitation Jingdong page de détail du produit photo loupe
jq imitation Jingdong page de détails du produit image loupe est une imitation jqzoom Jingdong mall page de détails du produit image effet de loupe basé sur jquery.

Image du produit Plug-in loupe
Effet de visualisation de loupe d'image de produit basé sur jQuery, code de visionneuse de loupe avec ombre.

Aperçu du zoom d'image réactif jQuery
L'aperçu d'agrandissement d'image réactif jQuery est un plug-in d'agrandissement d'image jquery etalage Déplacez la souris sur une petite image pour agrandir l'image d'aperçu.

jQuery image loupe plug-in souris survol image code de zoom
Le plug-in de loupe d'image jQuery prend en charge l'agrandissement de l'image entière et des images partielles, et contrôle le code de l'effet de zoom de l'image via le défilement de la souris. (Non compatible avec IE6, 7, 8)




