Effets de la barre latérale Google MaterialDesign

Les effets spéciaux de la barre latérale de Google Material Design sont un effet spécial plein écran basé sur jQuery+HTML5 qui fait glisser la souris sur le côté droit et fait glisser l'onglet.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment faire défiler une barre latérale indépendamment à l'aide de la barre de défilement du navigateur ?
Comment faire défiler une barre latérale indépendamment à l'aide de la barre de défilement du navigateur ?11Nov2024
Comment faire défiler des contenus DIV spécifiques à l'aide de la barre de défilement du navigateurIntroductionDe nombreux sites Web, comme Gizmodo, ont une mise en page où une partie du contenu...
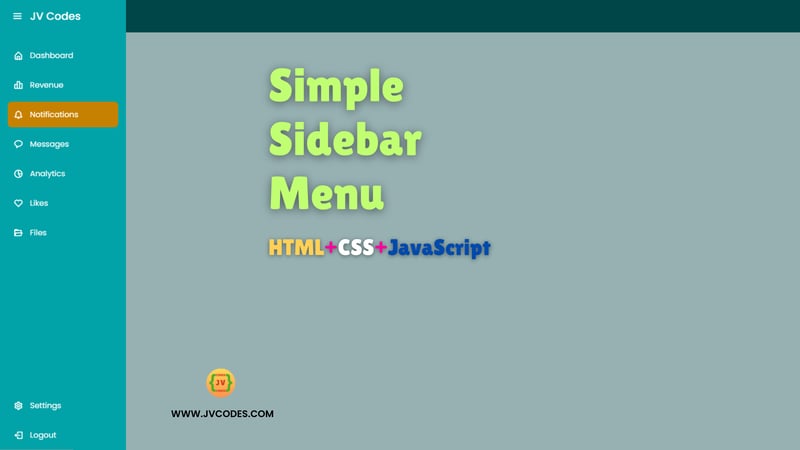
 Menu de la barre latérale simple en HTML, CSS et JavaScript
Menu de la barre latérale simple en HTML, CSS et JavaScript08Nov2024
Construire un menu de barre latérale simple est une excellente idée qui permettra d'ajouter des fonctionnalités précieuses et une apparence époustouflante à votre site Web. Un menu dans la barre latérale est utile pour permettre aux clients de trouver leur chemin vers différents éléments sans avoir l'impression qu'on leur donne aussi
 Deux lignes de code implémentent la barre latérale de contact de l'applet WeChat
Deux lignes de code implémentent la barre latérale de contact de l'applet WeChat20Feb2017
Auteur : Z Shuai vient de : Adresse autorisée transférée depuis : WeChat Mini Program Alliance Sans plus tarder, permettez-moi d'abord de vous montrer les données et la structure de base : 1. Données : le jsonarray de la ville, le tableau des lettres (la première lettre du jsonarray de la ville que je l'ai placée manuellement, vous pouvez également obtenir ci via une boucle for.
 Solution au problème de diffusion des événements de la barre latérale Android Drawerlayout
Solution au problème de diffusion des événements de la barre latérale Android Drawerlayout07Jan2017
Cet article présente principalement en détail la solution au problème de diffusion des événements de la barre latérale Android Drawerlayout. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Comment puis-je obtenir l'ID de produit actuel dans WooCommerce pour la personnalisation de la barre latérale ?
Comment puis-je obtenir l'ID de produit actuel dans WooCommerce pour la personnalisation de la barre latérale ?27Nov2024
Obtenir l'ID de produit actuel dans WooCommerce pour la barre latéraleLors de la personnalisation des thèmes WooCommerce, l'affichage d'une barre latérale sur les pages de détails du produit est une opération courante...
 Comment rendre les éléments de la barre latérale actifs pour le produit actuel dans WooCommerce ?
Comment rendre les éléments de la barre latérale actifs pour le produit actuel dans WooCommerce ?13Nov2024
Élément de la barre latérale active pour le produit actuel dans WooCommerce L'ajout d'une barre latérale à la page de détail de votre produit WooCommerce est un moyen de...
 Comment puis-je remplacer les styles d'amorçage de Twitter, en particulier en modifiant la direction flottante d'une barre latérale ?
Comment puis-je remplacer les styles d'amorçage de Twitter, en particulier en modifiant la direction flottante d'une barre latérale ?28Nov2024
Remplacement des styles dans Twitter BootstrapLorsque vous utilisez Twitter Bootstrap, vous pouvez rencontrer des scénarios dans lesquels vous devez remplacer ses styles par défaut....
 Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?10Nov2024
Ouverture d'un nouvel onglet en arrière-plan sans changement de focusDans cette question, l'utilisateur cherche à ouvrir un nouvel onglet dans un onglet séparé sans provoquer...


Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.





