Maison >Applet WeChat >Développement de mini-programmes >Deux lignes de code implémentent la barre latérale de contact de l'applet WeChat
Deux lignes de code implémentent la barre latérale de contact de l'applet WeChat
- 高洛峰original
- 2017-02-20 15:33:042214parcourir
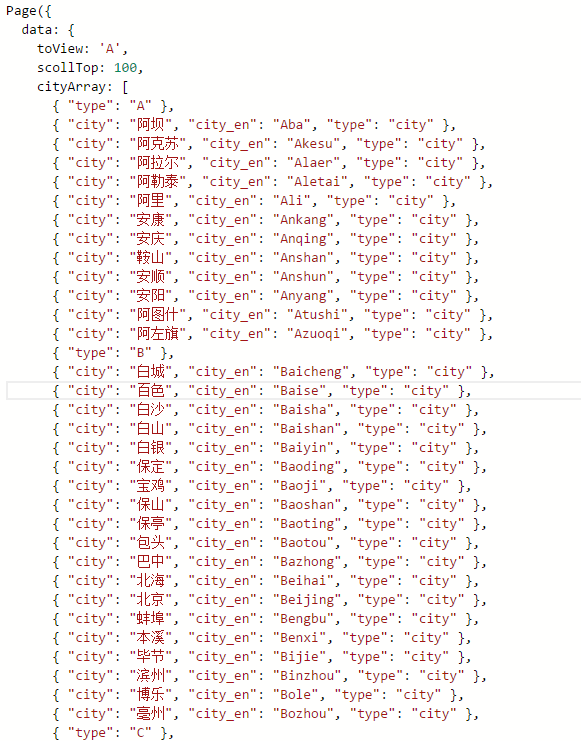
1. Données :
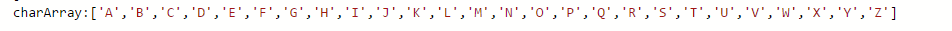
tableau json de la ville, tableau des lettres
(la première lettre du tableau json de la ville est placée manuellement par moi, vous pouvez également l'obtenir via une boucle for La première le caractère de city_en est automatiquement ajouté, mais afin de gagner en performance j'ai renoncé à la flexibilité)


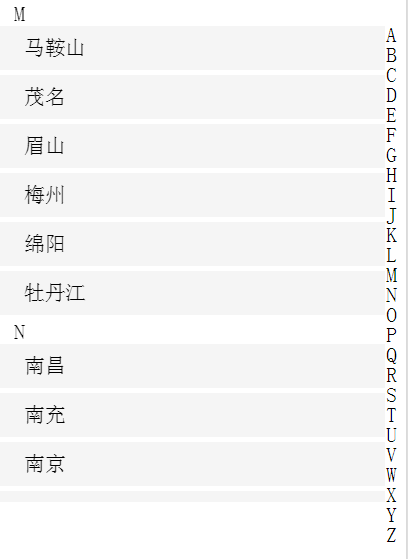
2. Mise en page : gauche C'est scollview , et le côté droit est la barre latérale. Si cette mise en page n'est pas bonne, vous pouvez d'abord en apprendre davantage sur la "mise en page flexible"

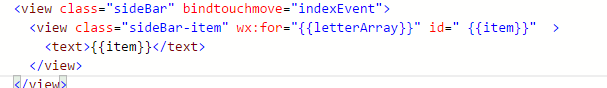
3. La disposition de la barre latérale, laissez l'identifiant de la barre latérale-. item be Lettres actuelles

4. Réglez la barre latérale à 50 px à partir du haut et définissez l'élément de la barre latérale sur 20 px fixe. Ceci est nécessaire
.sideBar {
width: 5%;
margin-top: 50px;
}
.sideBar-item {
height: 20px;
}<.> 5. Dans la barre latérale, ajoutez un événement bindtouchmove. Cet événement peut obtenir la position actuelle du doigt (principalement pour obtenir la pageY depuis le haut de l'écran). Voici l'idée var pageY = get pageY in). événement touchmove e var letterIndex = (pageY - 50px à partir du haut de la barre latérale)/hauteur de l'élément de la barre latérale 20px var letter = charArray[letterIndex]; Code réel :
let letterIndex = (e.changedTouches["0"].pageY- 50) / 20; let letter = this.data.letterArray[letterIndex - 1];Ici, vous avez obtenu la lettre touchée par votre doigt 6. Utilisez un attribut de scroll-view pour garder la lettre en haut de la vue défilante :

Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

