Plugin de carte de focus jQuery edslider

Le plug-in jQuery focus map edslider est un outil qui prend en charge les images, le texte ou le contenu mixte, et prend en charge des effets de carrousel illimités.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Introduction détaillée à l'animation choquante de la carte de focus 3D implémentée en HTML5
Introduction détaillée à l'animation choquante de la carte de focus 3D implémentée en HTML504Mar2017
Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML
 JQUERY sur le plugin de clavier à écran
JQUERY sur le plugin de clavier à écran04Mar2025
Ce plugin de clavier JQuery à l'écran fournit un clavier virtuel personnalisable pour la convivialité améliorée du site Web. Il est similaire au clavier d'accessibilité de Windows, apparaissant lorsqu'un champ de saisie est cliqué. Mise en œuvre: Télécharger: obtenir le plugin f
 Implémentation simple de la carte de focus jquery
Implémentation simple de la carte de focus jquery28Dec2016
Cet article présente principalement en détail comment implémenter simplement l'effet jquery focus map. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 jQuery obtient un élément avec une mise au point actuelle
jQuery obtient un élément avec une mise au point actuelle01Mar2025
JQUERY Code Snippet Pour obtenir un élément avec une mise au point actuelle et effectuer Ajax Auto Save une fois qu'il perd la mise au point. // Obtenez un élément de mise au point actif en utilisant JS $ (document.activeElement) // Modifiez la mise au point lors de l'onglet dans un nouvel élément $ ('. Élément: entrée'). Live ('Focus',
 Soumettre un travail de mise au point : organiser la main d'œuvre
Soumettre un travail de mise au point : organiser la main d'œuvre06Jan2025
Les Six Triple Eight comptaient sur la discipline et la coordination pour exécuter leur mission. Nous refléterons cela en créant et en soumettant un travail de mise au point, permettant au LLM d'apprendre de notre ensemble de données organisé. Mise au point avec OpenAI Quand tu crées
 Comment puis-je désactiver les styles de focus tout en conservant l'accessibilité du clavier ?
Comment puis-je désactiver les styles de focus tout en conservant l'accessibilité du clavier ?31Oct2024
Puis-je désactiver la mise au point lorsque ce n'est pas nécessaire ?Vous souhaitez désactiver la mise au point lorsque cela n'est pas nécessaire parce que vous n'aimez pas l'apparence de votre navigation lorsque...
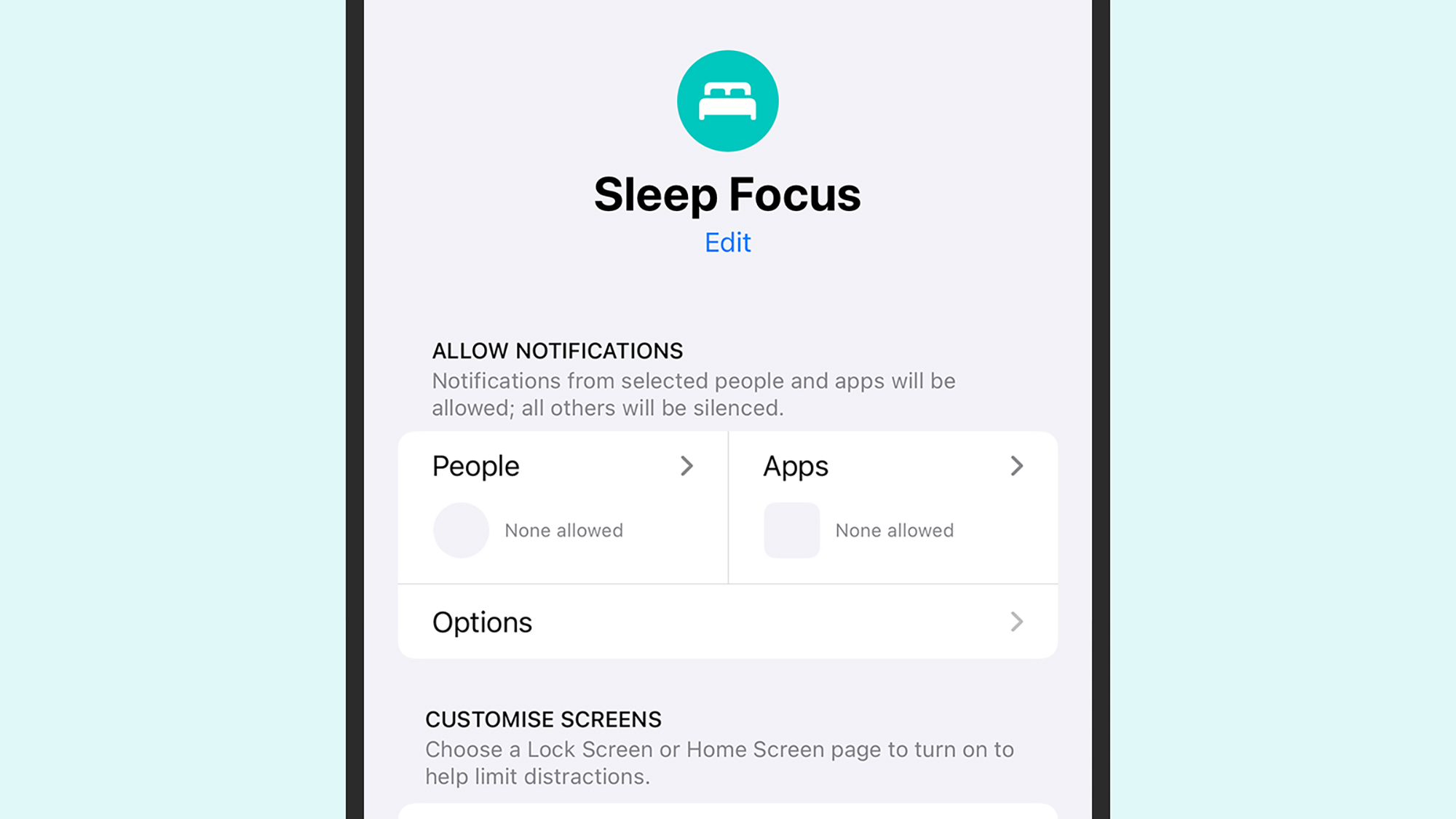
 Comment configurer le mode de mise au point du sommeil de l'iPhone pour un peu de paix et de tranquillité
Comment configurer le mode de mise au point du sommeil de l'iPhone pour un peu de paix et de tranquillité24Feb2025
Mode de mise au point de l'iPhone: créer des habitudes de sommeil plus saines Vous êtes peut-être familier avec le mode Do Not Dismor Iphone, tandis que le mode de mise au point est comme une version plus puissante et personnalisée du mode NE PAS DOORY. En fait, le mode Do Not déranger lui-même est une option pour le mode de mise au point. Le mode de mise au point est basé sur le mode Do Not Nother (hors notifications téléphoniques) et est élargi en plus. Vous pouvez définir différents paramètres pour une variété de scénarios: conduire, faire de l'exercice, travailler ou quel que soit le scénario que vous voulez. Par exemple, vous ne voudrez peut-être pas d'interférence au gymnase; Cette fonctionnalité reflète vos besoins à différentes étapes de la journée. Mode de mise au point du sommeil: pour la nuit
 Comment utiliser les modes de mise au point de l'iPhone pour éviter les distractions
Comment utiliser les modes de mise au point de l'iPhone pour éviter les distractions24Feb2025
Master les modes de mise au point de l'iPhone: récupérez votre temps et votre attention Vous avez du mal à gérer l'heure de l'écran de votre smartphone? Le mode de mise au point intégré d'iOS offre une solution puissante. Créez des modes personnalisés pour différents scénarios (travail, conduite, maison) pour contrôler n


Hot Tools

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

Code de changement d'image de style jQuery pour stores
Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.




