Code JSCSS3 pour créer un diaporama inversé 3D

Le code JS+CSS3 pour créer un diaporama inversé 3D est un code qui change d'image ou de contenu de diapositive en mode retournement 3D lorsque vous cliquez sur les boutons avant et arrière.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je désactiver les styles de focus tout en conservant l'accessibilité du clavier ?
Comment puis-je désactiver les styles de focus tout en conservant l'accessibilité du clavier ?31Oct2024
Puis-je désactiver la mise au point lorsque ce n'est pas nécessaire ?Vous souhaitez désactiver la mise au point lorsque cela n'est pas nécessaire parce que vous n'aimez pas l'apparence de votre navigation lorsque...
 Soumettre un travail de mise au point : organiser la main d'œuvre
Soumettre un travail de mise au point : organiser la main d'œuvre06Jan2025
Les Six Triple Eight comptaient sur la discipline et la coordination pour exécuter leur mission. Nous refléterons cela en créant et en soumettant un travail de mise au point, permettant au LLM d'apprendre de notre ensemble de données organisé. Mise au point avec OpenAI Quand tu crées
 css3 plus js pour créer un exemple de code simple d'effet de mouvement planétaire 3D
css3 plus js pour créer un exemple de code simple d'effet de mouvement planétaire 3D11Feb2017
Cet article présente principalement l'exemple de code d'utilisation de CSS3 et js pour créer un simple effet de mouvement planétaire 3D. L'effet est très cool. Si vous voulez en savoir plus, vous pouvez en apprendre davantage.
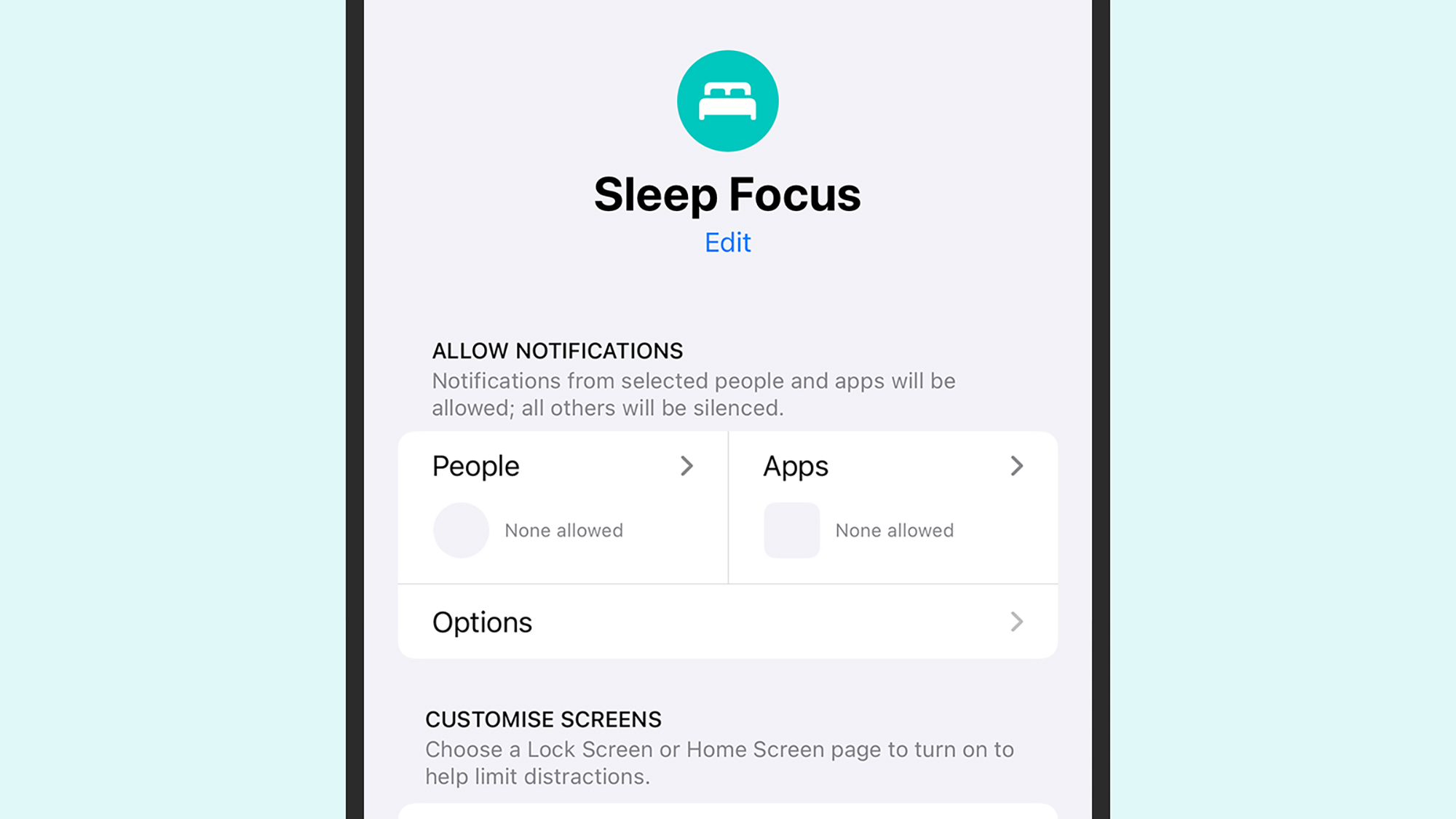
 Comment configurer le mode de mise au point du sommeil de l'iPhone pour un peu de paix et de tranquillité
Comment configurer le mode de mise au point du sommeil de l'iPhone pour un peu de paix et de tranquillité24Feb2025
Mode de mise au point de l'iPhone: créer des habitudes de sommeil plus saines Vous êtes peut-être familier avec le mode Do Not Dismor Iphone, tandis que le mode de mise au point est comme une version plus puissante et personnalisée du mode NE PAS DOORY. En fait, le mode Do Not déranger lui-même est une option pour le mode de mise au point. Le mode de mise au point est basé sur le mode Do Not Nother (hors notifications téléphoniques) et est élargi en plus. Vous pouvez définir différents paramètres pour une variété de scénarios: conduire, faire de l'exercice, travailler ou quel que soit le scénario que vous voulez. Par exemple, vous ne voudrez peut-être pas d'interférence au gymnase; Cette fonctionnalité reflète vos besoins à différentes étapes de la journée. Mode de mise au point du sommeil: pour la nuit
 Comment utiliser les modes de mise au point de l'iPhone pour éviter les distractions
Comment utiliser les modes de mise au point de l'iPhone pour éviter les distractions24Feb2025
Master les modes de mise au point de l'iPhone: récupérez votre temps et votre attention Vous avez du mal à gérer l'heure de l'écran de votre smartphone? Le mode de mise au point intégré d'iOS offre une solution puissante. Créez des modes personnalisés pour différents scénarios (travail, conduite, maison) pour contrôler n
 Sniper Elite: Résistance - Focus, expliquée
Sniper Elite: Résistance - Focus, expliquée02Feb2025
Dans Sniper Elite: Resistance, le mode de mise au point est votre clé pour devenir un expert en chasse nazi. L'activer et les ennemis cachés derrière les murs, les caisses ou une autre couverture sont instantanément révélés. Cependant, cette capacité puissante a un coût. La mise au point de maîtrise est C
 Comment faire en sorte que votre iPhone cesse de dire aux gens que vous
Comment faire en sorte que votre iPhone cesse de dire aux gens que vous27Feb2025
Remarque: Lorsque vous avez récemment envoyé un iMessage, vous pouvez voir une courte invite dans le chat que vos contacts ont été informés silencieusement et avoir la possibilité de les informer de toute façon. Si vous faites de même avec le mode Focus, votre téléphone peut également dire vos contacts. Vous n'aimez pas ça? Puis éteignez-le. Comment désactiver ou activer le rappel de l'état de mise au point Lorsque Apple a lancé iOS 15, il a converti et élargi "Ne pas déranger le mode" en "mode de mise au point", qui offre plus d'options aux autres pour ne pas vous déranger. L'une de ces fonctionnalités consiste à partager votre état de mise au point, qui est activé par défaut. Pour modifier ce paramètre, accédez à l'application Paramètres, cliquez sur le mode Focus, puis cliquez sur l'état de mise au point. Part
 Comment JavaScript peut-il détecter l'inactivité de la fenêtre du navigateur ?
Comment JavaScript peut-il détecter l'inactivité de la fenêtre du navigateur ?22Dec2024
Détection de l'inactivité de la fenêtre du navigateur à l'aide de JavaScriptDéterminer si une fenêtre du navigateur n'est pas activement mise au point est essentiel pour optimiser...


Hot Tools

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

Code de changement d'image de style jQuery pour stores
Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.




