Code de l'onglet personnalisé Bootstrap

Le code d'onglet personnalisé Bootstrap est un plug-in d'onglet jQuery qui prend en charge la fermeture, l'ajout, le passage au positionnement, le positionnement au courant, la fermeture des autres, la fermeture de tout, le glissement vers la gauche, le glissement vers la droite, l'obtention de la valeur du pas de glissement gauche et droit et l'obtention du courant. ID d'onglet, obtenez toutes les largeurs d'onglet, obtenez tous les codes de fonction d'onglet, etc.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Après avoir chargé le formulaire d'affichage dans l'onglet C# TabContral, implémentez un exemple de code de test de transfert de paramètres unidirectionnel (image)
Après avoir chargé le formulaire d'affichage dans l'onglet C# TabContral, implémentez un exemple de code de test de transfert de paramètres unidirectionnel (image)10Mar2017
Chargement d'un formulaire dans un onglet en C# Winform Tabcontral pour implémenter la commutation multi-onglets pour afficher le formulaire Test de passage des paramètres entre le formulaire principal et le sous-formulaire
 #code personnalisé au lieu de plugins/bibliothèques – Vitrine de simplicité
#code personnalisé au lieu de plugins/bibliothèques – Vitrine de simplicité31Dec2024
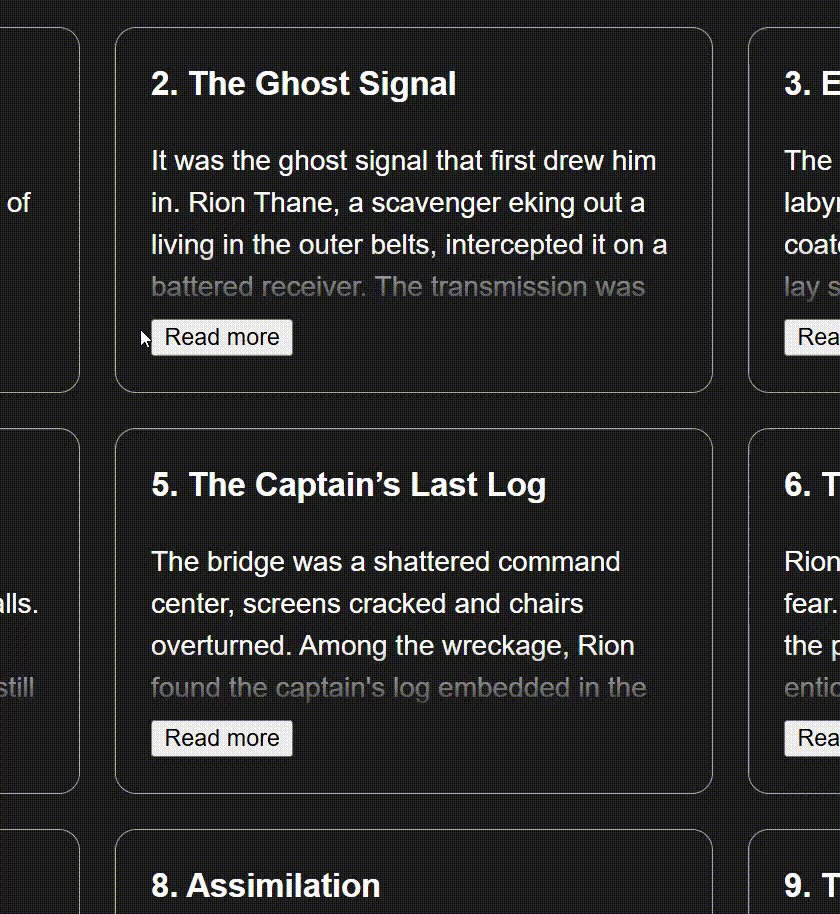
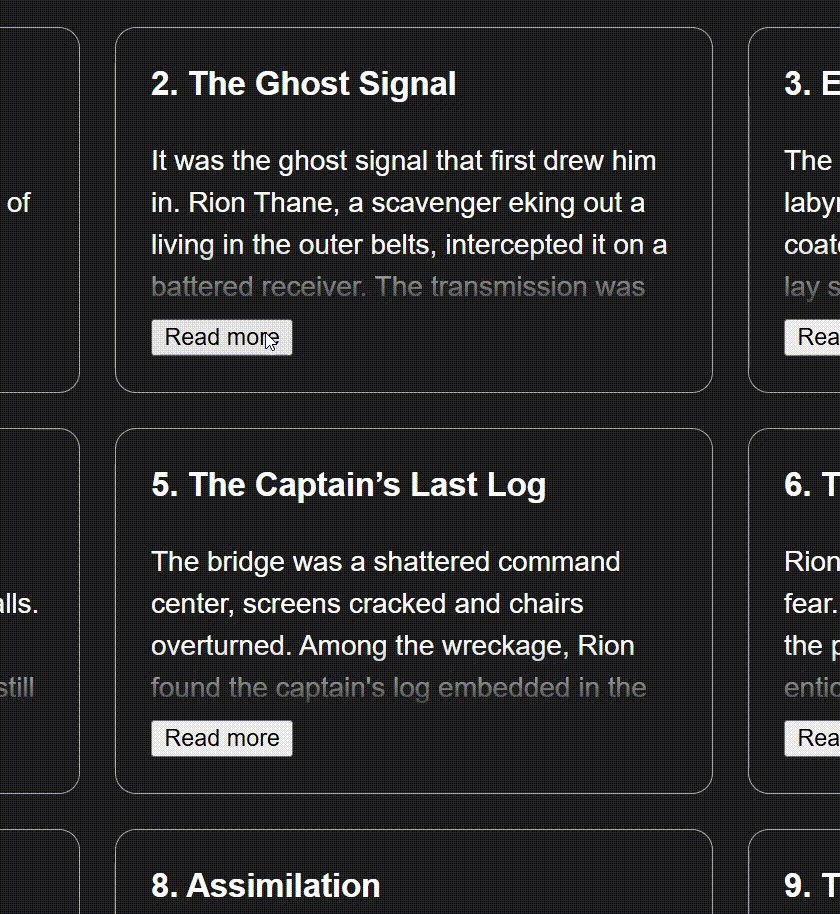
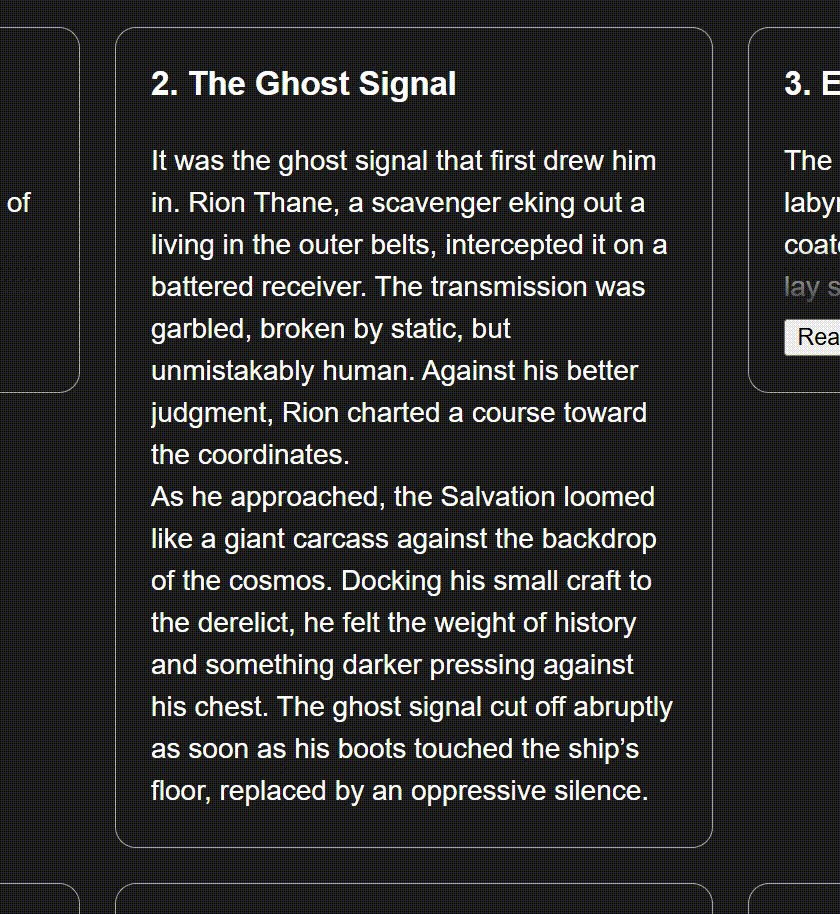
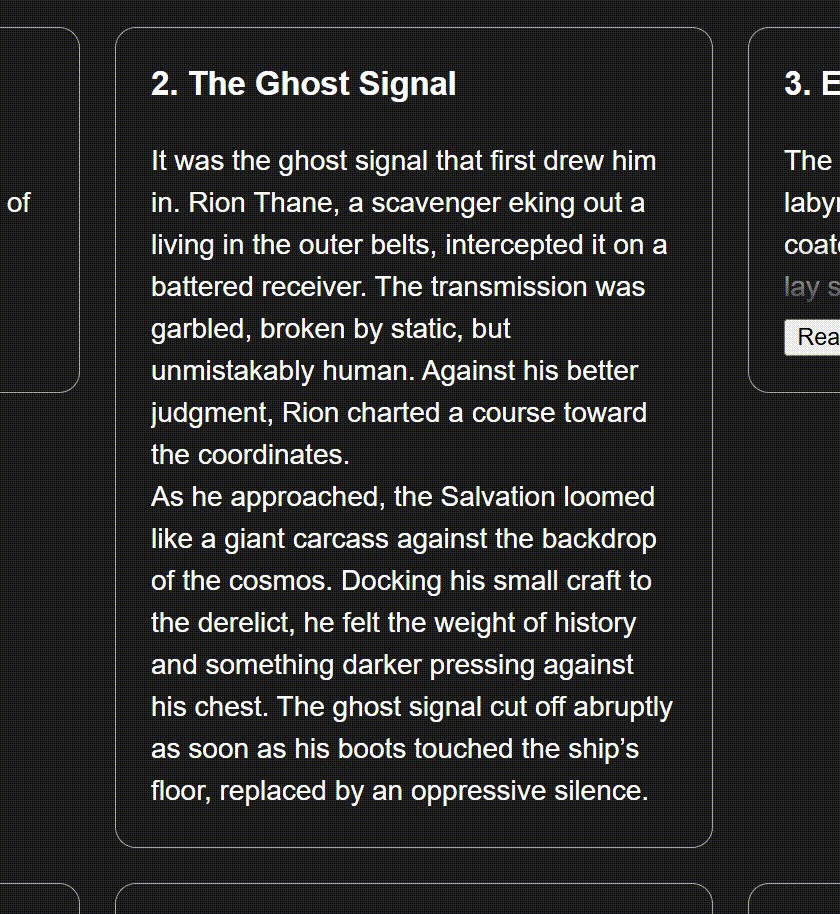
Il s'agit du troisième d'un petit trio d'articles dans lesquels je montre avec quelle rapidité et quelle facilité vous pouvez implémenter des fonctionnalités Web courantes sans recourir à des bibliothèques lourdes ou à des frameworks compliqués. Cette fois, j'ai travaillé sur un bouton "lire la suite" pour le clip
 Comment puis-je créer un bouton de téléchargement de fichier personnalisé avec Bootstrap ?
Comment puis-je créer un bouton de téléchargement de fichier personnalisé avec Bootstrap ?18Nov2024
Bouton de téléchargement de fichier personnalisé à l'aide de BootstrapBien que l'élément d'entrée de fichier par défaut dans Twitter Bootstrap puisse manquer d'attrait esthétique, il est possible de...
 Développement WeChat - Méthode de craquage de code tronqué par requête de menu personnalisé
Développement WeChat - Méthode de craquage de code tronqué par requête de menu personnalisé11Mar2017
Cet article présente principalement le développement de WeChat - la solution au code tronqué renvoyé par une requête de menu personnalisé, qui a une très bonne valeur de référence. Jetons-y un coup d'œil avec l'éditeur ci-dessous.
 Développement de la plateforme publique WeChat pour obtenir un code QR personnalisé
Développement de la plateforme publique WeChat pour obtenir un code QR personnalisé03Mar2017
Lors de la promotion, nous pouvons nous dire quel est notre compte public WeChat, et les clients peuvent le rechercher et le suivre. Le code QR nous offre une grande commodité. Il suffit de le scanner et vous pourrez le suivre. Si vous l'avez déjà suivi, accédez immédiatement à l'écran de conversation. Lorsque nous faisons de la promotion, ce n'est plus un simple texte, il peut s'agir d'un code QR personnalisé, qui sera certainement très vivant.
 Comment créer des colonnes pleine hauteur dans Bootstrap 3 à l'aide de CSS personnalisé ?
Comment créer des colonnes pleine hauteur dans Bootstrap 3 à l'aide de CSS personnalisé ?06Dec2024
Colonnes pleine hauteur Bootstrap 3 : une solution CSS personnaliséeIntroduction : Créer des mises en page pleine hauteur avec Twitter Bootstrap 3 peut être un défi. Alors que...
 Introduction à un exemple de code de rectangle arrondi personnalisé et de ligne pointillée HTML5 Canvas
Introduction à un exemple de code de rectangle arrondi personnalisé et de ligne pointillée HTML5 Canvas03Mar2017
Implémentez une démonstration de l'ajout de fonctions personnalisées à l'objet de dessin contextuel HTML Canvas 2D, comment dessiner des lignes pointillées et contrôler la taille de l'intervalle des lignes pointillées, et apprenez les compétences nécessaires pour dessiner des rectangles arrondis.
 Exemple de code de composant de téléchargement de fichier BootStrap fileinput.js
Exemple de code de composant de téléchargement de fichier BootStrap fileinput.js21Feb2017
Cet article présente principalement l'exemple de code du composant de téléchargement de fichier BootStrap fileinput.js. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer.


Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.





