Maison >développement back-end >Tutoriel C#.Net >Après avoir chargé le formulaire d'affichage dans l'onglet C# TabContral, implémentez un exemple de code de test de transfert de paramètres unidirectionnel (image)
Après avoir chargé le formulaire d'affichage dans l'onglet C# TabContral, implémentez un exemple de code de test de transfert de paramètres unidirectionnel (image)
- 黄舟original
- 2017-03-10 14:18:382447parcourir
Les informations que j'ai trouvées en ligne il y a quelques jours permettent de charger l'intégralité du formulaire dans un onglet (voir l'article précédent). C'est très simple à mettre en œuvre, et l'affichage multi-fenêtres est également beaucoup plus pratique.
Après avoir ajouté toutes les fenêtres, je me demande si je peux transmettre des paramètres du formulaire principal au formulaire chargé sur l'onglet, comme la transmission de paramètres de requête.

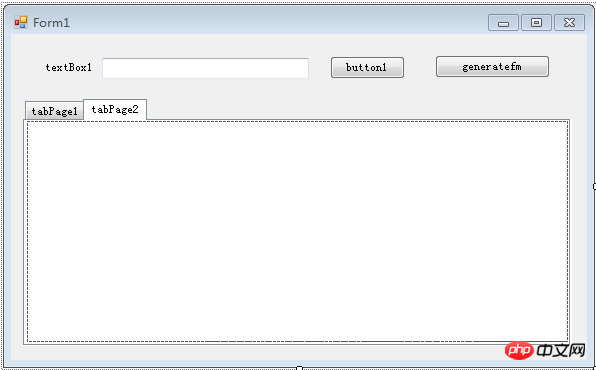
1. Créez 2 nouveaux formulaires : formulaire principal Form1, sous-formulaire Form2

Définissez textBox1 sur Form1 sur public pour faciliter le passage direct de textBox1. Bien sûr, vous pouvez également simplement transmettre la chaîne

Ajoutez d'abord form2 en utilisant le code de l'article précédent. Accédez à . l'onglet de form1 et définissez cet événement pour qu'il soit exécuté lorsque le bouton generatefm est cliqué
private void generatefm_Click(object sender, EventArgs e)
{
tbMobile = new TabPage("中国");
tbMobile.Name = "tbmobile";
tabControl1.Controls.Add(tbMobile);
Form form2 = new Form2(textBox1); //传递textBox1过去
// Form2 form = new Form2();
form2.TopLevel = false;
form2.BackColor = Color.White;
form2.Anchor = AnchorStyles.Top | AnchorStyles.Left | AnchorStyles.Right;
form2.FormBorderStyle = FormBorderStyle.None;
form2.Show();
tbMobile.Controls.Add(form2);
tabControl1.SelectedIndex = 2;
}
Utilisez le constructeur dans Form2 pour accepter les paramètres :
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
public Form2(TextBox ts)
{
InitializeComponent();
textBox2.Text = ts.Text;
}}
De cette façon, le contenu saisi dans form1 peut être transmis directement lors du chargement de form2. C'est l'état initial. Si vous souhaitez modifier le contenu d'entrée après le chargement et changer le contenu dans form2 en même temps, continuez :
private void button1_Click(object sender, EventArgs e)
{
form2.textBox2.Text = textBox1.Text;
}
private void tabControl1_SelectedIndexChanged(object sender, EventArgs e)
{
form2.textBox2.Text = textBox1.Text;
}La variable from2 utilisée ici doit être déclarée au début de form1 et ajoutée en conséquence. Le code dans l'onglet doit simplement être modifié. Le code final du Form1 :
public partial class Form1 : Form
{
private TabPage tbMobile = null;
private TabPage tbUnion = null;
Form2 form2 = null; //先在这里声明,便于加载后引用
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
form2.textBox2.Text = textBox1.Text; //这里就可以引用了,form2的textBox2必须先设置成public
}
private void tabControl1_SelectedIndexChanged(object sender, EventArgs e)
{
form2.textBox2.Text = textBox1.Text; //切换选项卡时也获取最新的输入参数
}
private void generatefm_Click(object sender, EventArgs e)
{
tbMobile = new TabPage("中国");
tbMobile.Name = "tbmobile";
tabControl1.Controls.Add(tbMobile);
form2 = new Form2(textBox1);
// Form2 form = new Form2();
form2.TopLevel = false;
form2.BackColor = Color.White;
form2.Anchor = AnchorStyles.Top | AnchorStyles.Left | AnchorStyles.Right;
form2.FormBorderStyle = FormBorderStyle.None;
form2.Show();
tbMobile.Controls.Add(form2);
tabControl1.SelectedIndex = 2;
}
}Cet exemple n'implémente que le transfert de paramètres unidirectionnel. Si à leur tour, les paramètres doivent être transmis dans le fichier chargé. form Qu'en est-il du formulaire principal ? Continuez vos recherches et discutons si vous avez de bonnes méthodes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

