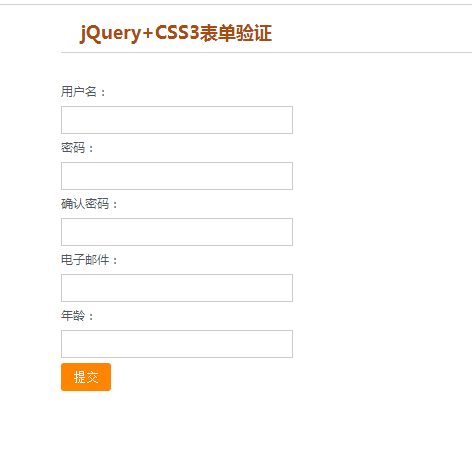
Code de validation du formulaire jQuery+CSS3
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 10 plugins de validation de formulaire jQuery
10 plugins de validation de formulaire jQuery17Feb2025
Principaux à retenir HTML5 a introduit de nouveaux attributs de formulaire pour la validation de formulaire basée sur le navigateur, mais il a des restrictions telles que l'incapacité de personnaliser les messages d'erreur et le style, et la nécessité de créer des modèles pour les champs d'entrée. Plugins de validation de formulaire jQuery
 code d'implémentation de validation de formulaire php
code d'implémentation de validation de formulaire php11Jan2017
Code d'implémentation de la vérification du formulaire PHP, des instructions détaillées sont fournies plus tard. PHP récent vous permettra d'en savoir plus.
 jQuery implémente le clic sur le bouton, tout sélectionner/sélection inverse, le bouton radio/case à cocher, la zone de texte, la validation du formulaire
jQuery implémente le clic sur le bouton, tout sélectionner/sélection inverse, le bouton radio/case à cocher, la zone de texte, la validation du formulaire06Feb2017
Cet article présente principalement jQuery pour implémenter le clic sur le bouton, la sélection tout/inverse, le bouton radio/case à cocher, la zone de texte et les informations pertinentes sur la vérification du formulaire. Les amis qui en ont besoin peuvent s'y référer.
 Pure CSS3 obtient de bons effets de validation de formulaire
Pure CSS3 obtient de bons effets de validation de formulaire12Mar2017
Puisqu'il s'agit d'un formulaire, nous devons avoir une structure HTML de base. Voici la structure que j'ai créée. Les trois formulaires sont des champs obligatoires et nous avons défini des règles de validation personnalisées pour la colonne tel : il doit s'agir d'un nombre à 11 chiffres. .
 Pouvez-vous personnaliser la fenêtre contextuelle de validation du formulaire HTML5 avec CSS ?
Pouvez-vous personnaliser la fenêtre contextuelle de validation du formulaire HTML5 avec CSS ?09Nov2024
Remplacement de la fenêtre contextuelle de validation de formulaire HTML5 StyleHTML5 a introduit la validation de formulaire native, qui inclut une fenêtre contextuelle par défaut pour les champs obligatoires. Alors que...
 Pourquoi ma publication AJAX échoue-t-elle lors du chargement d'un formulaire avec $.load() de jQuery ?
Pourquoi ma publication AJAX échoue-t-elle lors du chargement d'un formulaire avec $.load() de jQuery ?09Dec2024
Ajax Post Failure Within Loaded FormDans un scénario où un clic sur un bouton déclenche le chargement d'un formulaire externe à l'aide de la méthode $.load() de jQuery, un...
 Validation de formulaire du côté client
Validation de formulaire du côté client08Mar2025
La validation du formulaire client est cruciale - il permet d'économiser du temps et de la bande passante et offre plus d'options pour indiquer où les utilisateurs font des erreurs lors du remplissage des formulaires. Cela étant dit, cela ne signifie pas que vous n'avez pas besoin de vérification côté serveur. Les utilisateurs visitant votre site Web peuvent avoir utilisé un ancien navigateur ou un JavaScript désactivé, ce qui rompra la vérification uniquement du client. La vérification côté client et serveur se complète, ils ne doivent donc pas être utilisés indépendamment. Pourquoi la vérification du client est-elle importante? Il y a deux bonnes raisons d'utiliser l'authentification du client: C'est un moyen rapide de vérifier: si quelque chose ne va pas, une alerte sera déclenchée lorsque le formulaire sera soumis. Vous ne pouvez afficher qu'une seule erreur à la fois et vous concentrer sur les mauvais champs pour vous assurer que l'utilisateur remplit correctement toutes les lettres détaillées dont vous avez besoin
 Validation du formulaire instantané à l'aide de JavaScript
Validation du formulaire instantané à l'aide de JavaScript16Feb2025
Vérification du formulaire en temps réel: améliorations subtiles pour améliorer l'expérience utilisateur Points de base: JavaScript peut être utilisé pour implémenter la vérification du formulaire en temps réel, qui fournit aux utilisateurs des commentaires instantanés sur la validité des entrées, améliorant ainsi l'expérience utilisateur et maintenant l'intégrité des données, garantissant que seules les données valides sont soumises. Le modèle des attributs HTML5 et requis peuvent être utilisés pour définir la plage d'entrée valide des éléments de formulaire. Si le navigateur ne prend pas en charge ces propriétés, ses valeurs peuvent être utilisées comme base pour les populateurs de compatibilité JavaScript. La propriété Aria-invalid peut être utilisée pour indiquer si le champ n'est pas valide. Cette propriété fournit des informations d'accessibilité et peut être utilisée comme crochet CSS pour indiquer visuellement un champ non valide. Ja


Outils chauds

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques