Maison >interface Web >tutoriel CSS >Pure CSS3 obtient de bons effets de validation de formulaire
Pure CSS3 obtient de bons effets de validation de formulaire
- PHPzoriginal
- 2017-03-12 17:21:211634parcourir
Il s'agit d'une série de contenus qui complètent les connaissances de base de HTML5 Les autres sont :
1.
- 2. HTML5-- figure,
heure, détails, marque
- 3. >
- 5. HTML5--Formulaires Web
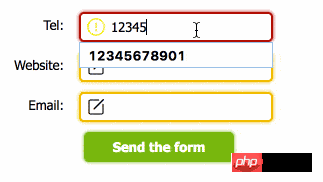
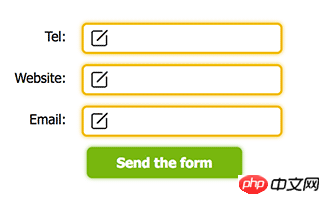
L'effet peut être vu dans l'animation suivante :
 À titre de démonstration de l'effet, nous pouvons le réaliser aujourd'hui avec seulement quelques lignes de CSS .
À titre de démonstration de l'effet, nous pouvons le réaliser aujourd'hui avec seulement quelques lignes de CSS .
Connaissances préliminaires
- 1. HTML5
- Nouveaux
types de formulaires : tel, email, url (article précédent Il y a Introduction)
2. Validation du formulaire HTML5 de base : - exiger 3. Auto-définition du formulaire HTML5
-
Règles de validation : attribut de motif
Contenu de l'introduction principale
, nous définissons un. règle de validation personnalisée : doit comporter Pure CSS3 obtient de bons effets de validation de formulaire chiffres.
tel
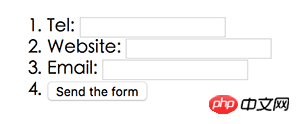
L'effet après la création est le suivant. Il est très différent de l'effet souhaité. Ils ont les mêmes racines, le même code HTML, mais celui-ci est tellement moche.
<form>
<ol>
<li>
<label for="tel">Tel:</label>
<input type="tel" required name="" pattern="\d{Pure CSS3 obtient de bons effets de validation de formulaire}" id="tel">
</li>
<li>
<label for="url">Website:</label>
<input type="url" required name="" id="url">
</li>
<li>
<label for="email">Email:</label>
<input type="email" required name="" id="email">
</li>
<li>
<input type="submit" name="" value="Send the form">
</li>
</ol></form>
Ne vous inquiétez pas, habillons-le lentement. 
* {
margin: 0;
font: 13px tahoma, verdana, sans-serif;
padding: 0;}ol {
width: 400px;
margin: 50px;}li {
clear: both;
list-style-type: none;
margin: 0 0 10px;}li:nth-last-child(1) {
text-align: center;}label {
display: block;
float: left;
margin: 0 10px 0 0;
padding: 5px;
text-align: right;
width: 100px;}input {
border-radius: 5px;
padding: 5px 5px 5px 30px;
width: 155px;}input:focus {
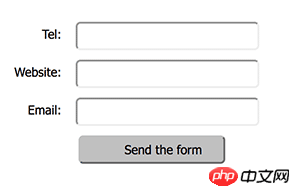
outline: none;}Maintenant, l'effet est très bon , mais il reste encore une certaine distance par rapport à notre objectif. Nous devons maintenant réfléchir à ce à quoi devrait ressembler la zone de saisie dans chaque lien de  vérification du formulaire
vérification du formulaire
- 2. (saisie incorrecte)
- 3. Activation de la zone de saisie (saisie correcte)
- Pour les trois situations ci-dessus, voici trois descriptions :
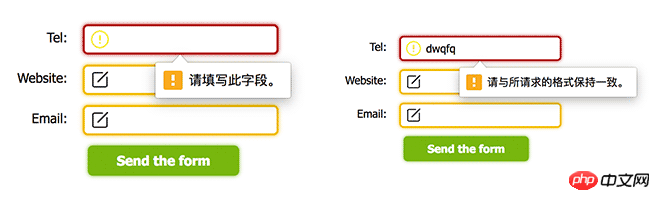
- 2. Lorsqu'il est activé, si la saisie est incorrecte, le formulaire affiche un. invite rouge foncé
- 3. Une fois activé, si la saisie est correcte, le formulaire sera vert et passera
- . les trois icônes changeront.
Lorsque nous définissons la forme  état
état
outil, voyons comment le définir : Tout d'abord, la zone de saisie n'est pas activée à ce moment, l'état de la zone de saisie est et. :
invalidrequired
La seconde est lorsque la zone de saisie est activée, mais la saisie n'a pas réussi à ce moment, l'état de la zone de saisie. est
et
input:invalid:required {
background-image: url('nor.png');
box-shadow: 0 0 5px #f0bb18;
border: 2px solid #f0bb18;}focusinvalid
Enfin, lorsque la zone de saisie est activée, la saisie du formulaire est réussie À ce moment, l'état de la zone de saisie. est
:
input:focus:invalid {
background-image: url('warn.png');
box-shadow: 0 0 5px #b01212;
border: 2px solid #b01212;}valid
Enfin, le bouton soumettre
input:valid {
background-image: url('suc.png');
border: 2px solid #7ab526;}
input[type="submit"] {
background: #7ab526;
border: none;
box-shadow: 0 0 5px #7ab526;
color: #fff;
cursor: pointer;
font-weight: bold;
padding: 7px;
width: 150px;}Et si, c'est pas mal.  Je ne présenterai pas toutes les nouvelles options CSS ici. D'autres options CSS doivent être explorées. Nous n'en avons utilisé que quelques-unes pour obtenir un si bon effet.
Je ne présenterai pas toutes les nouvelles options CSS ici. D'autres options CSS doivent être explorées. Nous n'en avons utilisé que quelques-unes pour obtenir un si bon effet.
Les pseudo-classes que nous utilisons sont les suivantes :
:valid —— 表单元素在内容符合元素类型并验证通过后,获得该类
:invalid —— 如果表单元素内容有误,它将获得该类
:required —— 任何拥有required属性的表单元素应用了此类
其他拓展
1、不触发浏览器验证
如果你不希望浏览器为表单验证,使用noval<a href="http://www.php.cn/wiki/1261.html" target="_blank">idate</a>属性或formnovalidate属性可以关闭浏览器验证。
其中novalidate是表单form所具有的属性,提交表单时会忽略任何错误提示和空白域。
<form novalidate>
...</form>formnovalidate是input元素的属性,可以为单个表单元素设置该属性。
<form>
... <input type="submit" formnovalidate></form>上述表单同样不会触发验证。
2、自定义错误提示内容
在上面的例子中可以看到,浏览器会对我们的表单进行验证,在这个过程中会弹出错误消息。而随着输入的不同,这些验证消息也是不一样的。

我们虽然不能更改提示框的样式,但我们可以使用JavaScript的<a href="http://www.php.cn/code/8209.html" target="_blank">set</a>CustomValidity()函数修改错误文字:
<form>
<input oninput="check()" type="tel" id="tel"></form><script>
function check() {
tel = document.querySelector('#tel');
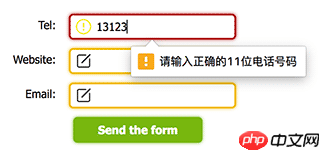
tel.setCustomValidity('请输入正确的Pure CSS3 obtient de bons effets de validation de formulaire位电话号码');
}</script>那么,现在当我们输入的时候,提示内容就变成我们自定义的了:

现在还有一个问题,浏览器的提示是不一样的,为空时的提示和错误的提示文案不一样,这样我们应该怎么分开处理呢?
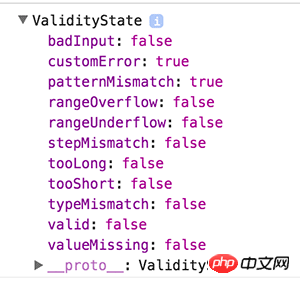
这时候就需要validity来查看当前的验证状态:
tel = document.querySelector('#tel');console.log( tel.validity )

如上图所示,当前验证状态为:customError,就是说用户自定义的验证失败,我们可以根据这些状态来动态的更新提示信息。如果最终验证成功,其中的valid将变为true。
function check( el ) {
var validity = el.validity;
if ( validity.valueMissing ) {
el.setCustomValidity('该字段为必填内容');
} else if ( validity.patternMismatch ) {
el.setCustomValidity('输入内容不符合格式');
} else {
el.setCustomValidity('输入有误');
}}上述只是演示,实际场景时刻替换自己的提示内容。
最后,可以通过validationMessage来获取当前的错误提示信息:
console.log( el.validationMessage )// "请填写此字段。"
总结
在本次学习中做了一个简单且最常见的Demo,另外介绍了一些关于表单验证修饰的细节,虽然这些东西五年前就已经有了,但补充基础知识什么时候都不算晚。
今天学习了valid、invalid、required的使用,知识点虽小,但效果却不错,每次学习都有新发现,慢慢积累。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

