
 1248
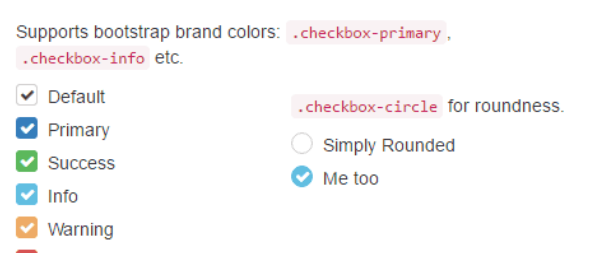
1248Effets d'embellissement du bouton radio de la case à cocher Bootstrap

 2026
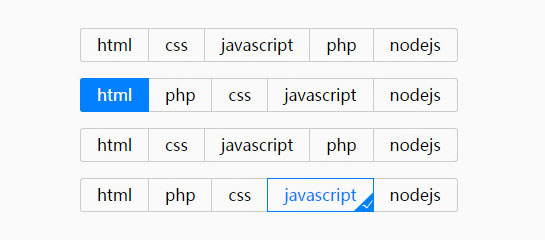
2026La case à cocher du bouton radio du formulaire ui-choose.js embellit les effets spéciaux jQuery

 1320
1320effets de case à cocher du formulaire jQuery

 1188
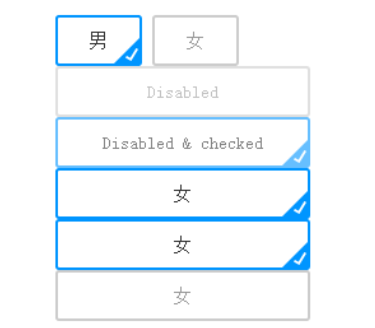
1188Embellissez plusieurs cases à cocher et boutons radio de formulaire

 1512
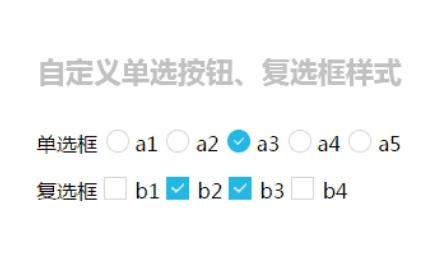
1512Personnaliser les styles des boutons radio et des cases à cocher

 934
934Animation HTML5 sv pour sélectionner les boutons radio et les cases à cocher

 1708
1708La case à cocher du formulaire jQuery et les effets spéciaux d'embellissement des boutons radio sont un plug-in d'embellissement de boutons radio et de boutons à sélection multiple qui prend en charge la suppression et la resélection.

 997
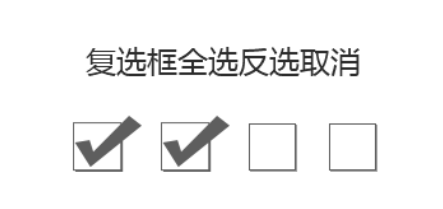
997Case à cocher tout sélectionner inverse sélectionner annuler

 2812
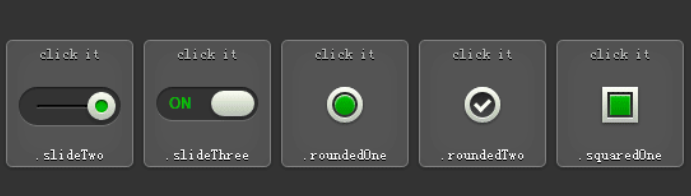
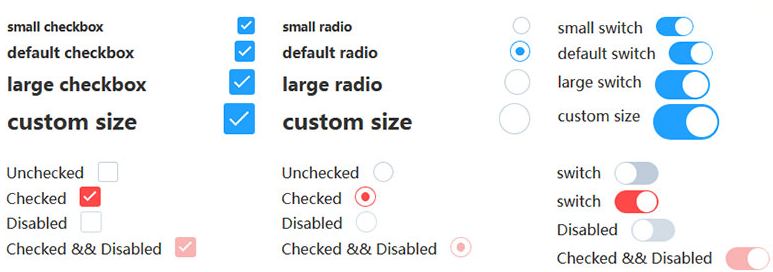
2812La case à cocher du bouton radio CSS3 + H5 et le bouton de commutation embellissent le style de l'interface utilisateur

 3494
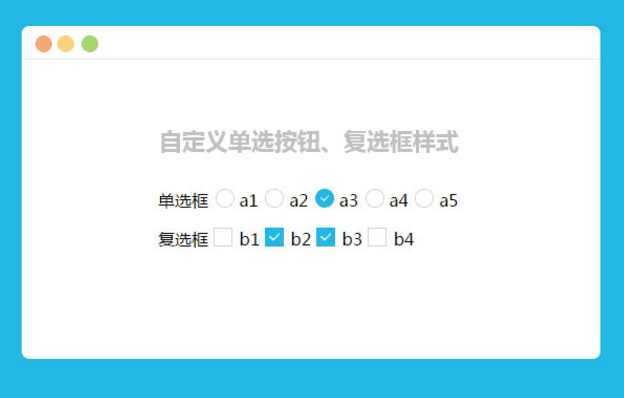
3494Effets de style de case à cocher de bouton radio personnalisé jQuery

 1633
1633Case à cocher personnalisée HTML5 SVG et style de sélection de bouton radio

 1397
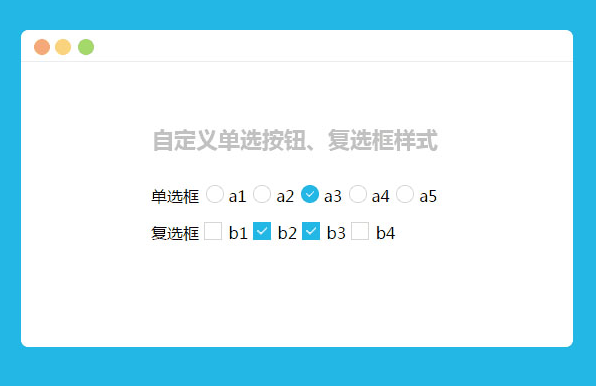
1397Effets de style de case à cocher de bouton radio personnalisé pour jQuery

 1855
1855Plusieurs superbes styles d'embellissement des boutons radio CSS3, ainsi que des codes d'embellissement des boutons radio et des cases à cocher de forme simple.

 793
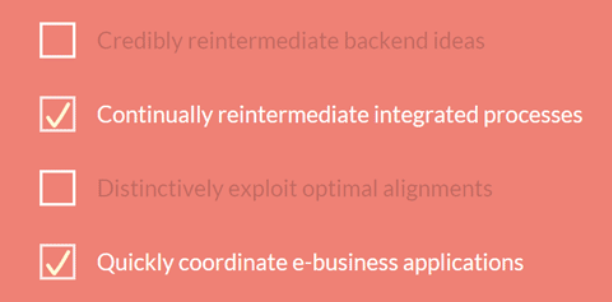
793L'effet spécial d'embellissement de sélection de case à cocher unique CSS pur est un effet spécial adapté aux éléments de formulaire de questionnaire d'article.

 1084
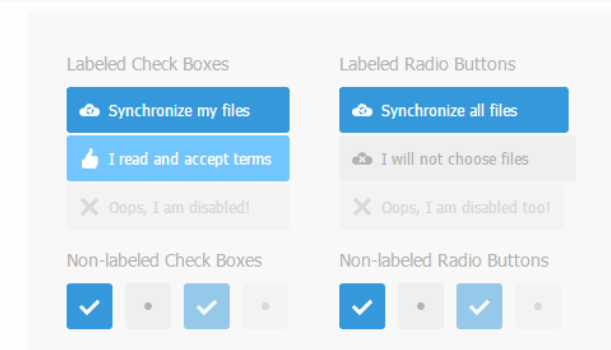
1084Cochez la case du plug-in d'embellissement labelauty

 1281
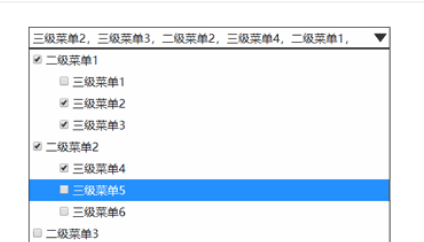
1281Sélection personnalisée, sélection radio, sélection par chèque