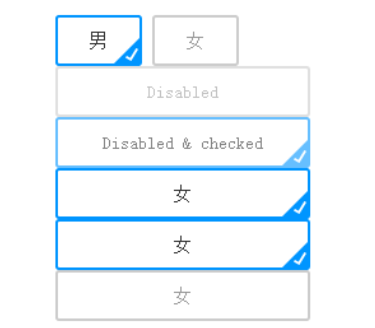
icheck case à cocher bouton radio
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 jQuery implémente le clic sur le bouton, tout sélectionner/sélection inverse, le bouton radio/case à cocher, la zone de texte, la validation du formulaire
jQuery implémente le clic sur le bouton, tout sélectionner/sélection inverse, le bouton radio/case à cocher, la zone de texte, la validation du formulaire06Feb2017
Cet article présente principalement jQuery pour implémenter le clic sur le bouton, la sélection tout/inverse, le bouton radio/case à cocher, la zone de texte et les informations pertinentes sur la vérification du formulaire. Les amis qui en ont besoin peuvent s'y référer.
 CSS3 combine des polices fontawesome pour obtenir des effets de case à cocher de bouton radio personnalisés
CSS3 combine des polices fontawesome pour obtenir des effets de case à cocher de bouton radio personnalisés09Feb2017
Je vois souvent d'autres implémenter de belles cases à cocher ou des boutons radio lorsqu'ils travaillent sur le front-end. En raison du projet actuel, de nombreuses cases radio et cases à cocher semblent très laides, j'ai donc décidé de les implémenter moi-même sur un coup de tête. 1. Tout d'abord, téléchargez le code CSS : Parmi eux, j'ai écrit sous forme de commentaires...
 Application pratique Jquery, déterminez si radio, sellct, la case à cocher est sélectionnée et la valeur sélectionnée
Application pratique Jquery, déterminez si radio, sellct, la case à cocher est sélectionnée et la valeur sélectionnée21Dec2016
Application pratique Jquery, déterminez si radio, sellct, la case à cocher est sélectionnée et la valeur sélectionnée
 Un exemple simple de case à cocher HTML et d'embellissement de style radio
Un exemple simple de case à cocher HTML et d'embellissement de style radio21Feb2017
L'éditeur ci-dessous vous présentera un exemple simple d'embellissement des styles de case à cocher et de radio HTML. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 Comment styliser une case à cocher pour qu'elle ressemble à un bouton avec un effet de survol ?
Comment styliser une case à cocher pour qu'elle ressemble à un bouton avec un effet de survol ?29Oct2024
Styliser une case à cocher pour qu'elle ressemble à un bouton avec un effet de survol. La création d'éléments d'interface utilisateur de style personnalisé peut améliorer l'expérience utilisateur. Dans ce cas, vous...
 Comment styliser une case à cocher en tant que bouton avec un effet de survol ?
Comment styliser une case à cocher en tant que bouton avec un effet de survol ?30Oct2024
Styliser une case à cocher pour qu'elle ressemble à un bouton avec un effet de survolLorsque vous personnalisez une case à cocher pour qu'elle ressemble à un bouton, vous améliorez son interactivité avec un...
 Comment créer une case à cocher en forme de bouton avec un effet de survol ?
Comment créer une case à cocher en forme de bouton avec un effet de survol ?01Nov2024
Styliser une case à cocher avec une apparence semblable à un bouton et un effet de survol Vous avez réussi à transformer une case à cocher pour qu'elle apparaisse sous forme de bouton. Maintenant, pour améliorer son...
 input: la case à cocher à sélection multiple permet d'obtenir le même effet de sélection unique que la radio
input: la case à cocher à sélection multiple permet d'obtenir le même effet de sélection unique que la radio17May2018
La case à cocher est une sélection multiple. Comment puis-je en faire une sélection unique ? L'effet est le même que celui de la radio. J'ai écrit un petit programme moi-même.


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE