Effets spéciaux JS
Effets spéciaux JS effets jQuery
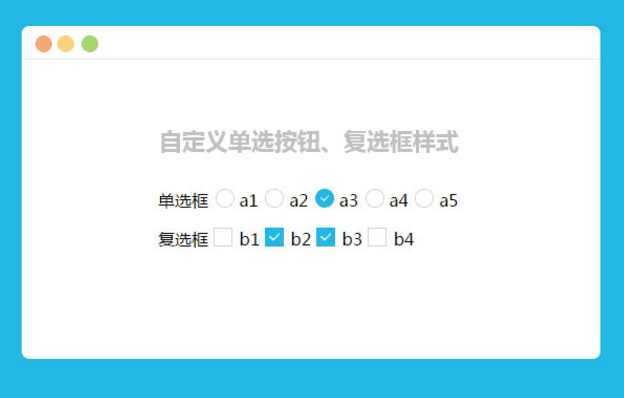
effets jQuery Effets de style de case à cocher de bouton radio personnalisé jQuery
Effets de style de case à cocher de bouton radio personnalisé jQueryEffets de style de case à cocher de bouton radio personnalisé jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment ajouter des effets de survol aux boutons personnalisés de style case à cocher avec CSS ?
Comment ajouter des effets de survol aux boutons personnalisés de style case à cocher avec CSS ?28Oct2024
Effets de survol pour les boutons de style case à cocher personnalisés dans CSSLorsque vous créez des cases à cocher de style personnalisé qui ressemblent à des boutons, vous souhaiterez peut-être ajouter un survol...
 CSS3 combine des polices fontawesome pour obtenir des effets de case à cocher de bouton radio personnalisés
CSS3 combine des polices fontawesome pour obtenir des effets de case à cocher de bouton radio personnalisés09Feb2017
Je vois souvent d'autres implémenter de belles cases à cocher ou des boutons radio lorsqu'ils travaillent sur le front-end. En raison du projet actuel, de nombreuses cases radio et cases à cocher semblent très laides, j'ai donc décidé de les implémenter moi-même sur un coup de tête. 1. Tout d'abord, téléchargez le code CSS : Parmi eux, j'ai écrit sous forme de commentaires...
 Un exemple simple de case à cocher HTML et d'embellissement de style radio
Un exemple simple de case à cocher HTML et d'embellissement de style radio21Feb2017
L'éditeur ci-dessous vous présentera un exemple simple d'embellissement des styles de case à cocher et de radio HTML. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 Comment ajouter des effets de survol aux boutons de style case à cocher avec CSS ?
Comment ajouter des effets de survol aux boutons de style case à cocher avec CSS ?29Oct2024
Implémentation d'effets de survol sur des boutons de style case à cocher à l'aide de CSSCréer des apparences de type bouton pour les cases à cocher à l'aide de CSS est une pratique courante....
 jQuery implémente le clic sur le bouton, tout sélectionner/sélection inverse, le bouton radio/case à cocher, la zone de texte, la validation du formulaire
jQuery implémente le clic sur le bouton, tout sélectionner/sélection inverse, le bouton radio/case à cocher, la zone de texte, la validation du formulaire06Feb2017
Cet article présente principalement jQuery pour implémenter le clic sur le bouton, la sélection tout/inverse, le bouton radio/case à cocher, la zone de texte et les informations pertinentes sur la vérification du formulaire. Les amis qui en ont besoin peuvent s'y référer.
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML518Jan2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?03Dec2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?24Nov2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE