3121565
3121565Modèle de gestion d'arrière-plan de l'interface utilisateur Amaze v2.7.2

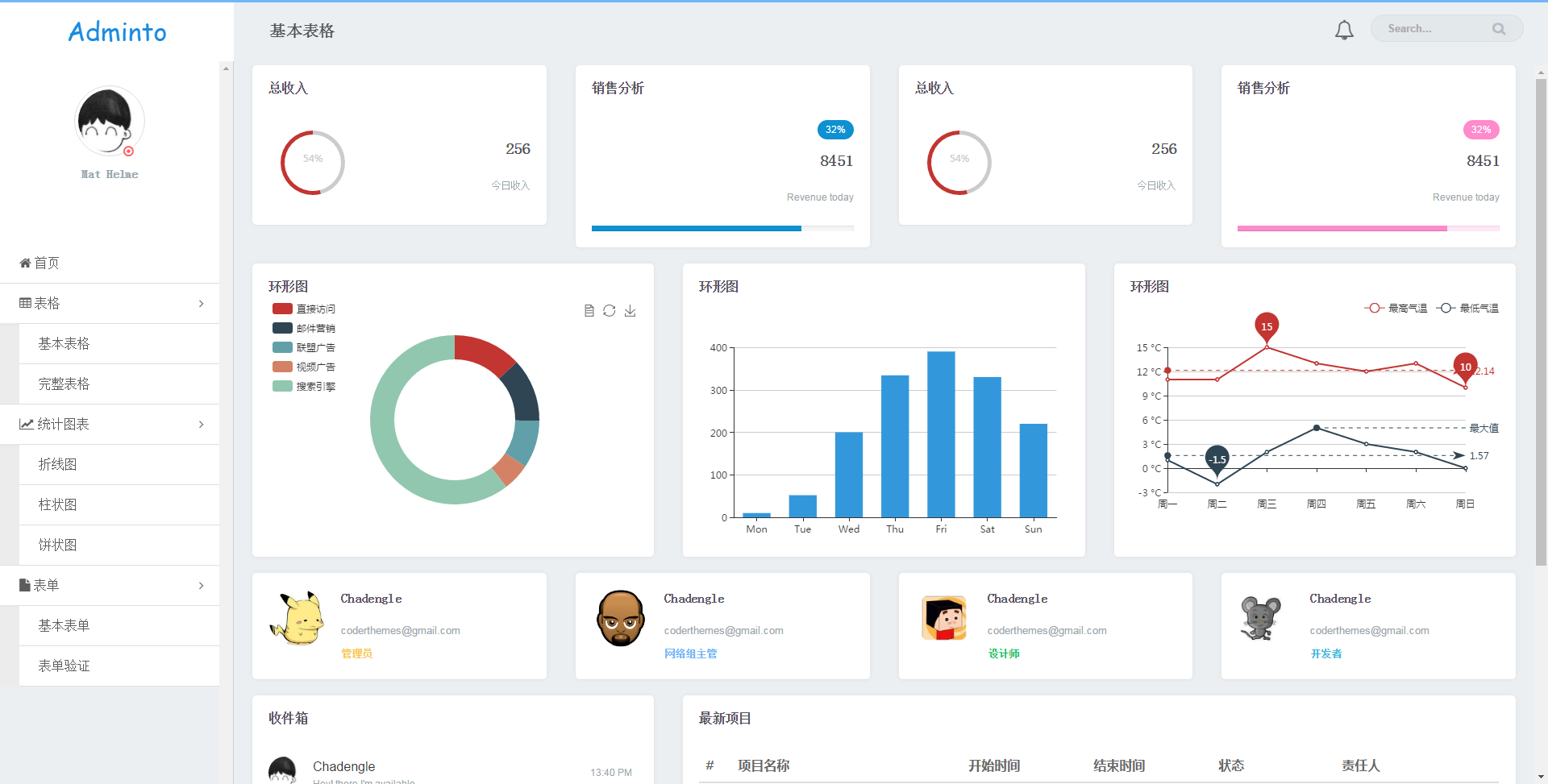
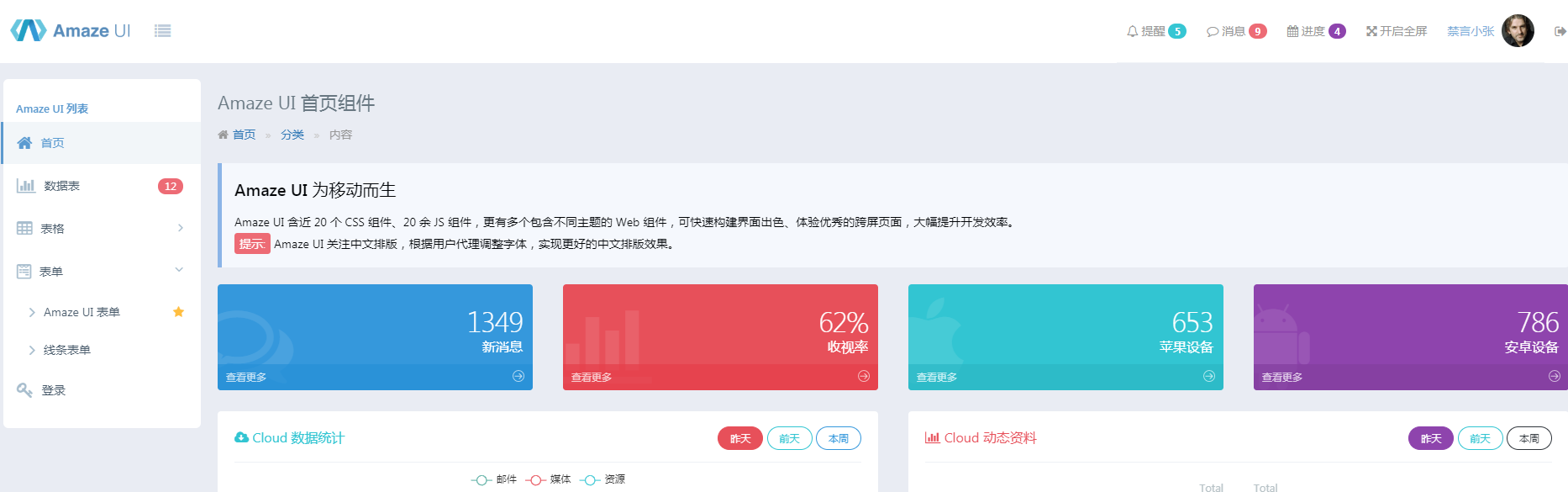
 3512497
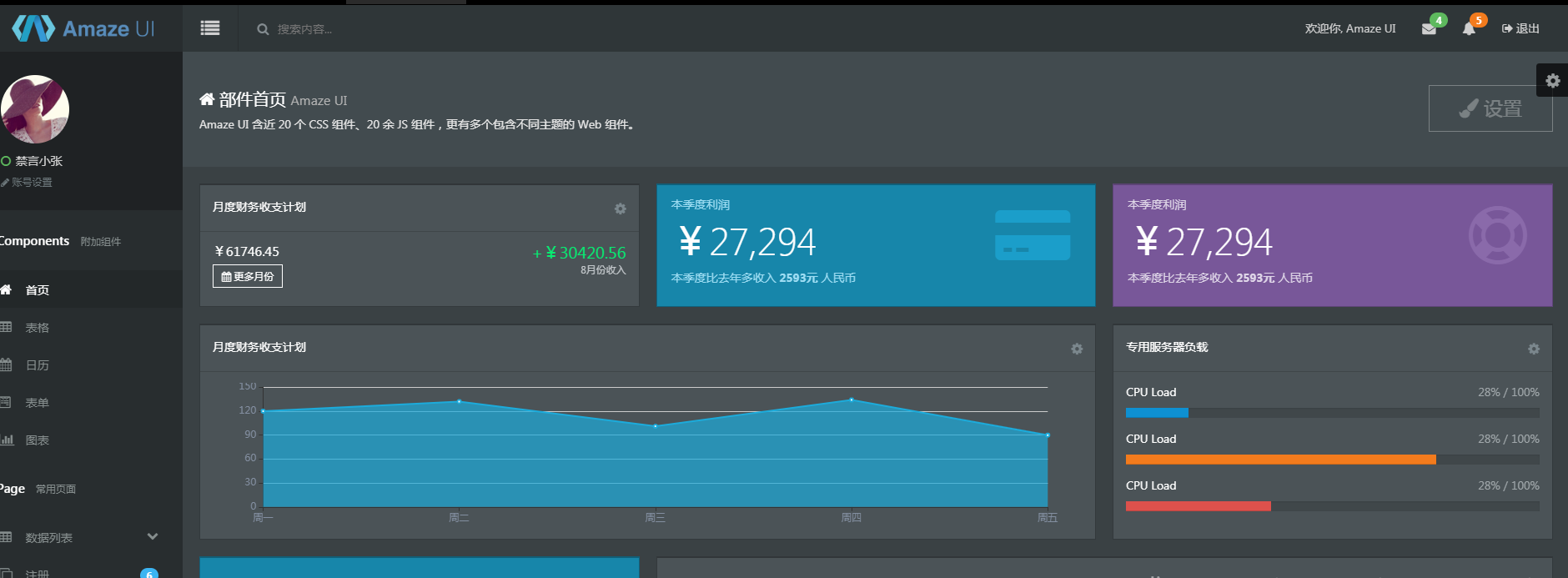
3512497Le modèle de gestion d'arrière-plan de graphique statistique réactif AmazeUI est basé sur AmazeUI2.7.2, une résolution adaptative, compatible avec les PC et les terminaux mobiles, un ensemble complet de modèles, y compris une page d'accueil, un tableau, un tableau de base, un tableau complet, un graphique statistique, un graphique linéaire, un graphique à barres. , tarte Pages de modèles d'arrière-plan telles que diagrammes d'état, formulaires, formulaires de base, vérification de formulaire, etc.

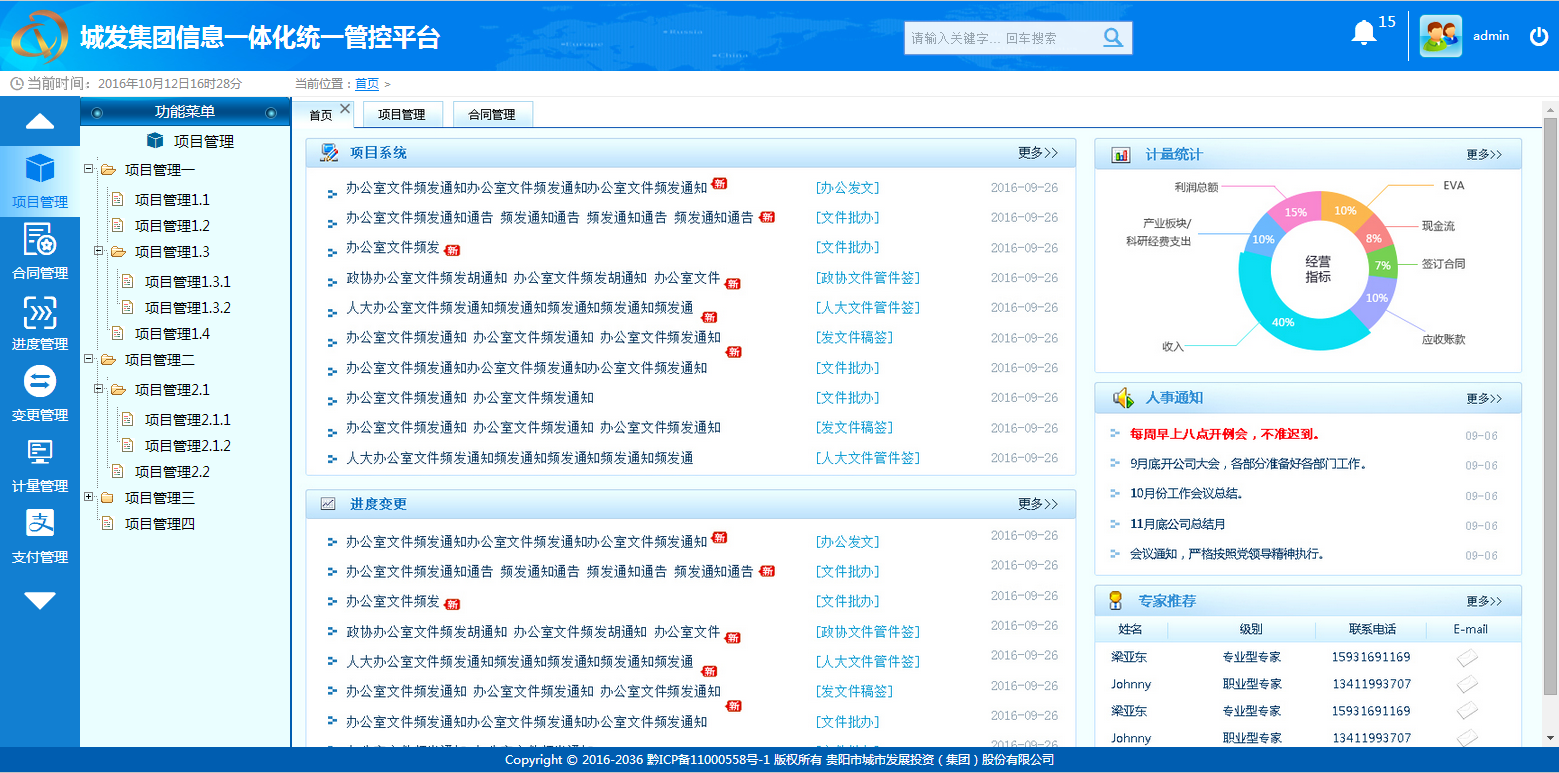
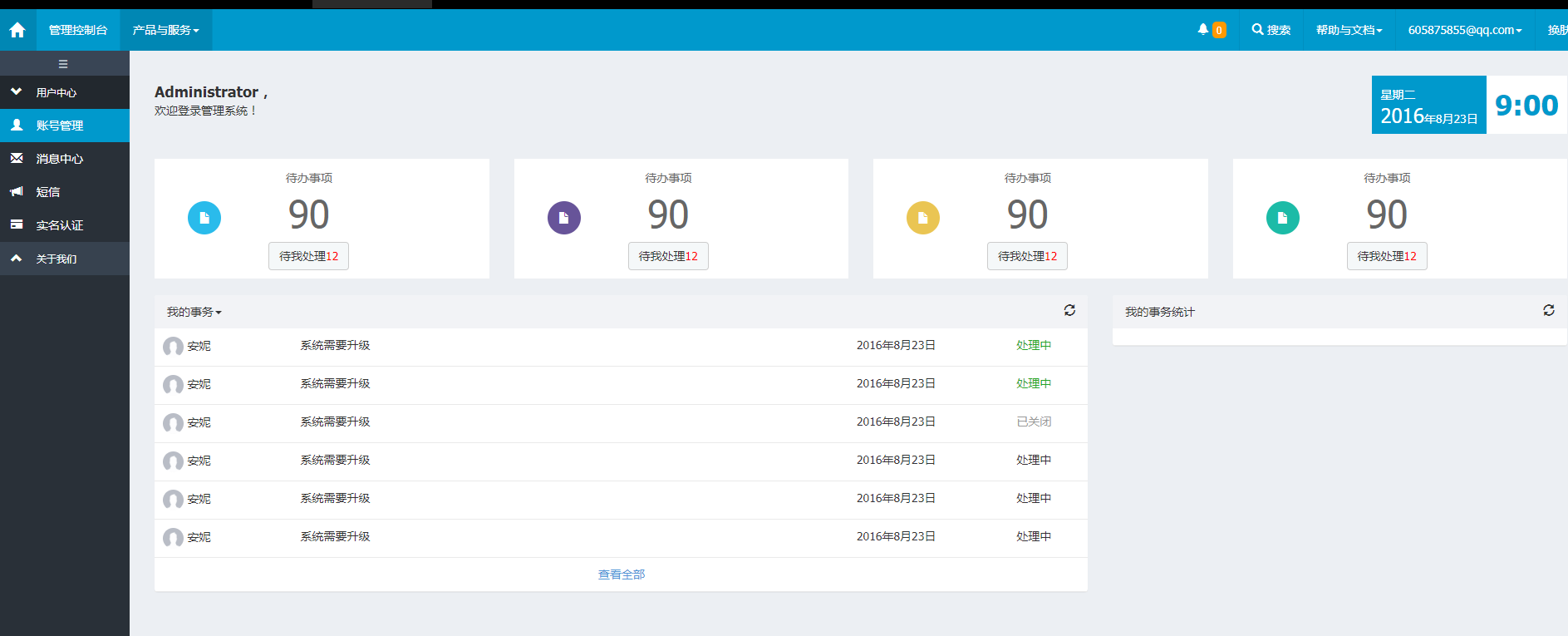
 3126340
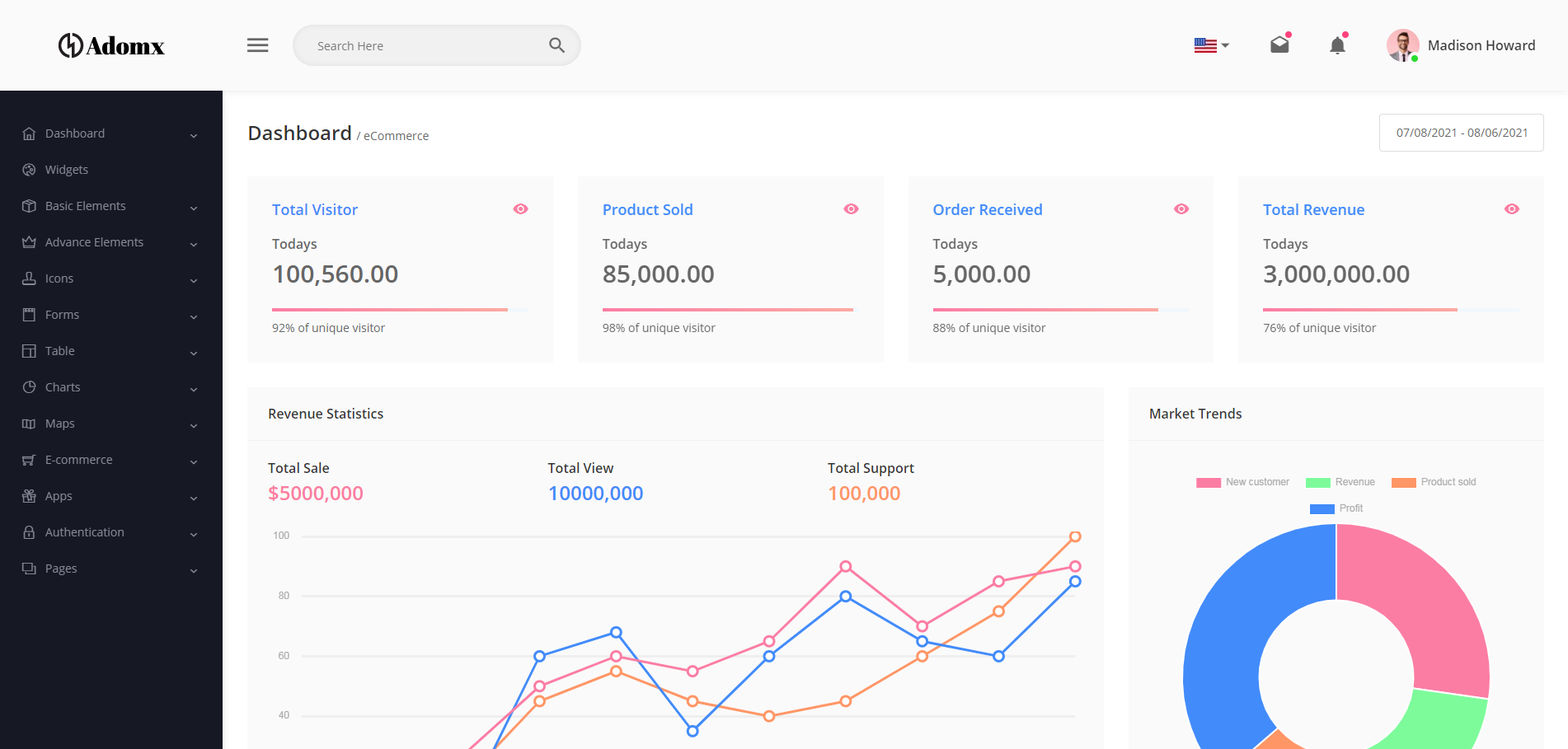
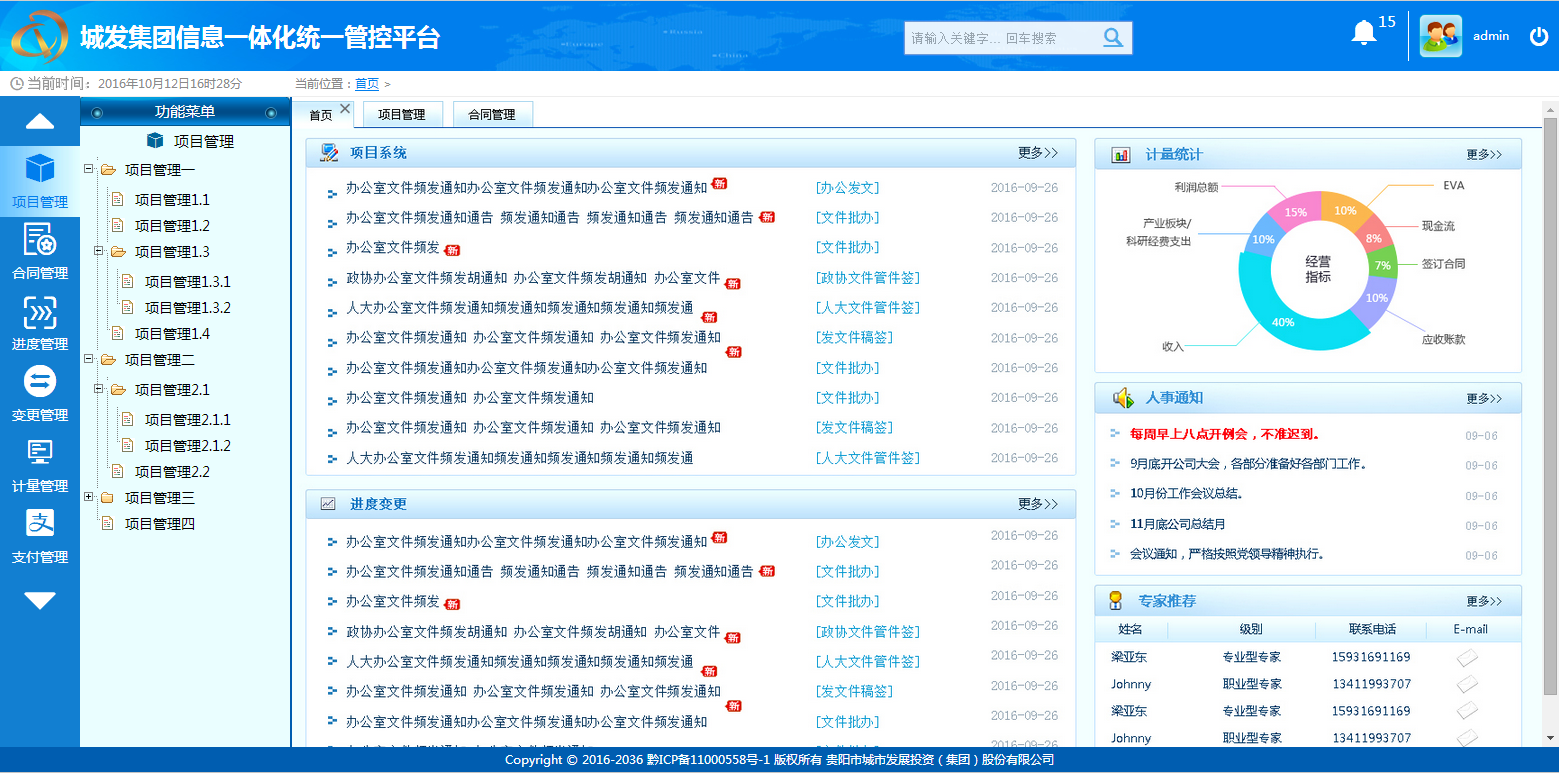
3126340Modèle de gestion backend de la plateforme de gestion et de contrôle de l'information

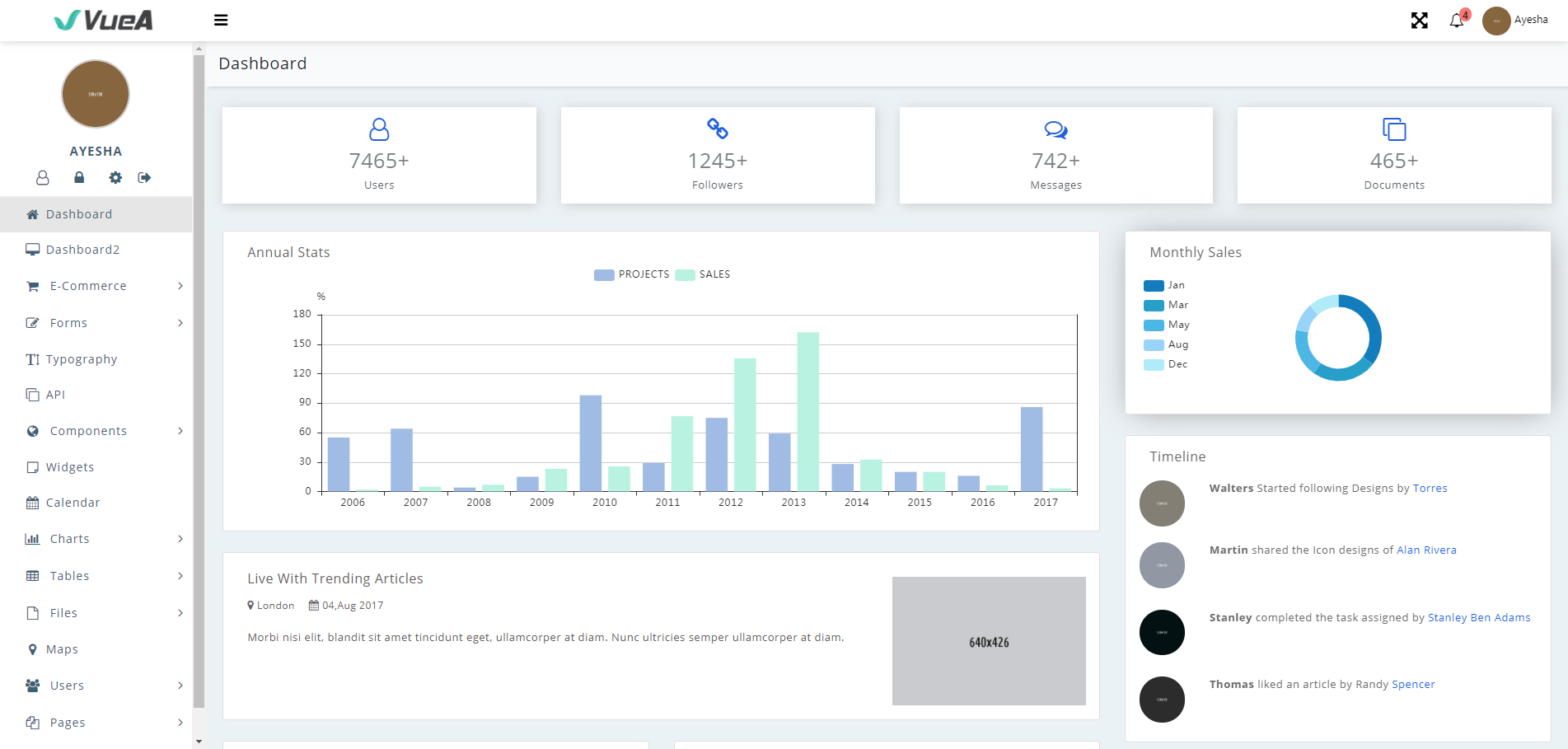
 8481
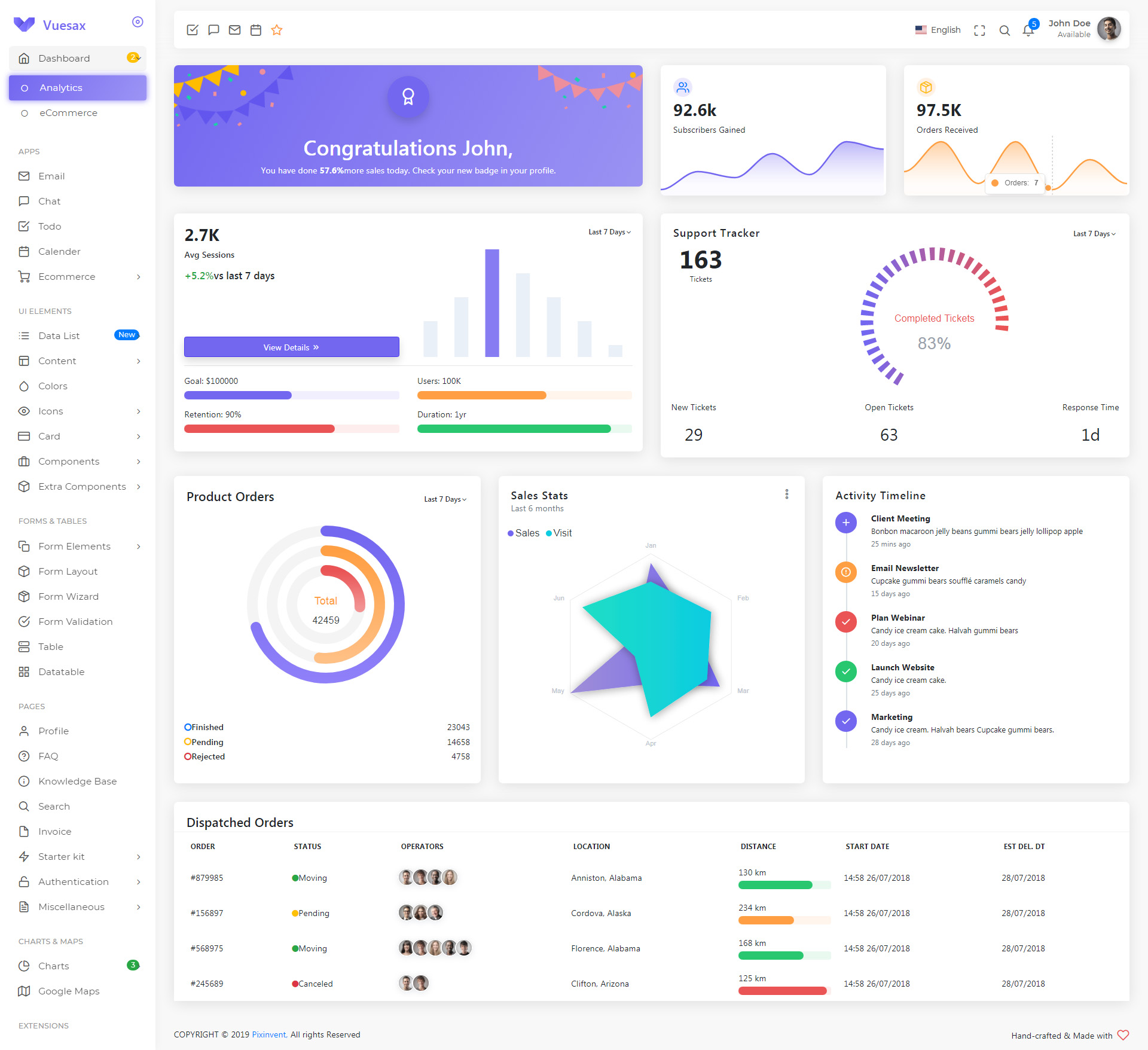
8481arrière-plan vuejs, modèle de gestion laravel, modèle de gestion, modèle d'arrière-plan arrière-plan de gestion de vue, modèle de vue

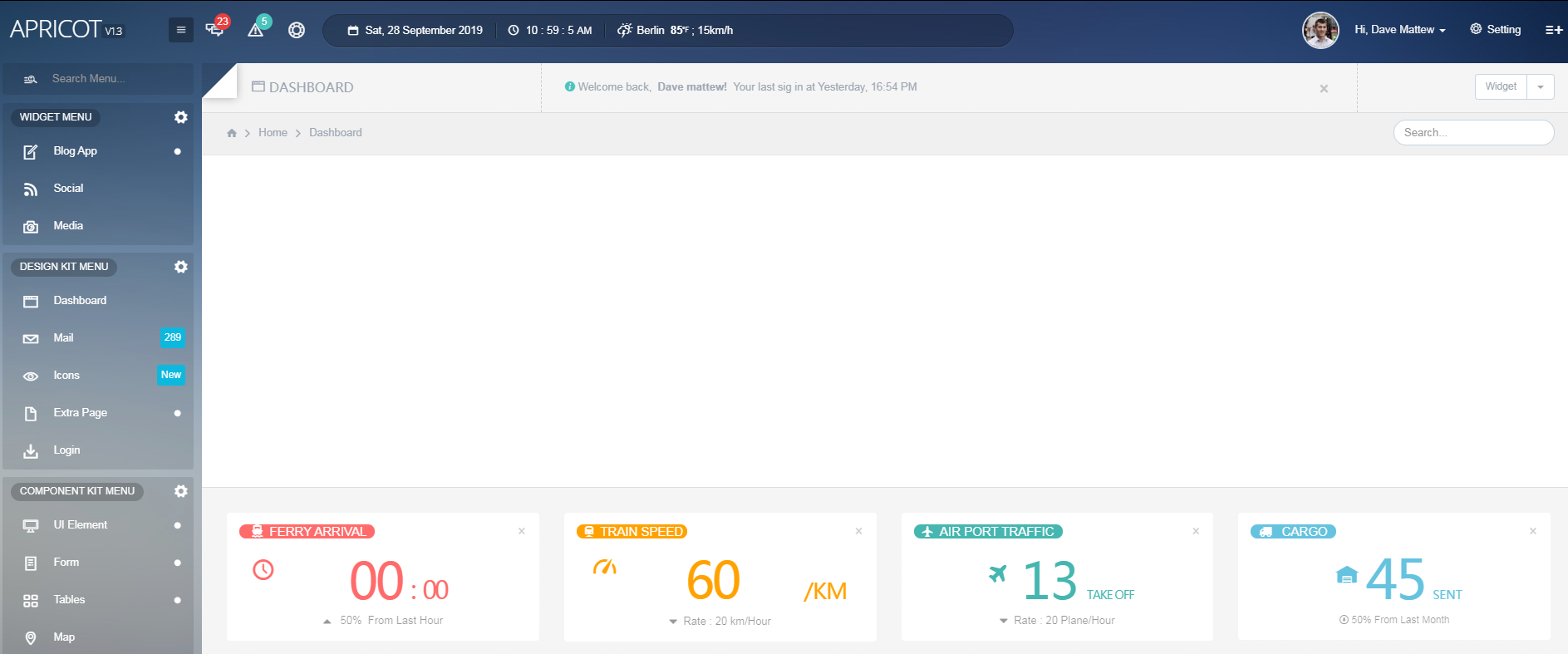
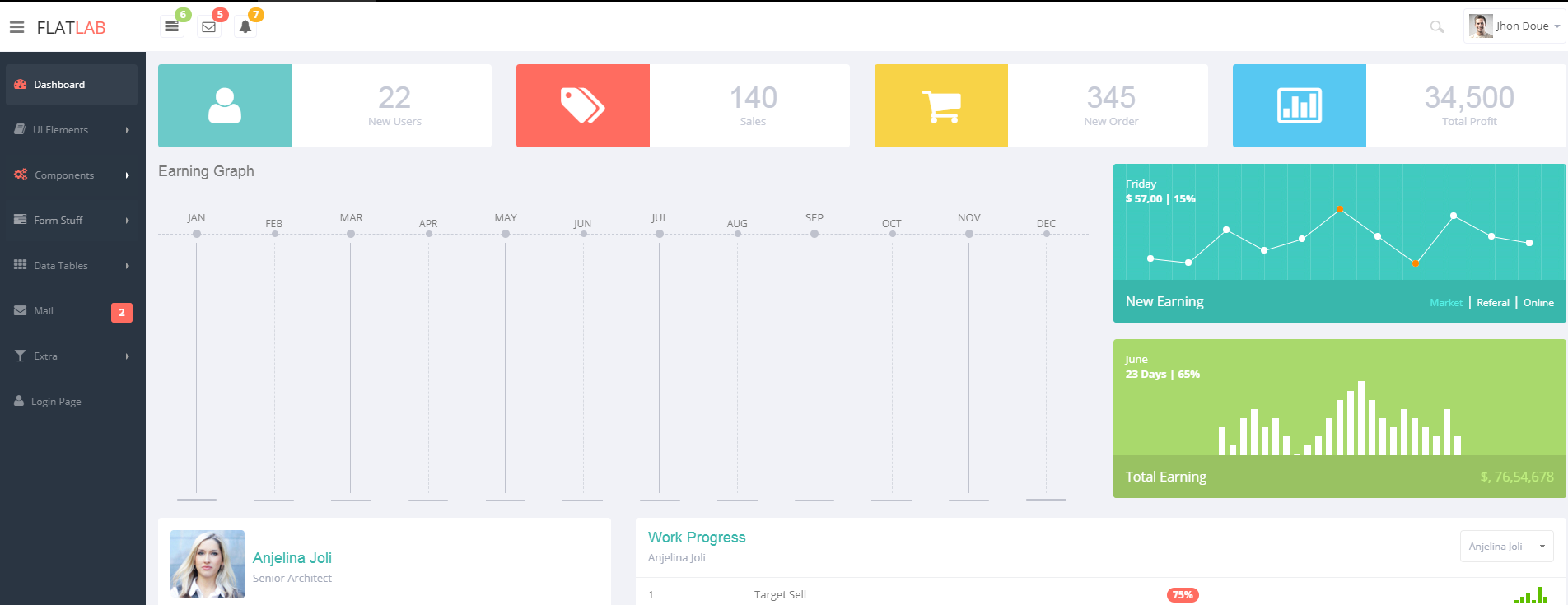
 212357
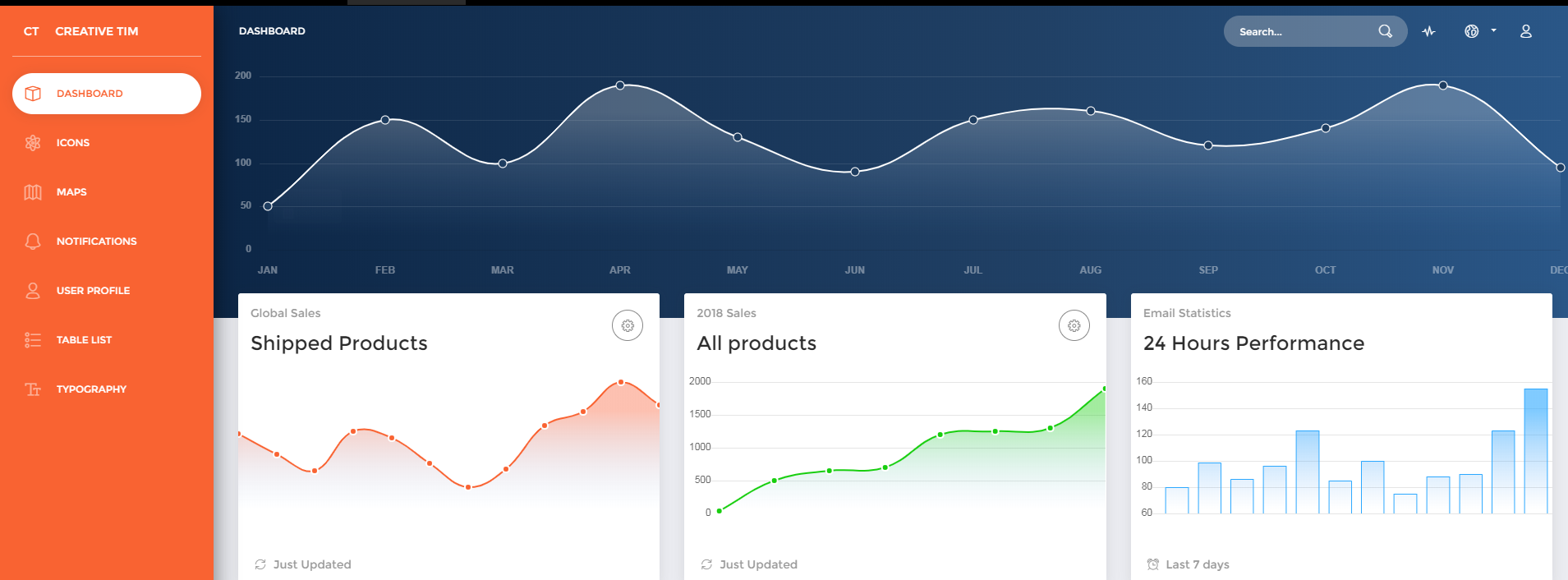
212357Modèle de conception de gestion backend

 215961
215961Interface utilisateur du modèle de gestion backend Amaze

 218658
218658Modèle de gestion backend cloud d'imitation

 226915
226915maintenant modèle de gestion d'arrière-plan de l'interface utilisateur

 12369
12369modèle de gestion jquery, système de gestion, arrière-plan réactif, modèle d'arrière-plan, modèle d'amorçage

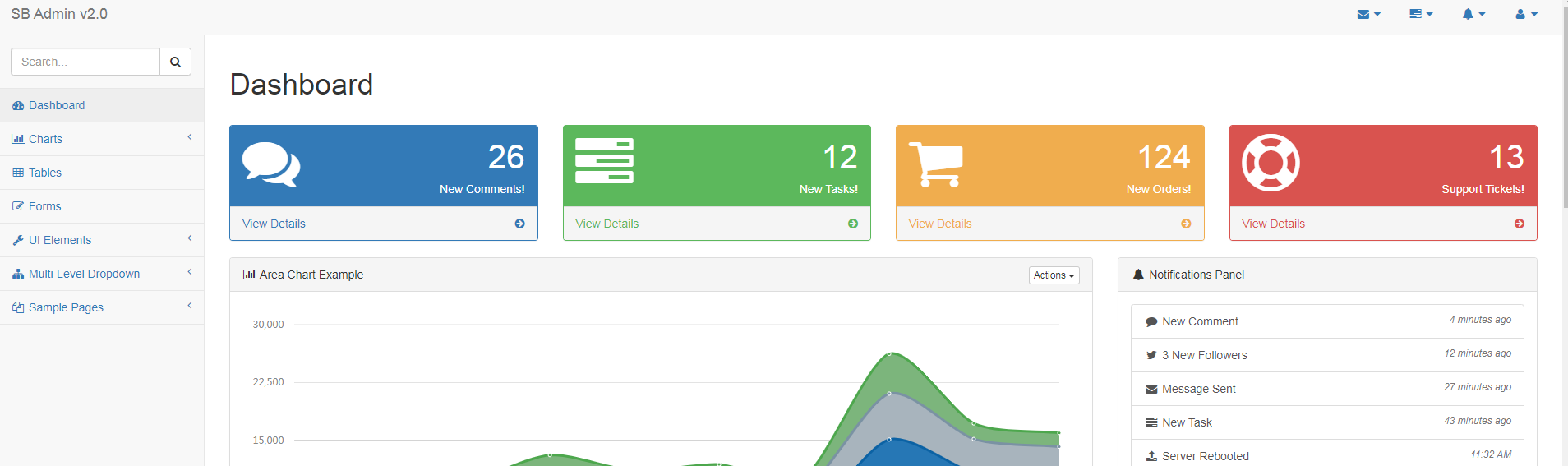
 208215
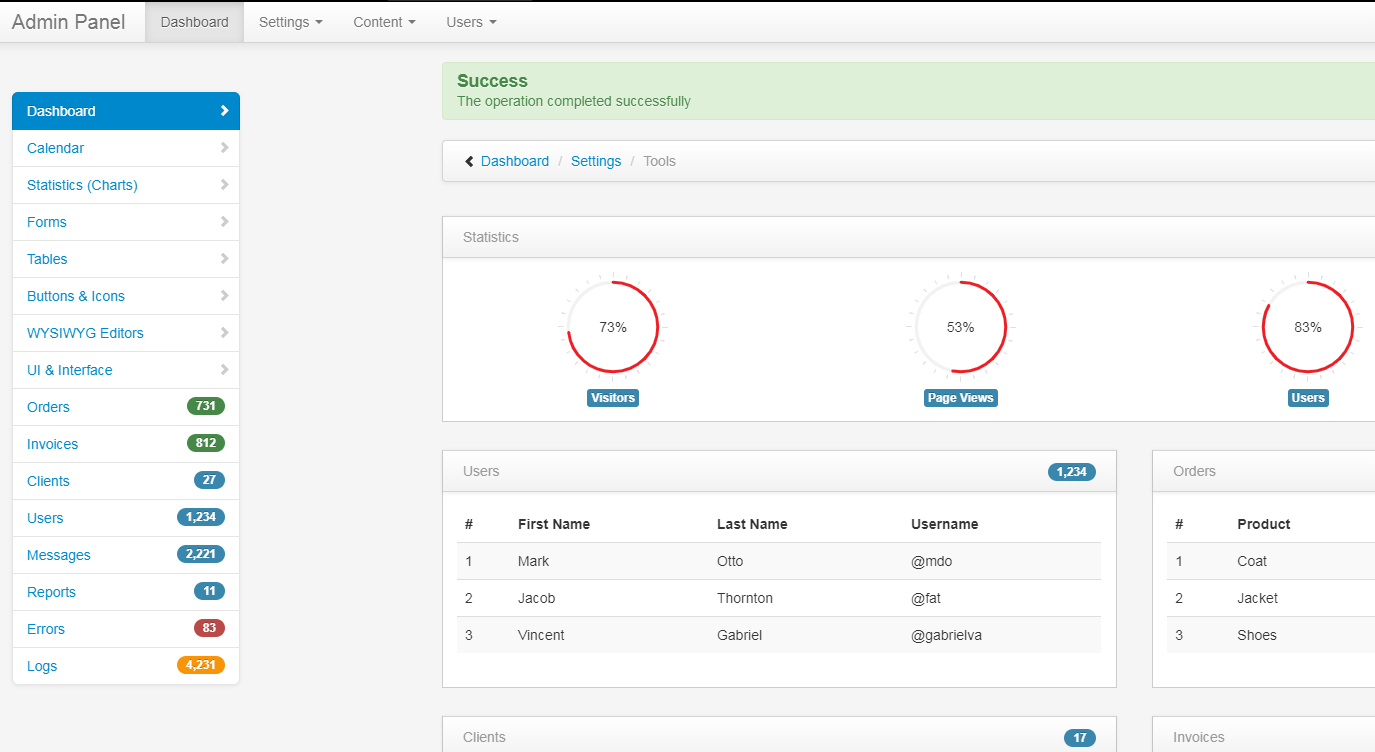
208215modèle de gestion d'arrière-plan d'amorçage du panneau d'administration

 216186
216186Modèle de gestion backend, interface utilisateur sombre

 2265644
2265644Modèle HTML de gestion de l'arrière-plan BlueWhale Admin

 3125322
3125322modèle de gestion d'arrière-plan du framework AngularJS

 8189
8189arrière-plan vuejs, modèle de gestion vuejs, vuejs, modèle de gestion, arrière-plan vue, gestion de l'arrière-plan vue

 14914
14914Modèle de backend de gestion construit sur la base de layui, backend de site Web d'entreprise, backend layui, backend chinois, gestion backend nationale, interface utilisateur de page de gestion

 228387
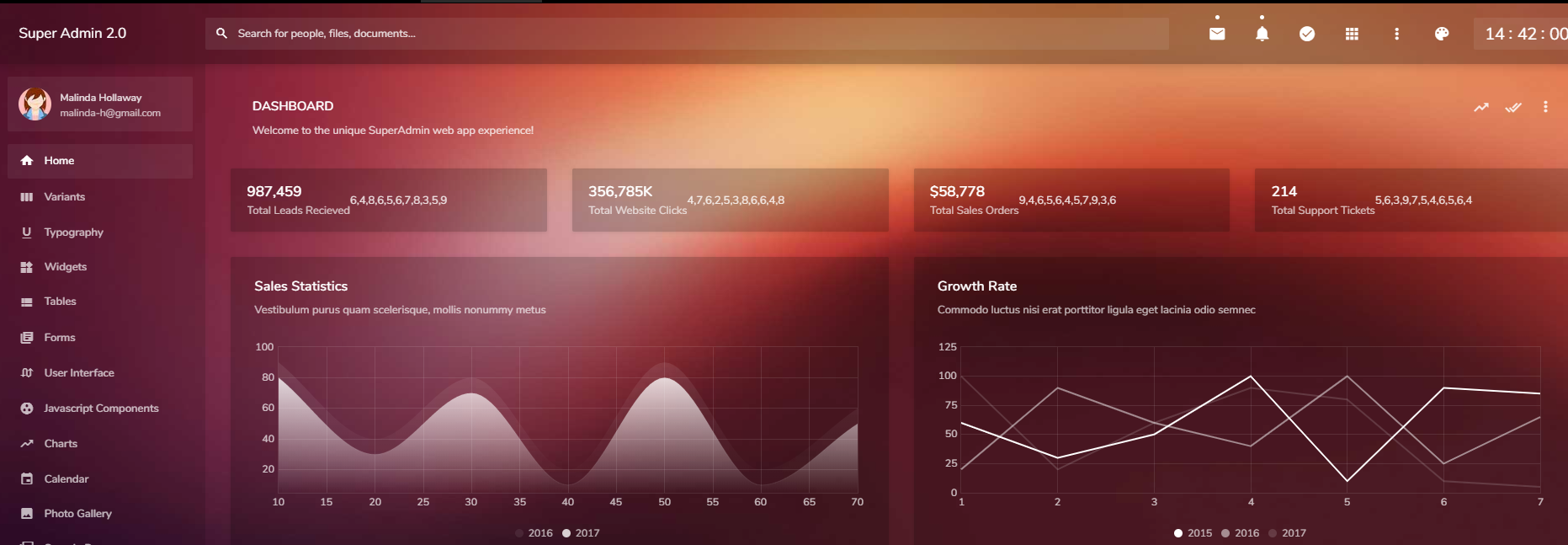
228387Modèle de gestion d'arrière-plan réactif Bootstrap SuperAdmin2

 3518855
3518855Le modèle de gestion back-end de la plateforme bleue de gestion et de contrôle de l'information comprend deux pages de modèles, l'interface de connexion et la page d'accueil de gestion back-end.