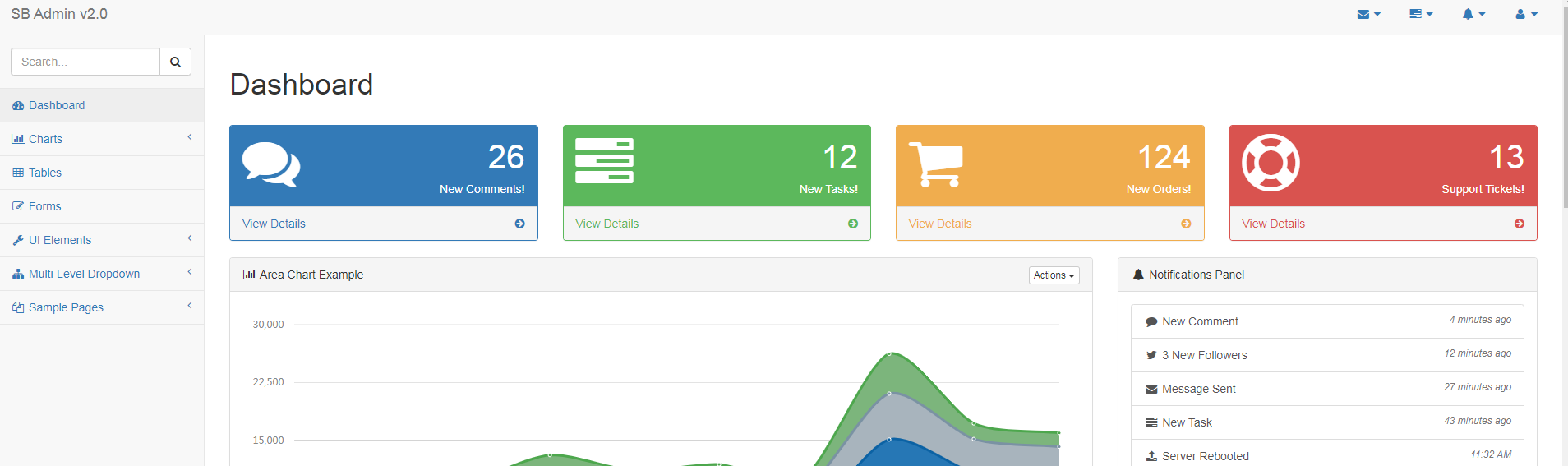
Modèle de gestion backend Bootstrap
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comprendre le modèle de conception de la chaîne de responsabilité dans le développement backend
Comprendre le modèle de conception de la chaîne de responsabilité dans le développement backend31Oct2024
Le modèle de conception de chaîne de responsabilité (CoR) est un modèle comportemental puissant qui peut améliorer considérablement le développement back-end. Ce modèle vous permet de transmettre les requêtes via une chaîne de gestionnaires, où chaque gestionnaire peut traiter la requête.
 Gestion des collections de racines agrégées - le modèle de référentiel
Gestion des collections de racines agrégées - le modèle de référentiel27Feb2025
Points clés Le modèle d'entreposage dans la conception du domaine (DDD) agit comme un intermédiaire entre le modèle de domaine et la couche de mappage de données, améliorant la gestion des requêtes de données et minimisant la duplication. L'entreposage résume la complexité de la couche de données du modèle de domaine, favorisant une séparation claire des préoccupations et l'ignorance de la persistance, qui est conforme au principe DDD. La mise en œuvre de l'entreposage implique d'encapsulant la logique de l'accès aux données et des opérations derrière une interface de type collection, ce qui peut simplifier l'interaction avec le modèle de domaine. Bien que l'entreposage offre des avantages significatifs dans la complexité du domaine de gestion et la logique du domaine d'isolement et les détails de persistance des données, leur implémentation peut être trop complexe pour des applications simples. L'utilisation pratique de l'entreposage peut être observée dans les systèmes nécessitant des requêtes complexes et des opérations de données.
 En développement arrière, comment distinguer les responsabilités de la couche de service et de la couche DAO?
En développement arrière, comment distinguer les responsabilités de la couche de service et de la couche DAO?19Apr2025
Discuter de l'architecture hiérarchique dans le développement back-end. Dans le développement back-end, l'architecture hiérarchique est un modèle de conception courant, y compris généralement le contrôleur, le service et les trois couches DAO ...
 Implémentation d'une unité de travail - Gestion des objets de domaine via un modèle transactionnel
Implémentation d'une unité de travail - Gestion des objets de domaine via un modèle transactionnel27Feb2025
Avantages clés de l'unité de travail Le modèle d'unité de travail (UOW) offre plusieurs avantages clés pour gérer les objets de domaine dans un contexte transactionnel: Intégrité des données: UOW assure l'intégrité transactionnelle en garantissant que toutes les opérations
 Comment la résolution conditionnelle de Unity et le modèle de stratégie peuvent-ils améliorer la gestion des fournisseurs d'authentification ?
Comment la résolution conditionnelle de Unity et le modèle de stratégie peuvent-ils améliorer la gestion des fournisseurs d'authentification ?27Dec2024
Résolution conditionnelle dans Unity : Exploration du modèle de stratégieContexteLa résolution conditionnelle vous permet d'injecter différentes implémentations...
 Comment @ModelAttribute simplifie-t-il la liaison de données et la gestion des attributs de modèle dans Spring MVC ?
Comment @ModelAttribute simplifie-t-il la liaison de données et la gestion des attributs de modèle dans Spring MVC ?03Dec2024
Utilisation de @ModelAttribute dans Spring MVCL'annotation @ModelAttribute dans Spring MVC joue un rôle crucial dans la liaison de données et la gestion des attributs de modèle....
 Adieu les exceptions ! Maîtriser la gestion des erreurs en JavaScript avec le modèle de résultat
Adieu les exceptions ! Maîtriser la gestion des erreurs en JavaScript avec le modèle de résultat28Nov2024
Le modèle de résultat est une approche de programmation fonctionnelle utilisée dans de nombreux langages de programmation comme Rust, Go, C# (et d'autres langages) pour gérer les erreurs sans recourir à des blocs try-catch. Il s'agit de représenter le résultat d'une opération sous la forme d'un objet
 Améliorer la gestion des modèles CMS Sulu: comment utiliser le mode de vie / le modèle de sul-épi-api-bundle
Améliorer la gestion des modèles CMS Sulu: comment utiliser le mode de vie / le modèle de sul-épi-api-bundle18Apr2025
Lorsque je utilise des sulèques pour le développement de sites Web, j'ai rencontré un problème: j'ai besoin de gérer uniformément les modèles entre différentes pages. Chaque modification du modèle de tête et de queue nécessite une mise à jour manuelle de plusieurs pages, ce qui ne prend pas seulement du temps et est sujet aux erreurs. J'ai essayé plusieurs méthodes et j'ai finalement trouvé la solution de lifestyle / sul-template-api-bundle, ce qui a considérablement simplifié le processus de gestion du modèle grâce à une intégration facile via Composer. Vous pouvez apprendre le compositeur via l'adresse suivante:


Outils chauds