Thème WordPress personnalisé
Dans ce chapitre, nous apprendrons comment personnaliser le thème. Les thèmes personnalisés vous aident à donner un nouveau look à votre site Web. Ici, vous pouvez modifier l'image/la couleur d'arrière-plan, ajouter un titre, faire plus encore.
Voici les étapes pour personnaliser votre thème.
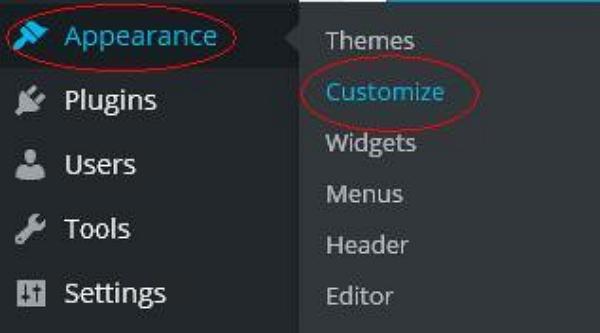
Étape (1) - Cliquez sur Apparence → Personnaliser.

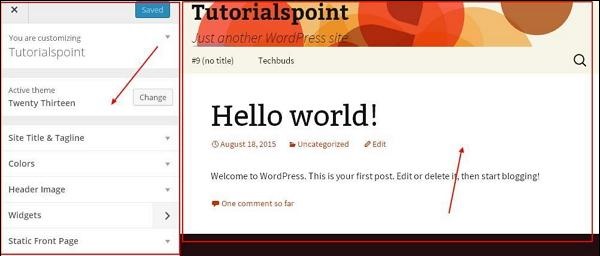
Étape (2) - L'écran suivant s'affichera.

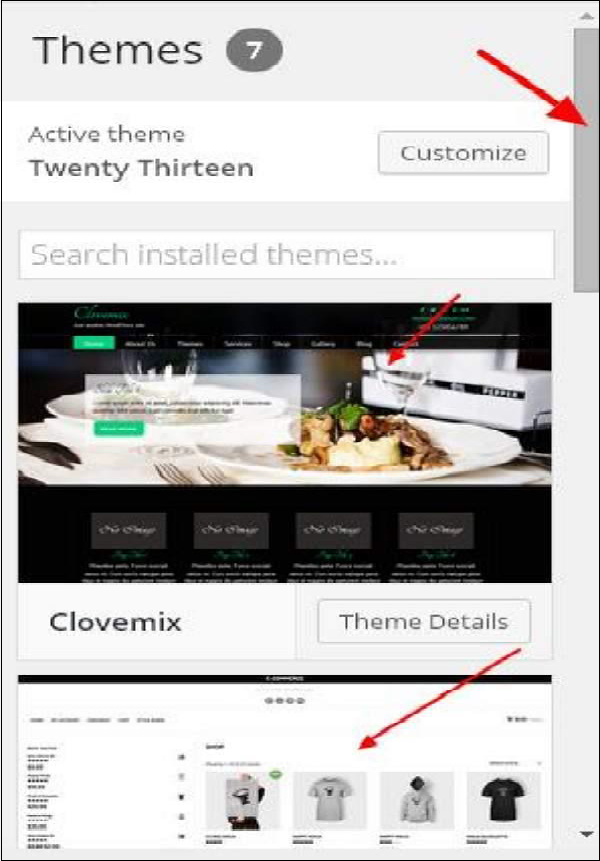
Thème actif : dans cette section, vous pouvez simplement cliquer sur "Modifier" pour modifier le thème actuel.

Lorsque vous cliquez sur "Modifier", vous obtiendrez une liste de thèmes, cliquez sur n'importe quel thème puis cliquez sur "Enregistrer et continuer". Votre thème sera enregistré.

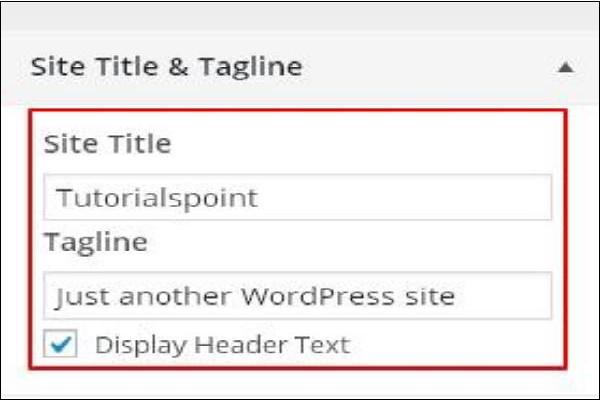
Titre et slogan du site :Dans cette section, vous pouvez ajouter le titre et le slogan du site Web que vous souhaitez ajouter à votre site Web.

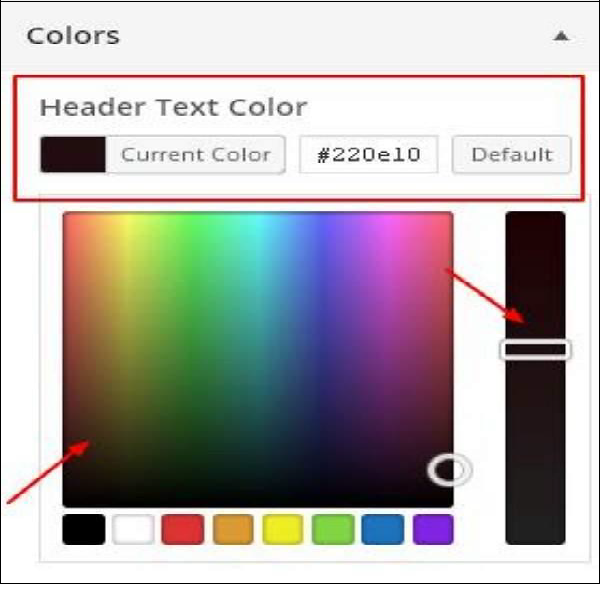
Couleur - Vous pouvez utiliser cette section pour modifier la couleur du texte du titre. En faisant défiler les couleurs, vous remarquerez des changements sur le côté droit de la page. Vous pouvez même ajouter vos propres couleurs à la case entre « Couleur actuelle » et « Par défaut ».

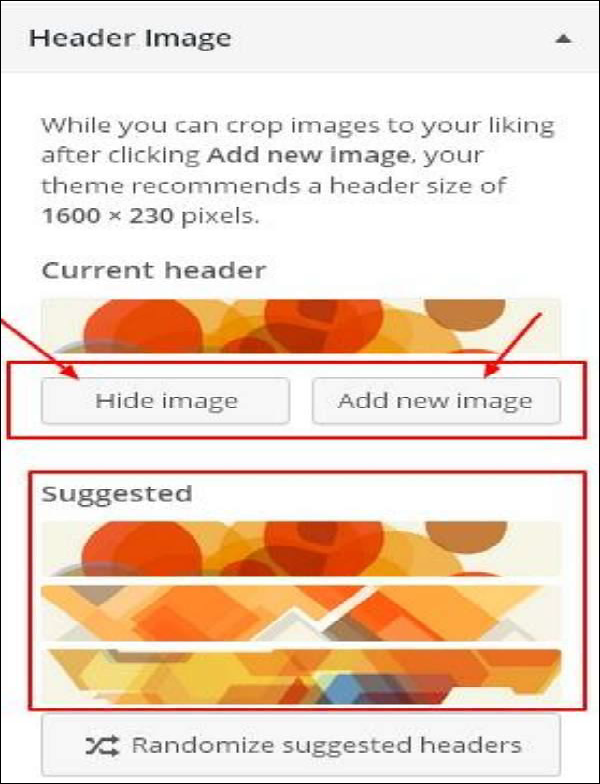
Image d'en-tête - Ajoutez une image d'en-tête en sélectionnant parmi les suggestions, ou ajoutez la vôtre en cliquant sur Ajouter une nouvelle image.

Widgets - Ajoutez des widgets à votre site Web à partir d'ici.

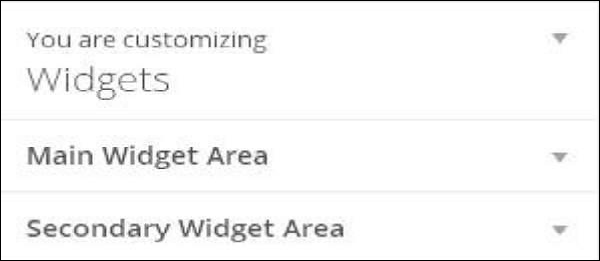
Lorsque vous cliquez sur la flèche, l'image suivante s'affichera.

Ici, il y a deux options :
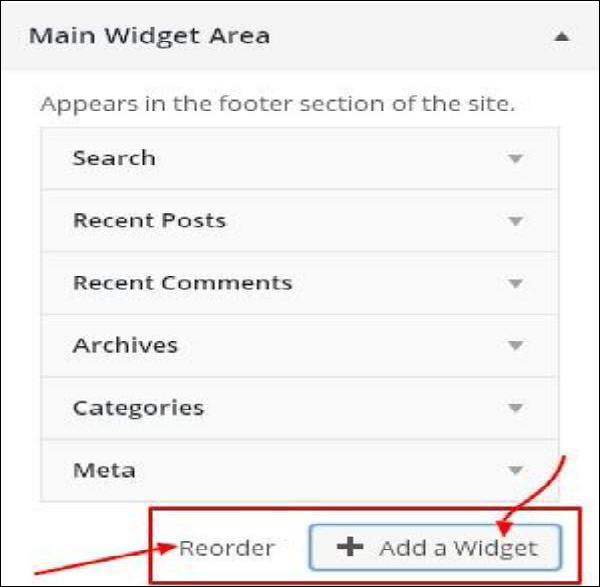
La première est "Widgets principaux", lorsque vous cliquez dessus, vous obtenez une autre liste de widgets à afficher dans la zone de pied de page.

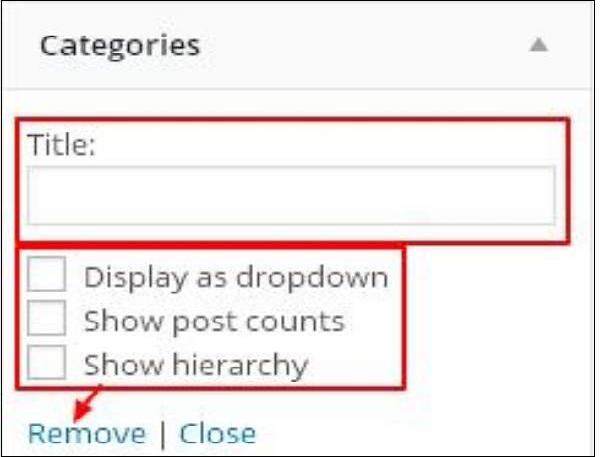
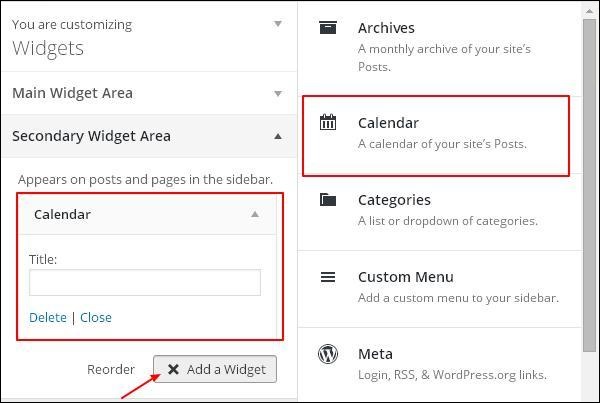
Lorsque vous cliquez sur un widget, un menu déroulant apparaîtra dans lequel vous pourrez modifier plus de contenu ou ajouter plus de contenu. Par exemple - Si vous souhaitez ajouter une catégorie, l'image suivante sera affichée.

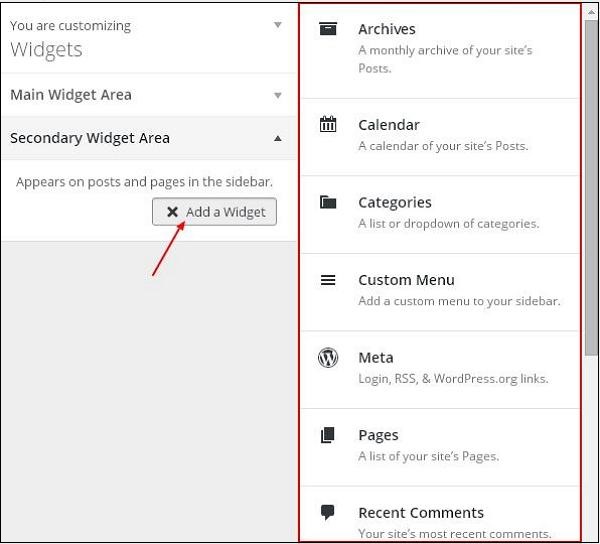
Widgets auxiliaires – Ici, vous devez cliquer sur « Ajouter un widget » et vous obtiendrez une liste de différents widgets dans la barre latérale. Cliquez sur n'importe lequel et il est ajouté à votre liste de widgets.

Si vous souhaitez ajouter plus de widgets, cliquez à nouveau sur "Ajouter un widget" et vous pourrez ajouter autant de widgets que vous le souhaitez.

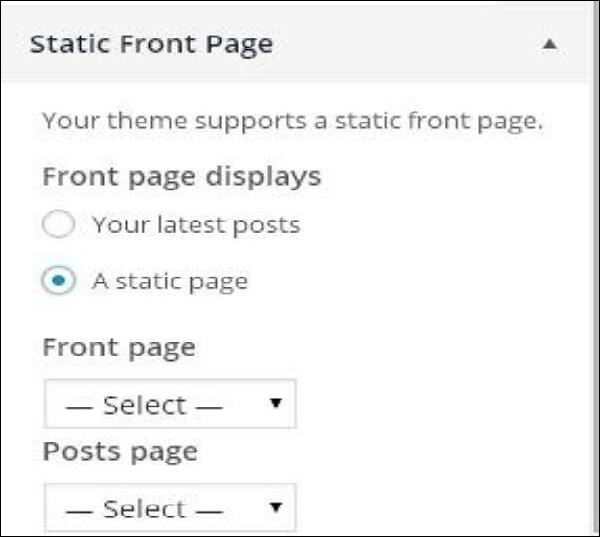
Frontend statique - Choisissez les derniers articles ou l'interface statique pour votre site Web.