jEasyUI crée une page à onglet
Ce tutoriel vous montrera comment créer un composant Tabs à l'aide d'easyui. Les onglets comportent plusieurs panneaux qui peuvent être ajoutés ou supprimés dynamiquement. Vous pouvez utiliser les onglets pour afficher différentes entités sur la même page.
Les onglets n'affichent qu'un seul panneau à la fois, et chaque panneau a un titre, une icône et un bouton de fermeture. Lorsque Tabs est sélectionné, le contenu du panneau correspondant sera affiché.

Créez des onglets à partir d'un balisage HTML, contenant un conteneur DIV et quelques panneaux DIV.
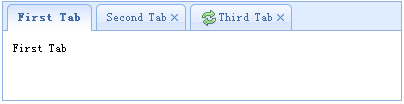
<div class="easyui-tabs" style="width:400px;height:100px;"> <div title="First Tab" style="padding:10px;"> First Tab </div> <div title="Second Tab" closable="true" style="padding:10px;"> Second Tab </div> <div title="Third Tab" iconCls="icon-reload" closable="true" style="padding:10px;"> Third Tab </div> </div>
Nous créons un composant Onglets avec trois panneaux. Les deuxième et troisième panneaux peuvent être fermés en cliquant sur le bouton de fermeture.
Télécharger l'instance jQuery EasyUI
jeasyui-layout-tabs1.zip








