Maison >interface Web >js tutoriel >Implémentation JavaScript Traduction Baidu Bouton de partage pliable Compétences list_javascript
Implémentation JavaScript Traduction Baidu Bouton de partage pliable Compétences list_javascript
- WBOYoriginal
- 2016-05-16 16:10:031306parcourir
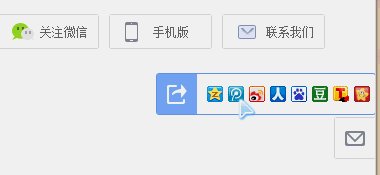
Depuis que j'ai commencé à apprendre le front-end, je souhaite généralement implémenter O(∩_∩)O moi-même lorsque je vois des contrôles exceptionnels sur le navigateur, je me demande si vous ressentez cela. Ensuite, je vais en partager un avec vous. Le contrôle d'origine provient du coin inférieur droit de Baidu Translate. Vous devriez pouvoir le trouver si vous recherchez attentivement, comme indiqué sur l'image :
.
Cela semble assez intéressant et pas compliqué à mettre en œuvre, donc plus adapté à la pratique. Bon, plus de bêtises, passons directement au code.
code html :
& Lt; li tity = "réseau ricker" classe = "li4" & gt;/li & gt;
& Lt; li title = classe "réseau heureux" = "li8" & gt;/li & gt;
code css :
*{
marge:0px;
remplissage:0px;
>
#zoom{
position : absolue ;
haut : 20 px ;
à droite : 200 px ;
bordure : 1px RVB solide (38 147 255 );
hauteur : 40px ;
largeur : 40 px ;
>
#zoom> durée{
affichage : bloc en ligne ;
position : absolue ;
haut : 0px;
en bas : 0px ;
gauche : 0px;
largeur : 40 px ;
image d'arrière-plan : url(sprite.png);
répétition d'arrière-plan : pas de répétition ;
position d'arrière-plan : -5px -7px ;
opacité : 0,8 ;
filtre:Alpha(opacité=50);/*IE78*/
>
#zoomul{
affichage : aucun ;
position : absolue ;
haut : 0px;
en bas : 0px ;
gauche : 50px ;
style de liste : aucun ;
>
#zoom ul li{
affichage : bloc en ligne ;
*affichage : en ligne ;/*IE7*/
*zoom:1;/*IE7*/
*marge gauche : 5px;/*IE7*/
largeur : 16 px ;
hauteur : 16px ;
marge supérieure : 12 px ;
image d'arrière-plan : url(sprite.png);
répétition d'arrière-plan : pas de répétition ;
>
#zoom.li1{
position d'arrière-plan : -57px -20px ;
>
#zoom.li2{
position d'arrière-plan : -77px -20px ;
>
#zoom.li3{
position d'arrière-plan : -98px -20px ;
>
#zoom.li4{
position d'arrière-plan : -119px -20px ;
>
#zoom.li5{
position d'arrière-plan : -140px -20px ;
>
#zoom.li6{
position d'arrière-plan : -161px -20px ;
>
#zoom.li7{
position d'arrière-plan : -182px -20px ;
>
#zoom.li8{
position d'arrière-plan : -203px -20px ;
>
#zoom li:hover{
curseur : pointeur ;
opacité : 0,8 ;
filtre:Alpha(opacité=50);/*IE78*/
>
#zoom span:survol{
curseur : pointeur ;
opacité : 1 ;
filtre:Alpha(opacité=100);/*IE78*/
>
js代码:
var zoom = (fonction(){
var zoomDom = document.getElementById('zoom'),
state = {ouvert : faux, onaction : faux, longueur : 0},
showSpan,
ul;
si (zoomDom.firstElementChild) {
ShowSpan = zoomDom.firstElementChild;
ul = showSpan.nextElementSibling;
}autre{ /*IE*/
ShowSpan = zoomDom.firstChild;
ul = showSpan.nextSibling;
>
/*Méthode d'événement d'inscription compatible avec IE78*/
var addEvent = function(el, eventType, eventHandler){
Si(el.addEventListener){
el.addEventListener(eventType, eventHandler,false);
} sinon if(el.attachEvent){
el.attachEvent('on' eventType, eventHandler);/*IE78*/
>
};
/* Méthode d'événement de blocage par défaut compatible avec IE*/
var stopDefault = fonction(e){
Si(e&&e.preventDefault){
e.preventDefault();
} autre {
window.event.returnValue = false;/*IE*/
>
};
/*Agrandir le contrôle*/
var onOpen = fonction(){
Si(state.length>250){
ul.style.display = 'inline-block';
state.onaction = false; state.opened = true;
}autre{
Si(!state.onaction){ state.onaction = true;}
state.length = 10;
zoomDom.style.width = state.length 'px';
setTimeout(onOpen, 0)
>
};
/*Contrôle rapproché*/
var onCollapse = fonction(){
Si(state.length<41){
state.onaction = false; state.opened = false;
}autre{
Si(!state.onaction){ state.onaction = true;}
state.length -= 10;
zoomDom.style.width = state.length 'px';
setTimeout(onCollapse, 0);
}
};
/*Rappel en cliquant sur le bouton de déclenchement*/
var onSpanClick = fonction(e){
StopDefault(e);
Si(!state.onaction){
Si(!state.opened){
onOpen();
}autre{
ul.style.display = 'aucun';
onCollapse();
>
>
};
fonction de retour(){
addEvent(showSpan, 'click', onSpanClick);
};
})();
L'image ci-dessous est l'image utilisée en CSS (photo prise directement depuis Baidu Translate^_^) :

Téléchargez-le, changez simplement le nom et mettez-le dans le répertoire racine, ou ajoutez directement deux endroits dans le css :
image d'arrière-plan : url(sprite.png);
remplacé par :
直接使用我上傳的這個圖片資源也是可以的(感謝強大的網路^_^)。
接下來是我實現的效果展示:

接著說說,我在寫作過程中的主要技術要點:
控制相容於IE7,手邊沒有IE6,無法測試了,主要解決的相容問題程式碼中都有標註。
採用了css sprites 技術,大家應該已經發現了吧^_^,好技術就要用。
JS應用閉包,避免全域污染。
在html中script標籤放到body底部,這種小細節俺也會注意到的(雖然都是本地資源╮(╯▽╰)╭)。
好吧,就是這些,不過這個小控件,還是有進一步完善的餘地的,比如,可以使用css3屬性來實現div的動態伸縮,可以將這個控件組件化,可以用JQ框架更加方便的實現(JQ練手)等等。
以上就是本文分享給大家的全部內容了,希望大家能夠喜歡。
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

