Maison >interface Web >js tutoriel >Explication détaillée des attributs screenY, pageY, clientY, layerY, offsetY des compétences mouse events_javascript
Explication détaillée des attributs screenY, pageY, clientY, layerY, offsetY des compétences mouse events_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:10:031444parcourir

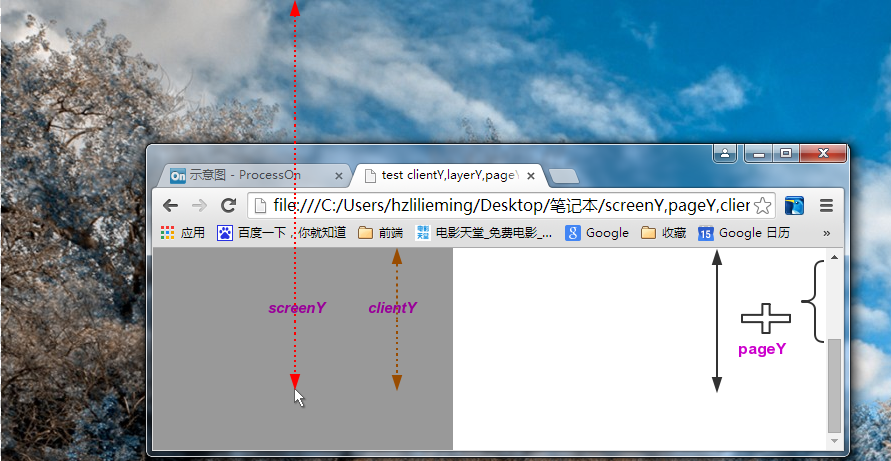
écranY
Le décalage de la souris par rapport au coin supérieur gauche de l'écran du moniteur
pageY
Le décalage de la souris par rapport au coin supérieur gauche de la page (sa valeur ne sera pas affectée par la barre de défilement)
Cet attribut n'est pas pris en charge sous IE9
Mais vous pouvez écrire du code pour le calculer. Implémentation dans jQuery :
//Calculer la pageX/Y si manquante et clientX/Y disponible
if ( event.pageX == null && original.clientX != null ) {
EventDoc = event.target.ownerDocument || document;
doc = eventDoc.documentElement;
Corps = eventDoc.body;
Event.pageX = original.clientX ( doc && doc.scrollLeft || body && body.scrollLeft || 0 ) - ( doc && doc.clientLeft||body&&body.clientLeft || 0 );
Event.pageY = original.clientY ( doc && doc.scrollTop || body && body.scrollTop || 0 ) - ( doc && doc.clientTop || body && body.clientTop || 0 );
}
Faites simple.
Le décalage de la souris par rapport à la fenêtre du navigateur plus la hauteur cachée de la barre de défilement du document moins le clientTop du document.
var pageY = event.clientY document.documentElement. scrollTop-document.documentElement.clientTop
Pourquoi soustraire document.documentElement.clientTop
Il s'agit du décalage du document propre aux navigateurs sous IE8 Même si le padding et la marge du html et du corps sont mis à 0, sa valeur ne sera pas affectée.
Testé sous iE7 et obtenu
document.bocy.clientTop -> 0px document.body.clientLeft -> 0px
clientY
Le décalage de la souris par rapport au coin supérieur gauche de la fenêtre du navigateur
Faites attention à la différence entre clienty et pagey, la valeur de Clienty est équivalente à Pagey
lorsqu'il n'y a pas de barre roulante sur la page.----------------------------------Partager---------- -- --------------------------------
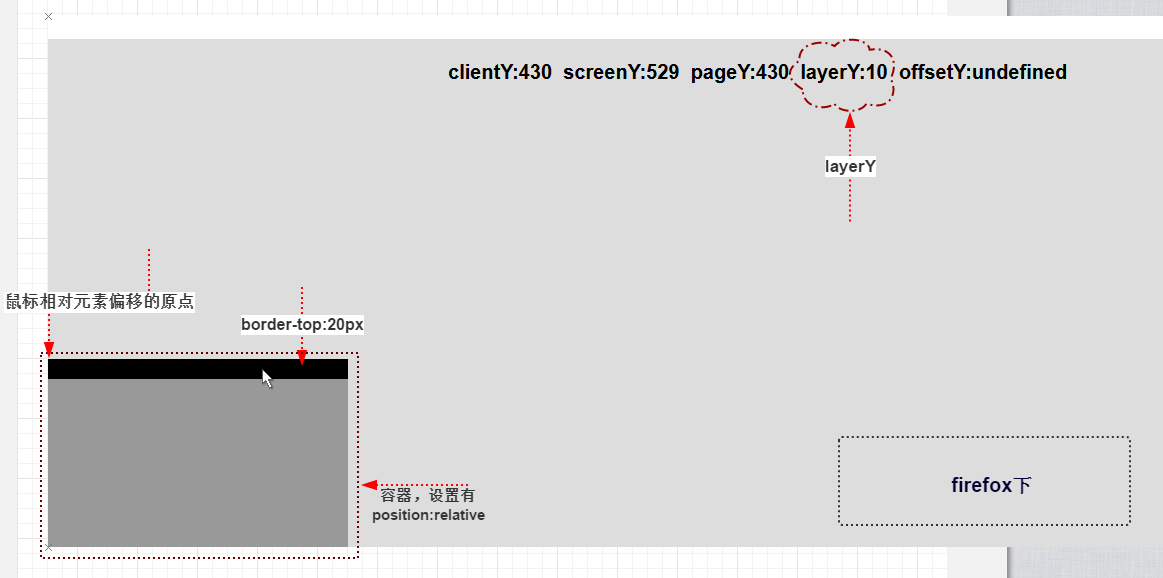
coucheY
Si le style de position d'un élément n'est pas le statique par défaut, on dit que cet élément a un attribut de positionnement.
Trouvez l'élément le plus proche avec l'attribut de positionnement parmi l'élément qui déclenche actuellement l'événement de souris et son élément ancêtre, calculez la valeur de décalage de la souris par rapport à lui et trouvez le point diplomatique du coin supérieur gauche de la bordure de l'élément comme point relatif. Si un élément avec un attribut de positionnement n'est pas trouvé, le décalage est calculé par rapport à la page actuelle, ce qui équivaut à pageY.

Cet attribut n'est pas supporté sous IE9, mais il peut être remplacé par son unique offsetY
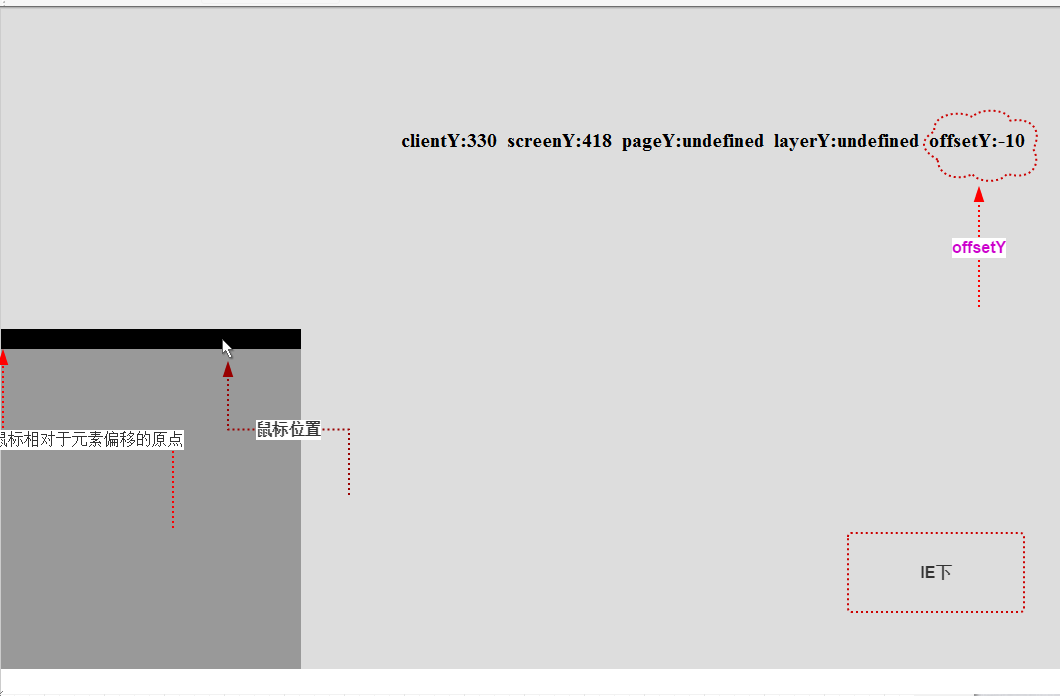
décalageY
Propriétés spécifiques à IE
La différence entre offsetY et layerY est que lors du calcul de la valeur de décalage du premier, elle est relative au point d'intersection interne du coin supérieur gauche de la bordure de l'élément. Par conséquent, lorsque la souris est sur la bordure de l'élément, le. la valeur de décalage est une valeur négative. De plus, offsetY ne se soucie pas de savoir si l'élément qui déclenche l'événement possède un attribut de positionnement. Il calcule toujours la valeur de décalage par rapport à l'élément qui a déclenché l'événement.

Au vu de la différence entre layerY et offsetY, vous devez faire attention à les utiliser de manière compatible
1. L'élément qui déclenche l'événement doit définir l'attribut de positionnement.
2. Lorsque l'élément a une bordure supérieure, layerY a une valeur de largeur de bordure supérieure supérieure à la valeur offsetY.
//Le element.borderTopWidth ici doit être la largeur réelle calculée de la bordure supérieure de l'élément.
var borderTopWidth = window.getComputedStyle ? window.getComputedStyle(element,null).borderTopWidth : element.currentStyle.borderTopWidth ; var offsetY = event.offsetY||(event.layerY borderTopWidth);
Les propriétés de décalage de la souris dans le sens vertical sont décrites en détail ici. Les propriétés de décalage dans le sens horizontal sont similaires et ne seront pas abordées à nouveau.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

