Maison >interface Web >js tutoriel >jquery utilise l'espace de noms pour supprimer events_jquery lié
jquery utilise l'espace de noms pour supprimer events_jquery lié
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:10:031404parcourir
L'exemple de cet article décrit comment jquery utilise l'espace de noms pour supprimer les événements liés. Partagez-le avec tout le monde pour votre référence. L'analyse spécifique est la suivante :
En faisant récemment des recherches sur jquery, j'ai trouvé une méthode simple pour supprimer les événements liés et l'espace de noms.
L'exemple est simple.
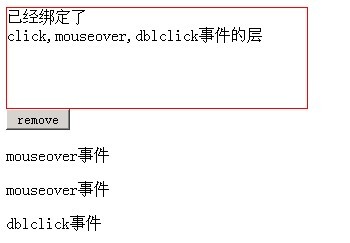
Ici, j'ai lié trois événements, à savoir les événements click, mouseover et dblclick
Parmi eux, j'ai ajouté l'espace de noms aux événements de clic et de survol de la souris, mais dblclick n'a pas ajouté l'espace de noms.
Utilisez un bouton pour supprimer l’événement lié.
Cela évite l'utilisation répétée des méthodes de liaison et de déliaison, ce qui rend votre code plus concis et plus clair.
clic, survol de la souris, dblclick
L'effet de l'opération est le suivant :

J'espère que cet article sera utile à la programmation jQuery de chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

