Maison >Tutoriel logiciel >Logiciel >Comment installer l'extension Docker dans vscode Étapes pour installer l'extension Docker dans vscode
Comment installer l'extension Docker dans vscode Étapes pour installer l'extension Docker dans vscode
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2024-05-09 15:25:50850parcourir
Installer facilement les extensions Docker dans vscode L'utilisation de conteneurs Docker pendant le processus de développement peut considérablement améliorer l'efficacité, et l'extension Docker de vscode simplifie le processus d'utilisation de Docker. Aujourd'hui, l'éditeur PHP Yuzai vous présente les étapes détaillées pour installer les extensions Docker dans vscode. Lisez rapidement le contenu suivant pour installer facilement les extensions Docker et commencer le parcours d'un développement efficace !
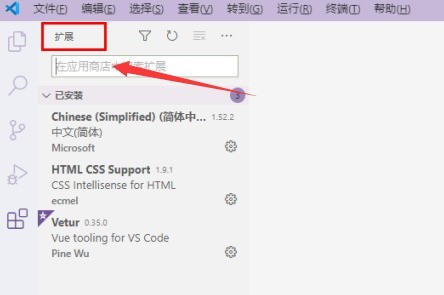
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur le bouton de l'icône d'extension à gauche

2 Ensuite, recherchez l'emplacement de la barre de recherche dans la page d'extension ouverte

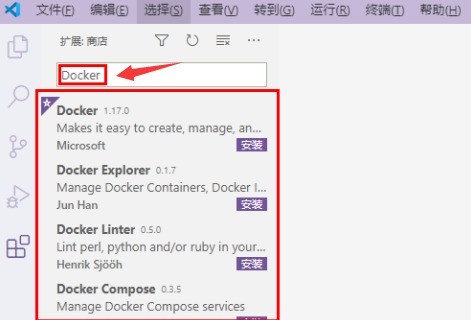
3. la souris pour trouver le plug-in d'extension

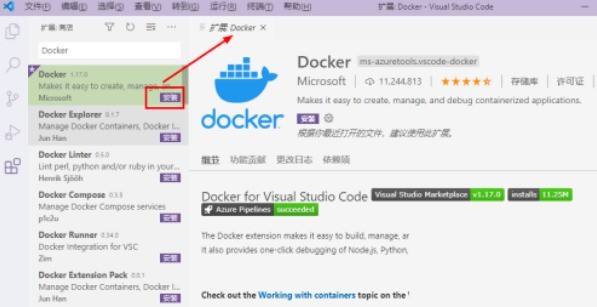
4 Enfin, sélectionnez le plug-in cible et cliquez sur le bouton d'installation dans le coin inférieur droit
 .
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment les développeurs efficaces personnalisent-ils les plugins et les configurations VS Code ?
- Quelle est la touche de raccourci pour les commentaires vscode ?
- Partageant 10 plug-ins VSCode efficaces, il y en aura toujours un qui vous surprendra ! !
- Plus de 20 plug-ins vscode couramment utilisés pour le front-end (recommandation récapitulative)
- Où se trouve le journal système Docker ?

