Maison >interface Web >Tutoriel H5 >HTML5 imitation mobile WeChat chat interface_html5 compétences tutorielles
HTML5 imitation mobile WeChat chat interface_html5 compétences tutorielles
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:51:583119parcourir
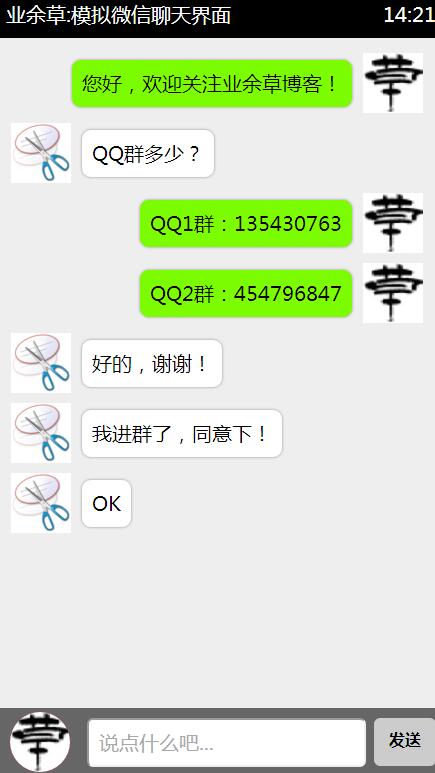
Ce que je vous apporte, c'est l'interface de chat mobile WeChat imitation HTML5. L'effet de capture d'écran est le suivant :

Le code source est le suivant :
Code XML/HTMLCopier le contenu dans le presse-papiers
- >
- <html>
- <tête>
- <méta charset="UTF- 8">
- <title>Interface de chat WeChat simulée HTML5titre>
- <style>
- /**Réinitialiser le style par défaut de l'étiquette*/
- * {
- marge : 0
- remplissage : 0
- style de liste : aucun ;
- famille de polices : 'Microsoft Yahei'
- largeur : 450px
- hauteur : 780px
- fond : #eee
- marge : 80px auto 0
- position : relative ;
- boîte-ombre : 20px 20px 55px #777
- .header {
- fond : #000;
- hauteur : 40px
- couleur : #fff
- hauteur de ligne : 34px ;
- taille de police : 20 px ;
- remplissage : 0 10px
- }
- .footer {
- largeur : 430 px ;
- hauteur : 50 px ;
- arrière-plan : #666 ;
- position : absolue ;
- en bas : 0 ;
- remplissage : 10 px ;
- }
- .footer input {
- largeur : 275 px ;
- hauteur : 45 px ;
- contour : aucun ;
- taille de la police : 20 px ;
- text-indent : 10px ;
- position : absolue ;
- border-radius : 6px ;
- à droite : 80 px ;
- }
- .footer span {
- affichage : bloc en ligne ;
- largeur : 62 px ;
- hauteur : 48 px ;
- arrière-plan : #ccc ;
- poids de la police : 900 ;
- hauteur de la ligne : 45 px ;
- curseur : pointeur ;
- text-align: center;
- position : absolue ;
- à droite : 10 px ;
- border-radius : 6px ;
- }
- .footer span:hover {
- couleur : #fff;
- arrière-plan : #999 ;
- }
- #user_face_icon {
- affichage : bloc en ligne ;
- fond : rouge ;
- largeur : 60 px ;
- hauteur : 60 px ;
- border-radius : 30px ;
- position : absolue ;
- en bas : 6 px ;
- gauche : 14 px ;
- curseur : pointeur ;
- débordement : masqué ;
- }
- img {
- largeur : 60 px ;
- hauteur : 60 px ;
- }
- .content {
- taille de la police : 20 px ;
- largeur : 435 px ;
- hauteur : 662 px ;
- débordement : auto ;
- remplissage : 5 px ;
- }
- .content li {
- marge supérieure : 10 px ;
- padding-left : 10px ;
- largeur : 412 px ;
- affichage : bloquer ;
- clair : les deux ;
- débordement : masqué ;
- }
- .content li img {
- flotteur : gauche ;
- }
- .content li span{
- arrière-plan : #7cfc00 ;
- remplissage : 10 px ;
- border-radius : 10px ;
- flotteur : gauche ;
- marge : 6px 10px 0 10px ;
- largeur maximale : 310 px ;
- bordure : 1px solide #ccc ;
- box-shadow : 0 0 3px #ccc;
- }
- .content li img.imgleft {
- flotteur : gauche ;
- }
- .content li img.imgright {
- float : à droite ;
- }
- .content li span.spanleft {
- flotteur : gauche ;
- arrière-plan : #fff ;
- }
- .content li span.spanright {
- float : à droite ;
- arrière-plan : #7cfc00 ;
- }
- style>
- <script>
- window.onload = fonction(){
- var arrIcon = ['http://www.xttblog.com/icons/favicon.ico','http://www.xttblog.com /wp-content/uploads/2016/03/123.png'];
- var num = 0 //Contrôler le changement d'avatar
- var iNow = -1; //Utilisé pour accumuler et changer les flotteurs gauche et droit
- var icon = document.getElementById('user_face_icon').getElementsByTagName('img'); 🎜>
- var btn = document.getElementById('btn'); var
- text = document.getElementById('text'); var content
- = document.getElementsByTagName('ul')[0]; > var img =
- content.getElementsByTagName('img'); var span = content
- .getElementsByTagName('span'); icône[0].onclick =
- fonction(){
- if(num==0){
- this.src = arrIcon[1]
- num = 1
- ; }sinon if(num==1){
- this.src = arrIcon[0]
- num = 0
- btn.onclick
- = fonction(){ if( text.value
- ==''){ alert('Impossible d'envoyer un message vide');
- content.innerHTML = '
- < li
- ><img src="' arrIcon[num] '"><span>' text.value 'span>li>' iNow if(
- num ==0){
- img[iNow].className = 'imgright'; span[iNow].className = 'spanright';
- img[iNow].className = 'imgleft';
- span[iNow].className = 'spanleft';
- text.value = '' ;
- // Lorsqu'il y a trop de contenu, placez la barre de défilement vers le bas
- contentcontent.scrollTop=content.scrollHeight
- }
- script>
- tête>
- <corps>
- <div id="conteneur" >
- <div class="en-tête" >
- <span style=" flottant : gauche;">Herbe amateur : interface de chat WeChat simuléespan>
- <span style=" flottant : à droite;">14:21span>
- div>
- <ul class="contenu" >
- ul>
- <div class="pied de page" >
- <div id="user_face_icon" >
- <img src="http : //www.xttblog.com/icons/favicon.ico" alt="">
- div>
- input 🎜> type="text" placehold. >"說點什麼吧..."> span>
- 送span> > > div>
- div>
- body>
- html> 以上就是本文的全部內容,是不是很精彩,希望對大家的學習有所幫助。 原文:
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:HTML5 utilise la balise Audio pour obtenir l'effet de synchronisation des paroles _html5 compétences du didacticielArticle suivant:HTML5 utilise la balise Audio pour obtenir l'effet de synchronisation des paroles _html5 compétences du didacticiel
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

