Maison >interface Web >Tutoriel H5 >Le client de simulation Web mobile réalise l'effet de la saisie de mots de passe dans plusieurs cases [avec code]_html5 compétences du didacticiel
Le client de simulation Web mobile réalise l'effet de la saisie de mots de passe dans plusieurs cases [avec code]_html5 compétences du didacticiel
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:51:501928parcourir
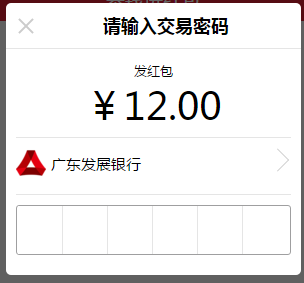
Je ne sais pas comment décrire le titre. Jetons d'abord un coup d'œil à la capture d'écran. L'effet général est de saisir un mot de passe dans une case.

L'idée initiale de mise en œuvre est qu'une petite boîte est une entrée de type mot de passe. Chaque fois que vous entrez un chiffre, elle passe automatiquement au chiffre suivant. Lorsque vous supprimez un chiffre, elle passe automatiquement au chiffre précédent. OK sur Android, c'est très fluide et sans bugs, mais sur iOS, le clavier sera ouvert et fermé fréquemment, ce qui affecte grandement l'expérience utilisateur. La raison est probablement que chaque entrée sera continuellement focalisée et floue. Chaque fois que le focus fera apparaître le clavier, et le flou fermera le clavier, donc... cette solution ne fonctionnera certainement pas.
Si PM insiste pour obtenir cet effet, il n'y a aucun moyen~ Mais si vous n'y pouvez rien, une mauvaise expérience utilisateur vous laissera sans voix. Qui veut que nous soyons le front-end~ Si vous ne pouvez pas aider. ça, trouve juste une solution.
Puisque de nombreux problèmes sont causés par une mise au point et un flou fréquents, et qu'il doit s'agir d'une zone de mot de passe, alors pourquoi ne pas utiliser une zone de saisie pour le saisir, et utiliser d'autres méthodes pour simuler la petite boîte, et commençons. Voici l'effet final : http://jsbin.com/neqesiqogu/edit?html,css,js,output
Ce qui suit est le style implémenté :
- .pwd-box{
- largeur : 310px
- remplissage à gauche : 1px
- position : relative;
- bordure : 1px solide #9f9fa0
- bordure-rayon : 3px ;
- }
- .pwd-box input[type="tel"]{
- largeur : 99%
- hauteur : 45px ;
- couleur : transparent
- position : absolue ;
- haut : 0
- gauche : 0;
- frontière : aucune ;
- taille de police : 18px
- opacité : 0
- z-index : 1 ;
- espacement des lettres : 35 px ;
- }
- entrée .fake-box{
- largeur : 44px ;
- hauteur : 48px
- frontière : aucune ;
- bordure droite : 1px solide #e5e5e5
- alignement du texte : centre ;
- taille de police : 30 px ;
- }
- .fake-box input:nth-last-child(1){
- frontière : aucune ;
- }
- .pwd-box .pwd-input:focus{//Vous devez changer sa position lorsque la zone de mot de passe est focalisée, sinon il y aura un curseur clignotant sur IOS~
- gauche : -1000px
- haut : -100px
- }
- var $input = $(".fake-box 輸入" > $(
- "#pwd-input").on(輸入🎜>函數() { var pwd 🎜>
-
for (for (
for - ( $input.eq(" .val(pwd[i]); }
- $input.each(函數() var var
- if> $(
- 這樣 } });
- if (len == self.sendPackage(pwd);
- //送密碼 } });
- 大致的想法就是動態監聽真實密碼框的輸入修改小盒子內密碼框的內容。 其實效果實現並不難,關鍵是思路還有解決該死的兼容,完成該效果的時候IOS會有閃動的遊標,android沒有,然後找一系列方法去隱藏遊標,比如focus的時候設置text-縮進,顏色設定透明等等,但都無濟於事,後來發現淘寶有辦法是重點的時候把密碼框丟到一邊去,因為外層有溢出隱藏,完美解決了問題~
- 以上這篇行動web模擬客戶端實現希望多分區輸入密碼效果【附代碼】就是小編分享給大家的全部內容希望了,給大家一個參考,也大家多多支持腳本之家。 原文網址:
- http://www.cnblogs.com/hutuzhu/p/5000024.html
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

