Maison >interface Web >Tutoriel H5 >Premiers pas avec HTML5 Canvas (2) - Compétences du didacticiel Path_html5
Premiers pas avec HTML5 Canvas (2) - Compétences du didacticiel Path_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:51:361416parcourir
Cet article présentera les graphiques de base de Canvas.
La base du graphisme - chemin
Dans Canvas, tous les graphiques de base sont basés sur des chemins. C'est-à-dire que lorsque nous appelons les méthodes lineTo, rect et autres de 2dContext, nous ajoutons en fait quelques points de chemin supplémentaires à la collection de chemins de contexte existante. en utilisant la méthode de remplissage ou de contour pour dessiner, ces points de chemin sont utilisés pour remplir ou tracer des lignes.
Avant chaque fois que vous commencez à dessiner un chemin, vous devez utiliser la méthode context.beginPath() pour indiquer à l'objet Context de commencer à dessiner un nouveau chemin. Sinon, le prochain chemin dessiné sera superposé au chemin précédemment dessiné et le sera. être rempli ou dessiné avec une bordure, des problèmes surviendront. Après avoir dessiné le chemin, vous pouvez utiliser directement la méthode context.closePath() pour fermer le chemin, ou fermer le chemin manuellement. De plus, si le chemin n'est pas fermé lors du remplissage, le Context appellera automatiquement la méthode closePath pour fermer le chemin.
Méthode de chemin de base
1. commencerPath, fermerPath
Ces deux méthodes ont déjà été introduites et sont utilisées respectivement pour notifier à Context de démarrer un nouveau chemin et de fermer le chemin actuel.
Lorsque vous utilisez des chemins dans Canvas, vous devez conserver une bonne habitude et appeler la méthode startPath à chaque fois avant de commencer à tracer un chemin, sinon l'effet dessiné sera moche et les performances seront sérieusement affectées.
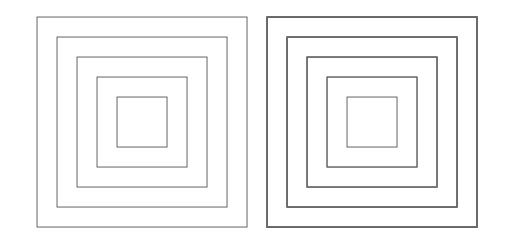
Dans l'image ci-dessous, le graphique de gauche appelle BeginPath une fois avant que chaque rectangle ne soit dessiné pour effacer le chemin précédent et recommencer à dessiner un nouveau chemin, tandis que le graphique au dos n'est appelé qu'une seule fois avant de dessiner tous les graphiques BeginPath. pour effacer le chemin. Par conséquent, bien que la couleur de bordure utilisée ici soit #666, la forme de droite est plus sombre que celle de gauche, car chaque fois qu'un trait est utilisé pour dessiner la bordure, le chemin précédent sera à nouveau dessiné et les couleurs seront superposées juste un peu plus profondes qu'avant.
Lorsque le nombre de chemins dans le Contexte est petit, les performances sont acceptables si l'effet d'affichage n'est pas pris en compte. Cependant, si le nombre de chemins dans le Contexte est grand, beginPath n'est pas utilisé avant de commencer à tracer un nouveau chemin. , car chaque dessin Le chemin précédent devra être redessiné et les performances chuteront de façon exponentielle.
Par conséquent, Sauf en cas de besoins particuliers, startPath doit être appelé pour démarrer un nouveau chemin à chaque fois avant de commencer à tracer un chemin.
2. Mouvement et ligne droite moveTo, lineTo, rect
void moveTo(in float x, in float y);
在 Canvas 中绘制路径,一般是不需要指定起点的,默认的起点就是上一次绘制路径的终点,因此,如果需要指定起点的话,就需要使用 moveTo 方法来指定要移动到的位置。
void lineTo(in float x, in float y);
lineTo 方法则是绘制一条直接路径到指定的位置。在调用完 lineTo 方法后,Context 内部的绘制起点会移动到直线的终点。
void rect(in float x, in float y, in float w, in float h);
rect 方法用来绘制一个矩形路径,通过参数指定左上角位置以及宽和高。在调用 rect 后,Context 的绘制起点会移动到 rect 绘制的矩形的左上角。
rect 方法与后面要介绍的 arc 方法与其他路径方法有一点不同,它们是使用参数指定起点的,而不是使用 Context 内部维护的起点。
3. 曲线 arcTo, arc, quadraticCurveTo, bezierCurveTo
void arcTo(in float x1, in float y1, in float x2, in float y2, in float radius);
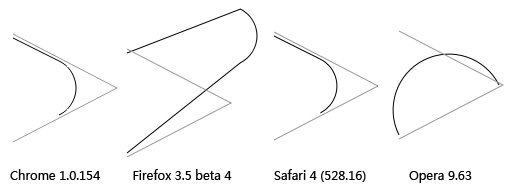
按照 WHATWG 文档的说明,这个方法是画一个与两条射线相切的的圆弧,两条射线其中一条为穿过 Context 绘制起点,终点为 (x1, y1),另外一条为穿过 (x2, y2),终点为 (x1, y1),这条圆弧为最小的与这两条射线相切的圆弧。在调用完 arcTo 方法后,将 圆弧与 射线 (x1, y1)-(x2, y2) 的切点添加到当前路径中,做为下次绘制的起点。
在测试中发现,Firefox 和 Opera 目前对这个方法的支持并不好,只有 Chrome 和 Safari 4 能绘制出正确的路径。
图中的的两条灰色直线是偏移 4 个像素后的两条射线所在的位置。
提示:您可以先修改部分代码再运行
void arc(in float x, in float y, in float radius, in float startAngle, in float endAngle, in boolean anticlockwise);
arc 方法用来绘制一段圆弧路径,通过圆心位置、起始弧度、终止弧度来指定圆弧的位置和大小,这个方法也不依赖于 Context 维护的绘制起点。而在画圆弧时的旋转方向则由最后一个参数 anticlockwise 来指定,如果为 true 就是逆时针,false 则为顺时针。
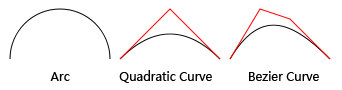
void quadraticCurveTo(in float cpx, in float cpy, in float x, in float y);
quadraticCurveTo 方法用来绘制二次样条曲线路径,参数中 cpx 与 cpy 指定控制点的位置,x 和 y 指定终点的位置,起点则是由 Context 维护的绘制起点。
void bezierCurveTo(in float cp1x, in float cp1y, in float cp2x, in float cp2y, in float x, in float y);
bezierCurveTo 方法用来绘制贝塞尔曲线路径,它与 quadraticCurveTo 相似,不过贝塞尔曲线有两个控制点,因此参数中的 cp1x, cp1y, cp2x, cp2y 用来指定两个控制点的位置,而 x 和 y 指定绺的位置。
提示:您可以先修改部分代码再运行
4. fill, stroke, clip
fill 与 stroke 这两个方法很好理解,分别用来填充路径与绘制路径线条。
clip 方法用来给 Canvas 设置一个剪辑区域,在调用 clip 方法之后的代码只对这个设定的剪辑区域有效,不会影响其他地方,这个方法在要进行局部更新时很有用。默认情况下,剪辑区域是一个左上角在 (0, 0),宽和高分别等于 Canvas 元素的宽和高的矩形。
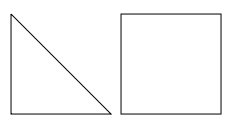
在画这个图时,虽然两次都是使用 fillRect(0, 0, 100, 100) 填充了一个 100x100 大小矩形,但是显示的结果却是第二次填充的只是中间的一小块,这是因为在两次填充之间使用 clip 方法设定了剪辑区域,这样第二次填充时只会影响到所设定的中间那一小部分区域。
提示:您可以先修改部分代码再运行
5. clearRect, fillRect, strokeRect
这三个方法并不是路径方法,而是用来直接处理 Canvas 上的内容,相当于 Canvas 的背景,调用这三个方法也不会影响 Context 绘图的起点。
要清除 Canvas 上的所有内容时,可以直接调用 context.clearRect(0, 0, width, height) 来直接清除,而不需要使用路径方法绘制一个与 Canvas 同等大小的矩形路径再使用 fill 方法去清除。
结语
通过 Canvas 的路径方法,可以使用 Canvas 处理一些简单的矢量图形,这样在缩放时也不会失真。不过 Canvas 的路径方法也不是很强大,至少连个椭圆的路径都没有……
这篇写得有点长了,Cnavas 中路径相关的内容就写这么多,后面再讲讲 Canvas 其他的东西。
参考资料
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur