Maison >interface Web >Tutoriel H5 >Tutoriel sur la création de pages Web avec les compétences du didacticiel HTML5.0_html5
Tutoriel sur la création de pages Web avec les compétences du didacticiel HTML5.0_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:51:261838parcourir
Selon à qui vous demandez, HTML 5 est soit la prochaine grande étape vers la création d'un Web plus sémantique, soit il s'agit simplement d'un mélange incomplet de balises et de balises. en difficulté.
Le problème pour les deux côtés de l'argument est que très peu de sites utilisent HTML 5 dans un environnement naturel, de sorte que les solutions théoriques aux problèmes désormais reconnus restent largement non testées.
Cela dit, il n’est pas difficile de voir les avantages et les pièges potentiels des outils de balisage Web de nouvelle génération.
Contenu
1. Qu'est-ce qui est différent avec HTML 5 ?
Enfin, un type de document dont tout le monde peut se souvenir
3. La structure sémantique la plus basique
1.
2.
3.
1.
2. <à part>
3.
4. Assemblez-les
5. Styles d'écriture pour les nouveaux éléments
6. Compatible avec les anciens navigateurs
7. Vous pouvez désormais utiliser HTML 5, mais l'utiliserez-vous ?
Qu'est-ce qui est différent avec HTML 5 ?
Tout d’abord, qu’exprimons-nous à travers HTML 5 ? Tout d'abord, qu'entendons-nous par HTML 5 ? En théorie, nous exprimons tout : de nouvelles balises de structure sémantique, telles que les spécifications de l'API de canevas ou de stockage hors ligne, et de nouvelles balises sémantiques en ligne. Cependant, nous limitons la raison réelle (PS : problèmes de prise en charge du navigateur) aux balises de structure uniquement. Les API de canevas, de stockage hors ligne, de vidéo locale ou de géolocalisation sont toutes excellentes, mais elles ne sont pas encore prises en charge de manière uniforme par tous les navigateurs.
"Mais attendez", dites-vous, "la plupart des navigateurs ne prennent pas non plus en charge les nouveaux éléments structurels !" C'est vrai, mais la grande majorité d'entre eux accepteront volontiers tout ce que vous voulez créer Label. Même IE6 peut gérer de nouveaux onglets, mais si vous souhaitez le styliser avec CSS, vous aurez besoin d'un peu d'aide de JavaScript.
Une chose dont vous devez vous rappeler lorsque vous stylisez de nouvelles balises est que les balises inconnues n'ont pas de style par défaut dans la plupart des navigateurs. Ils sont également considérés comme des éléments de niveau ligne. Néanmoins, étant donné que la plupart des nouvelles balises HTML 5 peuvent être construites, nous leur donnerons le comportement d'éléments de niveau bloc. La solution est de vous assurer d'inclure display:block; dans votre style CSS.
Pour vous aider à comprendre certaines des nouveautés du HTML 5 aujourd'hui, passons aux choses sérieuses maintenant et commençons à utiliser de nouveaux éléments structurels.
Enfin un type de document dont tout le monde peut se souvenir
La première chose que nous devons faire pour créer un document HTML 5 est d'utiliser le nouveau type de document. Maintenant, si vous vous souvenez clairement des types de documents HTML 4 ou XHTML 1.x, vous êtes un gars plus méchant que nous. Chaque fois que nous créons une nouvelle page, nous devons ouvrir un ancien fichier, couper et coller la définition du type de document.
C'est vraiment pénible, et c'est pourquoi nous aimons le nouveau type de document HTML 5 . Es-tu prêt? Il apparaît :
Ce ne sera pas trop difficile à retenir. Simple et facile à comprendre. Non sensible à la casse.
L'idée est d'arrêter le versioning HTML et de faciliter la rétrocompatibilité. Que cela réussisse à long terme est une autre affaire, mais au moins cela vous permet d'économiser le temps moyen de frappe.
La structure sémantique la plus basique
Nous avons défini notre page comme un document HTML 5. Jusqu'ici, tout va bien. Alors, de quoi s’agit-il exactement, ces nouveaux labels dont nous entendons parler ?
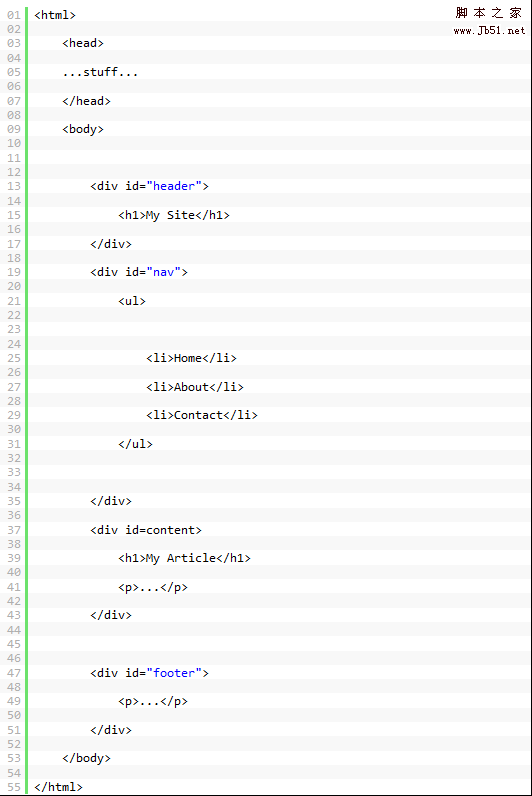
Avant de nous lancer dans de nouvelles balises, réfléchissez à la structure de votre page Web moyenne, quelque chose comme ceci :
C'est bien à des fins de présentation, mais que se passe-t-il si nous voulons savoir quelque chose sur ce que contient l'élément de page ?
Dans l'exemple ci-dessus, nous avons ajouté des identifiants à tous nos div structurels. Ceci est courant parmi les designers avertis. L'objectif est double : premièrement, l'ID fournit une ancre qui peut être utilisée pour appliquer des styles à des paragraphes particuliers de la page, et deuxièmement, l'ID agit comme une structure pseudo-sémantique de base. Un analyseur sophistiqué examinera l'attribut ID de la balise et tentera de deviner ce qu'il signifie, mais cela est difficile lorsque les noms d'ID sont différents pour chaque site.
C'est là qu'intervient la nouvelle balise de structure.
Reconnaissant que ces identifiants étaient devenus une convention, les créateurs de HTML 5 sont allés plus loin et ont fait de certains de ces éléments leurs propres balises. Voici un bref résumé des nouvelles balises entrant en vigueur dans HTML 5 :
head est conçue comme un conteneur d'informations d'introduction sur un chapitre ou une page Web entière. La balise Articles Liés
Voir plus