Maison >interface Web >Tutoriel H5 >Ressources HTML5 qui valent la peine d'être collectées (les amis qui apprennent le HTML5 peuvent les collecter)_Compétences du didacticiel HTML5
Ressources HTML5 qui valent la peine d'être collectées (les amis qui apprennent le HTML5 peuvent les collecter)_Compétences du didacticiel HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:51:231748parcourir
Cet article rassemble 15 ressources HTML5 qui valent la peine d'être collectées. Ces ressources peuvent vous tenir au courant du développement de HTML5 et rester à la pointe de cette technologie.

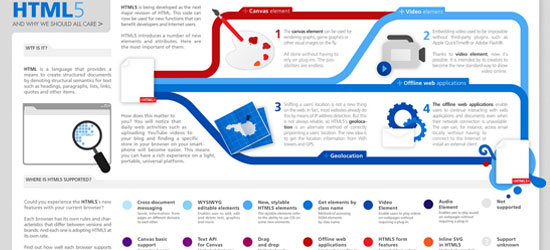
1. WTF est HTML5

Il s'agit d'un site sur les infographies HTML5, comprenant des informations telles que la comparaison entre HTML5 et Flash, la prise en charge de différents navigateurs pour HTML5 et les fonctionnalités les plus populaires de HTML5.
2. Plongez dans HTML 5
Mark Pilgrim est un développeur de logiciels et blogueur bien connu. Il a écrit un livre en ligne sur HTML5, axé sur les aspects de programmation de HTML5.
3. Docteur HTML5
Publiez des articles sur HTML5 pour présenter les applications que nous pouvons actuellement implémenter avec HTML5. Certains articles et colonnes du site constituent également les meilleures annotations pour les technologies HTML5 correspondantes, telles que les sections dl element, article element et Q&As. Ce site a été co-fondé par un groupe de développeurs qui se sont rencontrés lors de la conférence Future of Web Design.
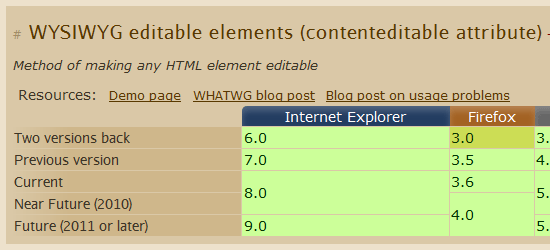
4. Quand puis-je utiliser…
Ce site simple d'une page est une liste de fonctionnalités HTML5 compatibles avec les principaux navigateurs actuels (et leurs différentes versions).
5. Spécifications HTML5 W3C (Brouillon de l'éditeur)
Il s'agit de la dernière version de HTML5, élaborée par le W3C. Si vous souhaitez une compréhension faisant autorité de tous les aspects de HTML5, c'est la meilleure ressource.
6. Oui, vous pouvez utiliser HTML 5 aujourd'hui !
SitePoint propose un excellent article qui encourage les développeurs et les concepteurs à commencer à déployer HTML5 dès maintenant et explique comment écrire du code pour s'adapter aux navigateurs qui ne prennent pas encore en charge HTML5, tels que IE8.
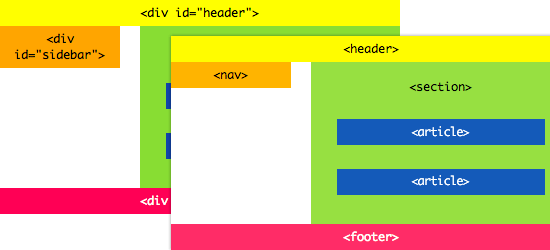
7. Codage d'une mise en page HTML 5 à partir de zéro
Ceci est un article de Smashing Magazine sur la façon d'utiliser les nouveaux éléments HTML5 pour la conception de la mise en page.
8. Présentation HTML5
Il s'agit d'une démonstration sur HTML5. Il s'agit d'un matériel très avancé sur HTML5. Il a été conçu à l'origine pour les utilisateurs de Google Chrome , il peut donc ne pas être visible sur certains navigateurs.
9. Galerie HTML5
Il s'agit d'un site d'affichage de sites HTML5, qui lance régulièrement des introductions de sites Web basées sur HTML5, afin que vous puissiez apprendre des compétences et de l'expérience des pionniers.
10. Guide du développeur Web sur HTML 5
Cet article du W3C s'adresse aux développeurs Web et présente la syntaxe, l'API, la terminologie du HTML5, ainsi que diverses ressources et technologies qui préoccupent les développeurs.
11. Démos et exemples HTML5
Remy Sharp est un développeur Web britannique. Il a compilé cet ensemble de démos HTML5, comprenant un simple programme de discussion basé sur un navigateur, un programme d'informations de localisation, etc.
12. Liste de contrôle du concepteur Web : tableaux de support HTML5
Une liste très complète de compatibilité des navigateurs HTML5 et CSS3.
13. Différences entre HTML 5 et HTML 4
Quelle est la différence entre HTML5 et HTML4 ? Ceci est la liste de comparaison officielle du W3C.
14. HTML5 – Wikipédia
L'entrée sur HTML5 sur Wikipédia fait très autorité. Un grand nombre de ressources faisant autorité sur HTML5 sont également fournies sous l'article.
15. Le test HTML5
Ce site peut vous aider à tester la prise en charge de HTML5 par votre navigateur et vous attribuer une note.
Auteur original
Jacob Gube est le fondateur et rédacteur en chef du célèbre blog sur la technologie Web Six Revisions , il est un concepteur de développement Web front-end qui est également engagé dans le développement PHP. Il est également l'auteur du livre MooTools 1.2 Beginner's Guide. Son pseudo Twitter est sixrévisions.
Source internationale de cet article : sixrevisions.com Les seules ressources HTML5 dont vous avez besoin pour vous mettre à niveau
Source : http://justinw.cnblogs.com/
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

