Maison >interface Web >Tutoriel H5 >Apprendre HTML5 en jouant (3) Pixels et couleurs _Compétences du didacticiel HTML5
Apprendre HTML5 en jouant (3) Pixels et couleurs _Compétences du didacticiel HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:51:161690parcourir
1. Comprendre la couleur
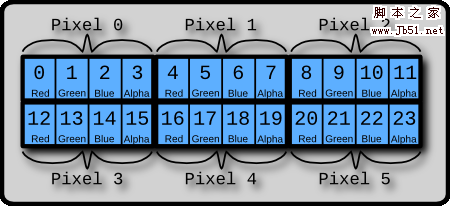
Nous pouvons voir des images colorées sur l'écran de l'ordinateur. En fait, ces images sont composées de pixels. Alors, que sont les pixels ? Quelle est la couleur ? (Si vous posez ces deux questions, vous devez être une personne qui aime réfléchir) Un pixel correspond en réalité à un ensemble de bits binaires consécutifs en mémoire puisqu'il s'agit d'un bit binaire, la valeur de chaque bit ne peut bien sûr être que 0 ou. 1 déjà ! De cette manière, cet ensemble de bits binaires consécutifs peut être combiné dans de nombreuses situations par 0 et 1, et chaque combinaison détermine une couleur du pixel. Jetez un oeil à l'image ci-dessous
Déclaration : Cet article est un article original et l'auteur se réserve tous droits ! La réimpression est la bienvenue, veuillez indiquer l'auteur Zuo Yu et la source Blog Garden

On peut voir que cette image décrit six pixels et est composée d'un total de 24 petites cases.
Remarque : La petite case dans l'image représente un octet , soit 8 bits binaires.
Par conséquent, chaque pixel est constitué de quatre octets . La signification de ces quatre octets est également indiquée dans l'image :
Le premier octet détermine la valeur rouge du pixel
Le deuxième octet détermine la valeur verte du pixel
Le troisième octet détermine la valeur bleue du pixel
Le quatrième octet détermine la valeur de transparence du pixel
La taille de chaque valeur de couleur est de 0 à 255 (question : pourquoi ne peut-elle aller qu'à 255 ? La valeur de transparence : 0 représente complètement transparent, 255 représente complètement opaque
).De cette façon, nous pouvons utiliser (255, 0, 0, 255) pour représenter un rouge pur pixel
En mémoire, c'est une chaîne de 32 bits comme celle-ci : 11111111 00000000 00000000 11111111
2. Manipuler les pixels
Comprenant l'essence des couleurs et des pixels, nous pouvons effectuer des traitements plus complexes sur les graphiques.
Cependant, HTML5 ne fournit actuellement pas de méthodes pour manipuler directement les pixels comme setPixel ou getPixel, mais nous avons aussi des moyens
Utilisez simplement l'objet ImageData :
L'objet ImageData est utilisé pour enregistrer les valeurs de pixels de l'image. Il possède trois attributs : la largeur, la hauteur et les données. L'attribut data est un tableau continu. Toutes les valeurs de pixels de l'image sont en fait stockées dans. données.
L'attribut data stocke les valeurs des pixels exactement de la même manière que nous avons vu dans l'image précédente :
imageData.data[index*4 0]
imageData.data[index*4 1]
imageData.data[index*4 2]
imageData.data[index*4 3]
Ce qui précède supprime les quatre valeurs adjacentes consécutives dans le tableau de données. Ces quatre valeurs représentent respectivement l'index 1 pixel.
Remarque: l'index commence à 0, il y a un total de largeur * hauteur pixels dans l'image, et un total de largeur * hauteur * 4 valeurs sont enregistrés dans le tableau
Objet Contexte Context a trois méthodes pour créer, lire et définir des objets ImageData, ce sont
createImageData
(width, height) : crée un objet ImageData (c'est-à-dire un tableau de pixels) d'une taille spécifiée en mémoire. Les pixels de l'objet sont tous noirs et transparents, c'est-à-dire rgba(0,0, 0,0)getImageData
(x, y, width, height) : renvoie un objet ImageData Cet objet IamgeData contient le tableau de pixels de la zone spécifiée. putImageData
(data, x, y) : dessinez l'objet ImageData dans la zone spécifiée de l'écran
3. Un exemple simple de traitement d'image
Cela dit, nous utilisons les connaissances dont nous disposons pour jouer avec la programmation d'images. Peut-être qu'un jour nous jouerons à PhotoShop dans Chrome.
Le programme ressemble probablement à ceci :1. Dessinez une image sur un élément de canevas. Afin de ne pas provoquer d'erreur de sécurité (Security_ERR:DOM EXCEPTION 18), j'utilise l'image de fond de bannière en haut de mon blog. Si vous souhaitez exécuter cet exemple, vous devrez peut-être le remplacer par votre propre image
2、有四个滑动条,分别代表 GRBA 四个分量
3、拖动滑动条,图像中对应的颜色分量就会增加或者减少
4、如果图像变成透明,就会显示 canvas 元素的背景,我把这个背景设置成了我的头像,呵呵。
思路:其实就是用 getImageData 方法,将你想改变的那一块区域的像素数组取出来,然后根据你拖动的滑动条和滑动条的数值,来更改那一块区域里所有像素对应颜色分量的值。处理完毕后再用 putImageData 方法绘制到画布上,就是这么简单。
下面是代码:
简单的图像处理
红色:
绿色:
蓝色:
透明:
演示效果:
提示:您可以先修改部分代码再运行
四、绘制随机颜色的点
这个例子是在画布上随机选择一个点,然后再给他一个随机的颜色值,其实用到的方法和上面的例子大同小异,就是需求不同罢了。
下面是代码和程序实例:
随机颜色的点
演示效果:
提示:您可以先修改部分代码再运行
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

