Maison >interface Web >Tutoriel H5 >22 compétences de base sur HTML5 (tutoriel graphique)_compétences du didacticiel HTML5
22 compétences de base sur HTML5 (tutoriel graphique)_compétences du didacticiel HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:51:121598parcourir
La technologie Web se développe si rapidement que si vous ne suivez pas le rythme, vous serez éliminé. Par conséquent, afin de faire face au prochain HTML5, cet article résume 22 compétences de base en HTML5. J'espère qu'il vous sera utile pour bien apprendre davantage le HTML5.
1. Nouvelle déclaration Doctype
La déclaration de XHTML est trop longue Je pense que peu de développeurs front-end peuvent écrire cette déclaration Doctype à la main.
Copier le code
Le code est le suivant :"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML5 La déclaration Doctype est très courte. Je pense que vous pourrez vous en souvenir immédiatement après avoir vu cette déclaration. Vous n'avez pas besoin de gaspiller vos cellules cérébrales pour vous souvenir de la déclaration XHTML Doctype longue et un peu anormale.
La courte déclaration DOCTYPE de HTML5 permet aux navigateurs modernes tels que Firefox et Chrome et aux navigateurs tels que IE6/7/8 d'entrer en mode (quasi-)standards. / 7 peut réellement prendre en charge HTML5 Doctype. En fait, IE passera en mode standard tant que le doctype sera conforme à ce format.
2. Balise
Regardez le code simple suivant :
Copier le code
Le code est le suivant :image de Mars .< ;/h6>
Malheureusement, la balise h6 ici semble n'avoir rien à voir avec la balise img, et la sémantique n'est pas assez claire. HTML5 s'en est rendu compte et a adopté la balise
Copier le code
Le code est le suivant :< img alt="about image" src="path/to/image">
Ceci est une image de quelque chose d'intéressant
< /figcaption>
3. Redéfinir
Il n'y a pas si longtemps, j'ai utilisé < small> Balises pour créer des sous-titres liés à votre logo. Cependant, la balise a été redéfinie en HTML5 pour la rendre plus sémantique. La taille de la police le site Internet.
4. Supprimez l'attribut type des balises Javascript et CSS
Habituellement, vous ajouterez l'attribut type à et <script> : <br><br><div class="msgheader"> <div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode68'));"><u>Copier le code</u></span></div>Le code est le suivant :</div> <div class="msgborder" id="phpcode68"> <br><link rel="stylesheet" type=text/css href= "chemin/vers/stylesheet.css"><br> <script type="text/javascript" src="chemin/vers/script.js"></script>
En HTML5, l'attribut type n'est plus nécessaire car il semble un peu redondant. Le supprimer peut rendre le code plus concis.
Copier le code
Le code est le suivant :5 . S'il faut utiliser des guillemets doubles
C'est un peu déroutant, HTML5 n'est pas XTHML, vous pouvez omettre les guillemets doubles dans les balises. Je crois que la plupart des camarades, moi y compris, sont habitués à ajouter des guillemets doubles, car cela donne au code un aspect plus standard. Cependant, cela dépend de vos préférences personnelles d'utiliser ou non des guillemets doubles.
Copier le code
Le code est le suivant :démarrer le réacteur.
6. Rendre le contenu Web modifiable

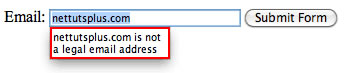
7. Zone de saisie du courrier électronique
Une nouvelle entrée a été ajoutée dans HMTL5. L'attribut email de la boîte peut détecter si le contenu saisi est conforme au format d'écriture de l'e-mail. La fonction devient de plus en plus puissante. Avant HTML5, elle ne pouvait être détectée que par JS. Bien que la validation de formulaire intégrée devienne bientôt une réalité, de nombreux navigateurs ne prennent pas encore en charge cet attribut et le traitent uniquement comme une zone de saisie de texte ordinaire.
Copier le code
Le code est le suivant :
Jusqu'à présent, non pris en charge, même par les navigateurs modernes. attribut, donc cet attribut n'est toujours pas fiable pour le moment.
8. Espaces réservés
Les espaces réservés dans la zone de texte (voir l'effet de champ de recherche sur ce blog) sont utiles pour améliorer l'expérience utilisateur. Avant, nous ne pouvions compter que sur JS pour occuper. En raison de l'effet des espaces réservés, l'espace réservé de l'attribut placeholder est ajouté en HTML5.
Copier le code
Le code est le suivant :De même, les navigateurs modernes grand public actuels ne prennent pas très bien en charge cet attribut. Actuellement, seuls Chrome et Safari prennent en charge cet attribut, Firefox et Opera ne prennent pas en charge cette propriété.

9. Stockage local
La fonction de stockage local de HTML5 permet aux navigateurs modernes de « mémoriser » ce que nous saisissons, même si le navigateur est fermé et actualisé. Bien que certains navigateurs ne prennent pas en charge cette fonction, IE8, Safari 4 et Firefox 3.5 prennent toujours en charge cette fonction. Vous pouvez la tester.

10. En-tête et pied de page plus sémantiques
Le code suivant n'existera plus en HTML5
Copier le code
Le code est le suivant :...
Habituellement, nous définissons un div pour l'en-tête et le pied de page, puis ajoutons un autre identifiant , mais les balises
Article précédent:Compétences du tutoriel code_html5 de mise en œuvre de l'horloge HTML5Article suivant:Compétences du tutoriel code_html5 de mise en œuvre de l'horloge HTML5
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

