Maison >interface Web >Tutoriel H5 >Aide-mémoire sur les balises HTML 5, les attributs, les événements et la compatibilité du navigateur avec les compétences du didacticiel download_html5 du package
Aide-mémoire sur les balises HTML 5, les attributs, les événements et la compatibilité du navigateur avec les compétences du didacticiel download_html5 du package
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:51:041463parcourir
HTML 5 est sans doute le plus grand progrès en matière de normes Web au cours de la dernière décennie. Contrairement aux versions précédentes, HTML 5 n'est pas seulement utilisé pour représenter du contenu Web. Sa mission est de faire du Web une plate-forme d'application mature, où la vidéo, l'audio, les images, les animations et les interactions avec les ordinateurs sont tous standardisés. Même si HTML 5 est encore loin, HTML 5 est en train de changer le Web. Afin de faciliter l'apprentissage de HTML 5 par tous, cet article partage avec vous plusieurs balises HTML 5, attributs, événements et aide-mémoire de compatibilité des navigateurs.
Aide-mémoire HTML 5Une aide-mémoire HTML 5 très complète, comprenant les balises HTML 5, les attributs, les événements, la compatibilité du navigateur et les formats d'image.

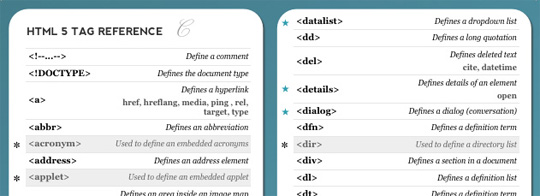
Aide-mémoire HTML 5 balises, format PDF.

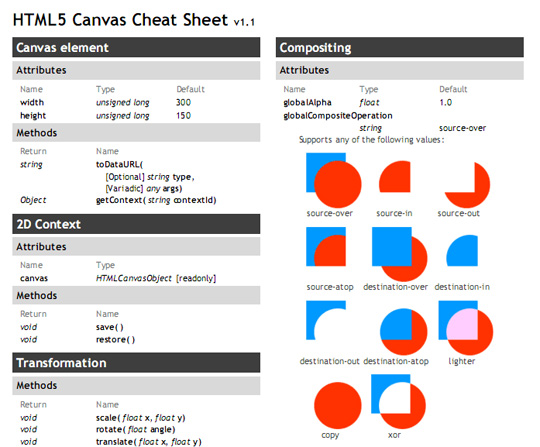
Aide-mémoire HTML 5 Canvas, format PDF.

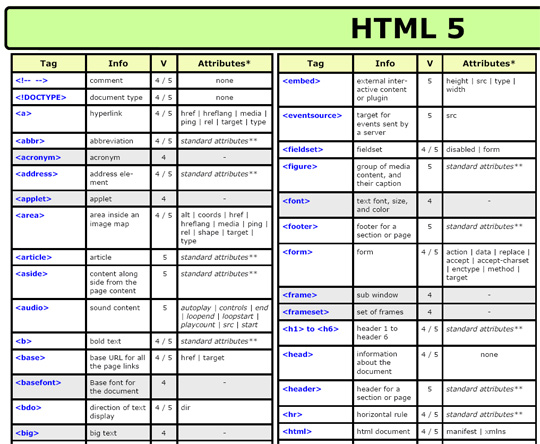
Une autre aide-mémoire sur les balises HTML 5, au format PDF.

1. Test en ligne du support HTML5 actuel du navigateur : http://www.html5test.com/
2. Prise en charge actuelle du navigateur pour HTML5 et CSS3 : http://www.findmebyip.com/
3. Prise en charge complète de HTML5 et CSS3 dans divers navigateurs : http://www.caniuse.com/
Pour votre commodité, Script House l'a spécialement conçu pour tout le monde. Une portion. Adresse de téléchargement
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

