Maison >interface Web >Tutoriel H5 >Comment mettre en pratique la méthode Time ICON en utilisant les compétences du didacticiel css_html5
Comment mettre en pratique la méthode Time ICON en utilisant les compétences du didacticiel css_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:50:561499parcourir
Récemment, j'étais en train de repenser mon site de blog et j'ai décidé d'utiliser une icône de style calendrier pour afficher l'heure. La solution précédente consistait généralement à utiliser des images d'arrière-plan. Grâce à CSS3, nous pouvons désormais réaliser cette fonction en utilisant CSS3. J'utiliserai des propriétés de dégradés linéaires, de rayon de bordure et d'ombre de boîte pour remplacer la conception Photoshop précédente.
Carte conceptuelle Photoshop 
De nombreux designers utilisent la méthode de conception directement sur le navigateur, mais je préfère toujours créer d'abord une carte conceptuelle Photoshop. Bien que de nombreux effets puissent désormais être obtenus directement avec CSS, la manière de concevoir des effets à l'aide de Photoshop est beaucoup plus simple que d'essayer constamment de modifier CSS pour finalement obtenir l'effet souhaité. 
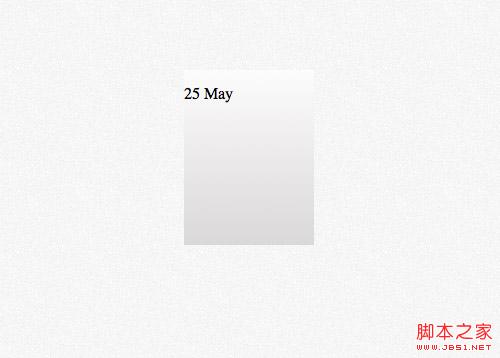
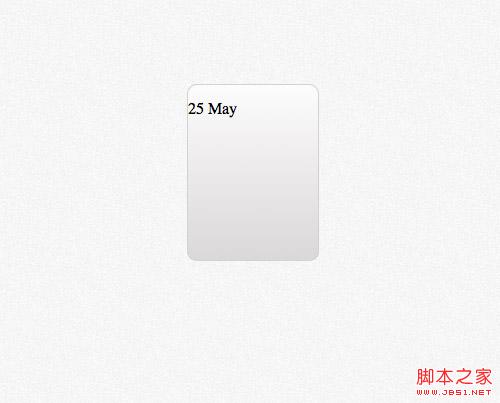
Créez d'abord un rectangle arrondi et définissez le rayon du coin arrondi sur 10px. Plus tard, nous utiliserons la propriété border-radius de CSS pour l'implémenter. 
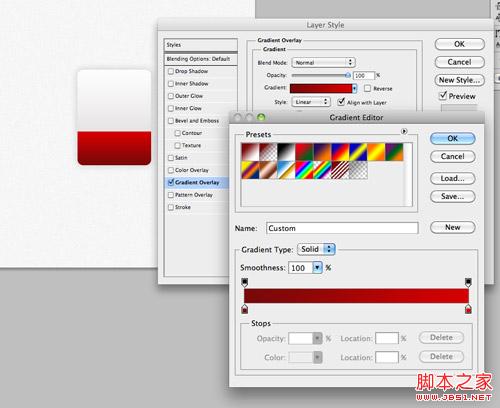
Ajoutez un dégradé vertical au rectangle. La couleur du dégradé va de #dad8d8 à #fcfcfc. 
Définissez un trait de 1 px avec la couleur #e3e3e3 
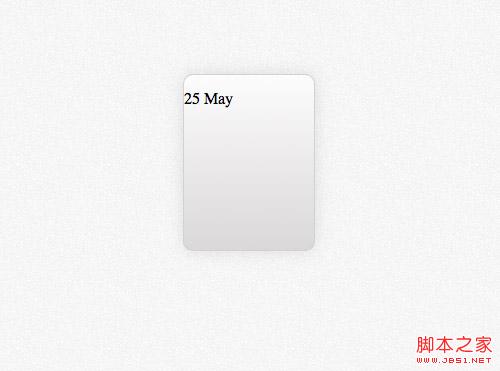
Ajoutez enfin un effet d'ombre vers le bas avec une opacité de 20%, une distance de 0 px et une distance de Taille de 15 px. Ces effets seront implémentés en CSS en utilisant la propriété box-shadow. 
Copiez le rectangle tout à l'heure et retirez la partie supérieure. Modifiez le dégradé de #790909 à #d40000 et remplissez le rectangle nouvellement créé où les informations du mois seront placées. 
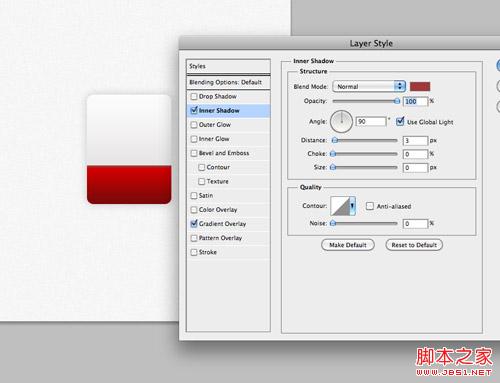
Définissez une ombre intérieure pour représenter la bordure supérieure, couleur #a13838, 100 % de transparence, distance de 3 px et taille de 0 px. 
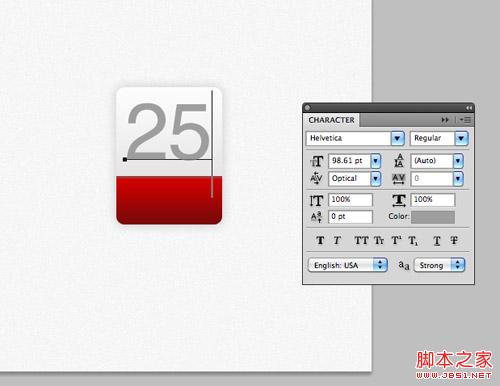
Utilisez l'outil de police de Photoshop pour définir l'effet de police pour le contenu temporel dans la moitié supérieure de l'icône du calendrier. La police est Helvetica et la couleur est #9e9e9e. 
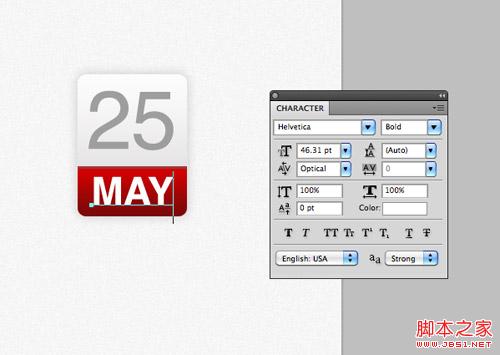
Entrez les informations du mois dans la partie rouge ci-dessous, définissez la police sur large et la couleur sur blanc. 
La maquette Photoshop est terminée. Dans le passé, nous extrayions l'image comme arrière-plan et y écrivions des numéros HTML, mais maintenant tout cela peut être réalisé avec CSS.
Structure HTML
25 Mai
;/div>Le html de la démo ICON cette fois est très simple. Nous utiliserons un div avec la classe « date » comme conteneur, puis utiliserons une balise p pour représenter le numéro de date. Les jours et les mois sont représentés par des caractères de tailles différentes dans notre conception, nous utilisons donc la balise pour traiter différents éléments différemment.
style CSS
largeur : 130px ; hauteur : 160px ;
arrière-plan : #fcfcfc ;
arrière-plan : dégradé linéaire (haut, #fcfcfc 0%,#dad8d8 100%); 🎜>arrière-plan : -moz-linear-gradient(haut, #fcfcfc 0%, #dad8d8 100%);
arrière-plan : -webkit-linear-gradient(haut, #fcfcfc 0%, #dad8d8 100%); 🎜>}

arrière-plan : gradient-linéaire (haut, #fcfcfc 0%,#dad8d8 100%) ; haut, # fcfcfc 0%, #dad8d8 100%);
arrière-plan : -webkit-linear-gradient(haut, #fcfcfc 0%, #dad8d8 100%
bordure : 1px solide #d2d2d2 ); >border-rayon : 10px ;
-moz-border-radius : 10px ;
-webkit-border-radius :
}
;

Utilisez l'attribut border pour obtenir l'effet de bordure de 1 px dans Photoshop, puis utilisez border-radius pour obtenir l'effet de coin arrondi. N'oubliez pas d'ajouter les préfixes -moz- et -webkit- pour la compatibilité avec les anciens navigateurs.
.date {
largeur : 130px ; hauteur : 160px ;
arrière-plan : #fcfcfc ;
arrière-plan : gradient-linéaire (haut, #fcfcfc 0%,#dad8d8 100%) ; haut, # fcfcfc 0%, #dad8d8 100%);
arrière-plan : -webkit-linear-gradient(haut, #fcfcfc 0%, #dad8d8 100%
bordure : 1px solide #d2d2d2 ); >border-rayon : 10px ;
-moz-border-radius : 10px ;
-webkit-border-radius : 10px
box-shadow : 0px 0px 15px rgba(0,0,0,0.1 );
-moz-box-shadow : 0px 0px 15px rgba(0,0,0,0.1);
-webkit-box-shadow : 0px 0px 15px rgba(0,0,0,0.1);
}
La dernière partie du code utilise box-shadow pour obtenir l'effet d'ombre inférieur dans la conception Photoshop. Ajoutez un décalage horizontal et vertical de 0px et un flou de 15px. Utilisez rgba pour contrôler la transparence. Le 105 dans le design Photoshop est remplacé par 0,1 ici.

font-size : 100px ; text-align : center ; couleur : #9e9e9e ; Nous utilisons La balise p définit le style et implémente la définition du style de texte pour la date. La police, la taille du texte et la couleur du texte sont toutes copiées à partir de Photoshop et l'alignement du texte est défini au centre. Mais le style affecte également le texte du mois. Ensuite, nous définirons séparément le style de la balise span.
Copier le code

Le code est le suivant :
La mise en œuvre de la partie rouge est obtenu en définissant la propriété de dégradé linéaire pour l'arrière-plan de la travée. La valeur rouge provient également de Photoshop.

Le code est le suivant :
Modifiez le style du texte pour qu'il corresponde au design, définissez la taille sur 45 px, définissez-le en gras. et couleur Définissez sur blanc et utilisez la transformation de texte pour obtenir une conversion en majuscules. Définissez la balise span en tant qu'élément de bloc afin qu'elle corresponde à la taille du conteneur et définissez un arrière-plan rouge.

Le code est le suivant :
-moz-border-radius : 0 0 10px 10px ; ;
-webkit-border-radius : 0 0 10px 10px
remplissage : 6px 0 6px 0;

剩下的就是添加頭部邊框,用border-top樣式實現,還有就是用border-radius屬性實現下部兩個圓角。一點點的padding屬性可以讓月份文字上下和其他元素有些間隔。
瀏覽器相容性

儘管css改進的屬性可以幫助我們實現photoshop中漸變和陰影的效果,但是我們仍然要面對以前web設計師要面對的問題,瀏覽器相容性。
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

