Maison >interface Web >Tutoriel H5 >Mise en pratique des images HTML5 selon les compétences du didacticiel grayscale_html5
Mise en pratique des images HTML5 selon les compétences du didacticiel grayscale_html5
- WBOYoriginal
- 2016-05-16 15:50:541937parcourir
Dans le passé, pour afficher des images en niveaux de gris sur le Web, vous deviez les convertir manuellement à l'aide d'un logiciel d'image. Mais désormais, ce processus peut être réalisé à l’aide du canevas HTML5, sans avoir besoin d’utiliser un logiciel de retouche d’image. J'ai fait une démo en utilisant html5 et jquery pour montrer comment implémenter cette fonction.
Objectif
Cette démo vous montrera comment utiliser HTML5 et jquery pour basculer entre l'image en niveaux de gris et l'image d'origine lorsque la souris sort de l'image. Avant l'émergence du HTML5, pour implémenter cette fonction, vous deviez préparer deux images, une image en niveaux de gris et une image originale. Mais maintenant, cela peut être réalisé plus rapidement et plus facilement avec l'aide de HTML5, car l'image en niveaux de gris est générée directement sur l'image d'origine. J'espère que ce code js vous sera utile lorsque vous créerez une fonction d'affichage de fichier ou d'image.
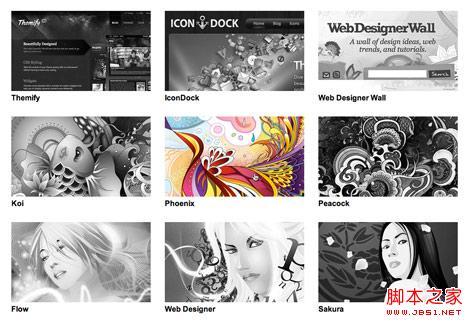
Rendu 
code jquery
Le code jquery suivant trouvera l'image cible et générera une version en niveaux de gris. Lorsque vous déplacez votre souris sur l'image, l'image en niveaux de gris passe à la couleur primaire.
- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

