Maison >interface Web >Tutoriel H5 >LocalStorage et sessionStorage des méthodes de stockage Web HTML5 pour le cas de stockage local de données application_html5 compétences du didacticiel
LocalStorage et sessionStorage des méthodes de stockage Web HTML5 pour le cas de stockage local de données application_html5 compétences du didacticiel
- WBOYoriginal
- 2016-05-16 15:50:531615parcourir
Utilisez les méthodes localStorage et sessionStorage du stockage Web HTML5 pour le stockage local des données de pages Web.
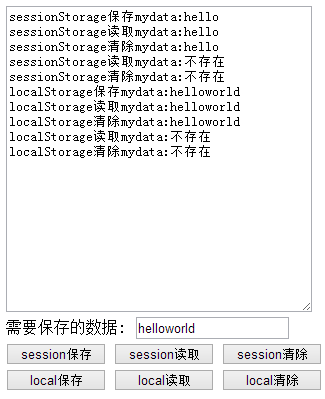
La référence de la page est comme indiqué ci-dessous et les données de la page peuvent être stockées localement. Et peut lire les données stockées et les afficher sur la page.
LocalStorage (stockage local) peut stocker des données pendant une longue période. Il n'y a pas de limite de temps. Les données peuvent être utilisées en un jour, un an, deux ans ou même plus.
sessionStorage (stockage de session) n'est utilisé qu'avant la fermeture du navigateur. Il peut être utilisé lors de la création d'une autre page Les données disparaîtront après la fermeture du navigateur.
Le test de compatibilité de localStorage par un blogueur est le suivant :
Chrome 4 commence à prendre en charge localStorage
Firefox 3.5 commence à prendre en charge localStorage
Firefox1.5 prend en charge globalStorage
IE8 prend en charge localStorage
Le mode de compatibilité IE7 prend en charge localStorage
IE5.5 prend en charge les données utilisateur
Safari 4 prend en charge localStorage
Opera10.5 prend en charge localStorage

body>
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

