Maison >interface Web >Tutoriel H5 >Comment utiliser les attributs CSS3 pour enrichir les styles d'image (coins arrondis, ombres, dégradés)_html5 compétences du didacticiel
Comment utiliser les attributs CSS3 pour enrichir les styles d'image (coins arrondis, ombres, dégradés)_html5 compétences du didacticiel
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:50:482554parcourir
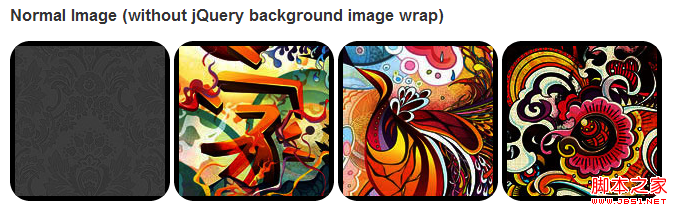
En CSS3, si box-shadow et border-radius sont utilisés directement sur les images, le navigateur ne peut pas les restituer correctement. Mais si vous utilisez l'image comme image d'arrière-plan, le navigateur de styles ajouté peut bien la restituer. Je vais vous présenter comment utiliser l'ombre de la boîte, le rayon de la bordure et la transition pour créer différents effets de style d'image.
Problème
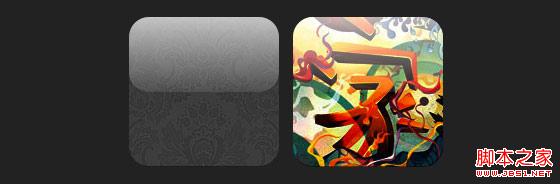
En regardant la démo, nous pouvons remarquer que nous avons défini border-radius et inline box-shadow pour la première rangée d'images. Firefox restitue le rayon de bordure de l'image, mais ne restitue pas l'ombre de la boîte en ligne. Les deux effets ne sont pas rendus dans Chrome et Safari.
.normal img {
border: solid 5px #000;
-webkit-border-radius: 20px;
-moz-border-radius: 20px
border-radius: 20px; : encart 0 1px 5px rgba(0,0,0,.5);
-moz-box-shadow : encart 0 1px 5px rgba(0,0,0,.5); encart 0 1px 5px rgba(0,0,0,.5);
}
:
chrome/safari


 Solution de contournement
Solution de contournement Pour que border-radius et inline box-shadow fonctionnent correctement, nous devons convertir l'image en image d'arrière-plan .
 Méthode dynamique
Méthode dynamiqueAfin de terminer ce travail de manière dynamique, nous devons utiliser jquery pour ajouter un wrapper d'image d'arrière-plan à chaque image. Le code js suivant ajoute un package span à chaque image. Le chemin de l'image d'arrière-plan de span est le chemin de l'image. Le code est relativement simple, je pense qu'il n'est pas nécessaire de l'expliquer. Si vous n'êtes pas sûr, vous pouvez vérifier directement l'API jquery.
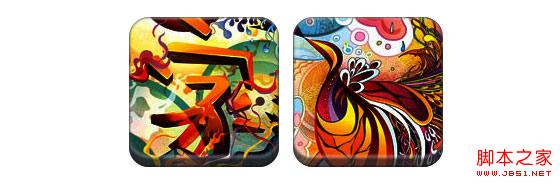
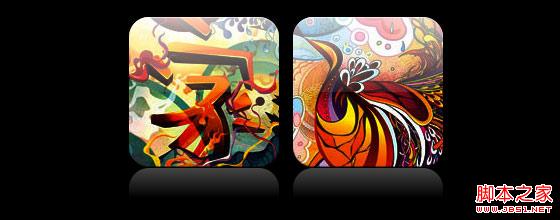
Le code ci-dessus affichera les résultats suivants :
Copiez le code

Cercle image
Ajoutez que nous utilisons border-radius pour obtenir l'effet d'images circulaires, l'effet est le suivant :
css :

Copier le code
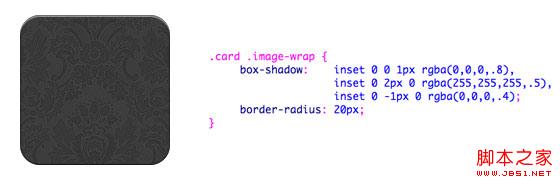
Style de carte
Ce qui suit est une image de style carte, utilisant plusieurs ombres de boîte en ligne.
css :

Copier le code
.card .image-wrap {
-webkit-box-shadow : encart 0 0 1px rgba(0,0,0,.8), encart 0 2px 0 rgba(255,255,255,.5) , encart 0 -1px 0 rgba(0,0,0,.4);
-moz-box-shadow : encart 0 0 1px rgba(0,0,0,.8), encart 0 2px 0 rgba( 255,255,255,.5), encart 0 -1px 0 rgba(0,0,0,.4);
box-shadow : encart 0 0 1px rgba(0,0,0,.8), encart 0 2px 0 rgba(255,255,255,.5), encart 0 -1px 0 rgba(0,0,0,.4);
-webkit-border-radius : 20px
-moz-border-radius : 20px ; 🎜>border-radius: 20px;
}
Style de relief Ce qui suit est l'effet de relief.
 css :
css : -webkit-box-shadow : encart 0 0 2px rgba(0,0,0,.8), encart 0 2px 0 rgba(255,255,255,.5), encart 0 - 7px 0 rgba(0,0,0,.6), encart 0 -9px 0 rgba(255,255,255,.3);
-moz-box-shadow : encart 0 0 2px rgba(0,0, 0,. 8), encart 0 2px 0 rgba(255,255,255,.5), encart 0 -7px 0 rgba(0,0,0,.6), encart 0 -9px 0 rgba(255,255,255,.3 box- shadow : encart 0 0 2px rgba(0,0,0,.8), encart 0 2px 0 rgba(255,255,255,.5), encart 0 -7px 0 rgba(0,0,0,.6), encart 0 - 9px 0 rgba(255,255,255,.3);
-webkit-border-radius : 20px ;
-moz-border-radius : 20px ;
border-radius : 20px ;
Style en relief doux
Par rapport au style en relief, le nouveau style ajoute un attribut de flou de 1px.
css :

-webkit-border-radius : 20px;
-moz-border-radius : 20px
border-radius : 20px ; 🎜>
Style de découpe
Utilisez l'ombre de boîte intégrée pour obtenir l'effet de découpe.
css :

Copier le code
}
Déformation et éclat
Dans cet exemple, nous ajoutons l'attribut de transition au package d'image Lorsque la souris glisse dessus. passer des coins arrondis à ronds. Ensuite, nous utilisons plusieurs ombres de boîte pour obtenir l'effet lumineux.
 Copier le code
Copier le code Le code est le suivant :
}
.morphing-glowing .image-wrap:hover {
-webkit-box- ombre : 0 0 20px rgba(255,255,255,.6), encart 0 0 20px rgba(255,255,255,1);
-moz-box-shadow : 0 0 20px rgba(255,255,255,.6), encart 255, 1) ;
box-shadow : 0 0 20px rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1)
-webkit-border-radius : 60em
-moz- border- ; rayon : 60em
bordure-rayon : 60em
}
Effet de surbrillance
L'effet de surbrillance est obtenu en ajoutant la pseudo-classe :after à l'élément.

css :
.glossy .image-wrap {
-webkit-box-shadow : encart 0 -1px 0 rgba(0,0,0,.5);
-moz-box-shadow : encart 0 -1px 0 rgba(0,0,0,.5);
box-shadow : encart 0 -1px 0 rgba(0,0,0,.5);
-webkit-border-radius : 20px;
-moz-border-radius: 20px;
border-radius: 20px;
.glossy .image-wrap:after {
position: absolue
content; : ' ' ;
largeur : 100 % ;
hauteur : 50 % ;
haut : 0 ;
gauche : 0 ;
-webkit-border-radius :
- moz-border -radius : 20px;
border-radius : 20px;
arrière-plan : -moz-linear-gradient(top, rgba(255,255,255,0.7) 0%, rgba(255,255,255,.1) 100%) ;
background: -webkit-gradient(linéaire, haut gauche, bas gauche, color-stop(0%,rgba(255,255,255,0.7)), color-stop(100%,rgba(255,255,255,.1))) ;
fond : dégradé linéaire(haut, rgba(255,255,255,0.7) 0%,rgba(255,255,255,.1) 100%
}
Effet de réflexion ; Dans cet exemple, nous déplaçons l'effet de surbrillance vers le bas pour obtenir l'effet de réflexion.
 css :
css : position : absolue ;
contenu : ' ;
largeur : 100 % ;
hauteur : 30px
bas : - 31px;
gauche : 0 ;
-webkit-border-top-left-radius : 20px
-webkit-border-top-right-radius :
-moz-border-radius ; -topleft : 20px ;
-moz-border-radius-topright : 20px ;
border-top-left-radius : 20px
border-top-right-radius : 20px ; -moz- Linear-gradient(top, rgba(0,0,0,.3) 0%, rgba(255,255,255,0) 100%
background : -webkit-gradient(linéaire, haut gauche, bas gauche) ; , color-stop(0%,rgba(0,0,0,.3)), color-stop(100%,rgba(255,255,255,0)));
arrière-plan : dégradé linéaire(haut, rgba( 0,0 ,0,.3) 0%,rgba(255,255,255,0) 100%);
}
.reflection .image-wrap:hover {
position : relative
top : -8px;
}
Dans cet exemple, nous utilisons :before et :after pour combiner les effets de surbrillance et de réflexion.
css :

-moz-box-shadow : encart 0 -1px 0 rgba(0,0,0,.5), encart 0 1px 0 rgba(255,255,255,.6
box-shadow : encart) 0 -1px 0 rgba(0,0,0,.5), encart 0 1px 0 rgba(255,255,255,.6);
-webkit-transition : 1s
-moz-transition : transition : 1s ;
-webkit-border-radius : 20px ;
-moz-border-radius : 20px ;
border-radius :
}
.glossy-reflection . image-wrap :before {
position : absolue ;
contenu : ' ;
largeur : 100 % ;
hauteur : 50 %
haut : 0 ; ;
-webkit-border-radius : 20px ;
-moz-border-radius : 20px ;
border-radius : 20px ; rgba(255,255,255,.1) 100%); 🎜>arrière-plan : -webkit-gradient(linéaire, haut gauche, bas gauche, color-stop(0%,rgba(255,255,255,0.7)), color-stop(100%,rgba(255,255,255,.1)) ; 🎜>arrière-plan : dégradé linéaire (haut, rgba(255,255,255,0.7) 0%,rgba(255,255,255,.1) 100%
}
.glossy-reflection .image-wrap:after { position : absolue ;
contenu : ' ;
largeur : 100 % ;
hauteur : 30px
bas :
gauche : 0 ;
-webkit-border ; -radius-top-gauche : 20px ;
-webkit-border-top-right-radius : 20px ;
-moz-border-radius -topleft : 20px ; : 20px;
bordure-haut-gauche-radius : 20px;
bordure-haut-droit-radius : 20px;
arrière-plan : -moz-linear-gradient(top, rgba(230,230,230,.3) 0%, rgba(230,230,230,0) 100% );
arrière-plan : -webkit-gradient(linéaire, haut gauche, bas gauche, arrêt de couleur (0%,rgba(230,230,230,.3)), arrêt de couleur (100%,rgba(230,230,230,0)));
arrière-plan : dégradé linéaire (haut, rgba(230,230,230,.3) 0%, rgba(230,230,230,0) 100%
}
膠帶風格
在這個例子中,我們使用:after來實現膠帶的效果。

css:
碼🎜>.tape .image-wrap {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.7), inset 0 2px 0 rgba(255,255,255,.3), inset 0 - 1px 0 rgba(0,0,0,.5), 0 1px 3px rgba(0,0,0,.4);
-moz-box-shadow: inset 0 0 2px rgba(0,0,0 ,.7), inset 0 2px 0 rgba(255,255,255,.3), inset 0 -1px 0 rgba(0,0,0,.5), 0 1px 3px rgba(0,0,0,.4);
box-shadow: inset 0 0 2px rgba(0,0,0,.7), inset 0 2px 0 rgba(255,255,255,.3), inset 0 -1px 0 rgba(0,0,0,.5) , 0 1px 3px rgba(0,0,0,.4);
}
.tape .image-wrap:after {
position: absolute;
content: ' ';
width: 60px;
height: 25px;
top: -10px;
left: 50%;
margin-left: -30px;
border: solid 1px .2);
background: -moz-linear-gradient(top, rgba(254,243,127,.6) 0%, rgba(240,224,54,.6) 100%);
background: -webkit-gradient (linear, left top, left bottom, color-stop(0%,rgba(254,243,127,.6)), color-stop(100%,rgba(240,224,54,.6)));
background: linear -gradient(top, rgba(254,243,127,.6) 0%,rgba(240,224,54,.6) 100%);
-webkit-box-shadow: inset 0 1px 0 rgba(255,2555,35,355, 0 1px 0 rgba(0,0,0,.2);
}
變形和著色
在這個例子中,我們在元素上使用:after,當滑鼠進過的時候達到徑向漸進的效果。

css:
代碼如下:
複製碼🎜>.morphing-tinting .image-wrap {
position: relative;
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
-webkit -border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
.morphing-tinting .image-wrap:hover {
.morphing-tinting .image-wrap:hover {
webkit-border-radius: 30em;
-moz-border-radius: 30em;
border-radius: 30em;
}
.morphing-tinting .image-wrap:after {
.morphing-tinting .image-wrap:after { position: absolute;
content: ' ';
width: 100%;
height: 100%;
top: 0;
left: 0;
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
-webkit-border-radius: 30em;
-moz-border-radius: 30em;
border-radius: 30em;
}
.morphing-tinting .image-wrap:hover:after {
background: -moz-radial-gradient(50% 50%, circle, rgba(0, 0,0,0) 40px, rgba(0,0,0,1) 80px); }
 羽化邊緣圓形
羽化邊緣圓形我們同樣可以使用徑向漸層產生遮罩,實現羽化的效果。
複製程式碼
碼🎜>.feather .image-wrap {
position: relative;
-webkit-border-radius: 30em;
-moz-border-radius: 30em;
border-radius: 30emd
}
.feather .image-wrap:after {
position: absolute;
content: ' ';
width: 100%;
height: 100%;
top
top top top
top
top
top
top top top top top top top : 0; left: 0; background: -webkit-gradient(radial, 50% 50%, 50, 50% 50%, 70, from(rgba(255,255,255,0)), to(rgba(rgba(255,255,255,0)), to(rgba( 255,255,255,1))); background: -moz-radial-gradient(50% 50%, circle, rgba(255,255,255,0) 50px, rgba(255,255,25,11); 瀏覽器相容性 這種實作方式在大多數支援border-radius, box-shadow, :before and :after特性的瀏覽器中(例如Chrome, Firefox和Safari),都能很好的工作。在不支援新功能的瀏覽器中,只會顯示原始圖片。 創造自己的實作 借助:before 和:after偽類能為圖片創造出很多種樣式,你可以自己嘗試創造出新的效果。
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

