Maison >interface Web >Tutoriel H5 >Code basé sur la mise en œuvre de la fonction de caméra HTML5 cool camera (webcam HTML5) compétences du didacticiel code_html5
Code basé sur la mise en œuvre de la fonction de caméra HTML5 cool camera (webcam HTML5) compétences du didacticiel code_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:50:421694parcourir

WebRTC sera peut-être la norme HTML5 la plus regardée l'année prochaine. Mozilla a développé un ensemble d'API pour vous aider à contrôler le matériel, tel que les caméras, les microphones ou les accéléromètres. Vous pouvez appeler les périphériques matériels natifs dont vous avez besoin sans recourir à d'autres plug-ins.
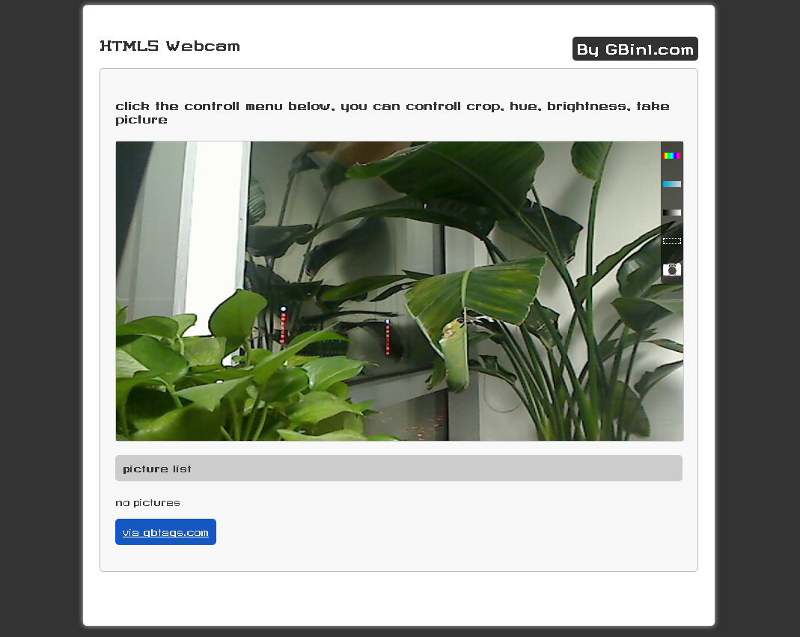
Dans l'article d'aujourd'hui, nous présenterons Photobooth.js développé par Wolfram Hempel. L'utilisation de cette bibliothèque de classes peut vous aider à appeler rapidement la fonction appareil photo et vous pouvez facilement ajouter la fonction appareil photo au site Web. Et cela vous aide rapidement à prendre des photos. Vous pouvez utiliser cette fonction pour prendre des photos des utilisateurs, n'est-ce pas génial ?
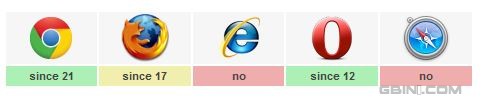
Caractéristiques principales :- Réglage du contraste, réglage de la couleur, réglage de la luminosité, réglage de la teinte, le bouton photo prend en charge les derniers navigateurs Chrome, Firefox, Opera et autres, prend en charge la méthode du plug-in jQuery et la méthode du code javascript

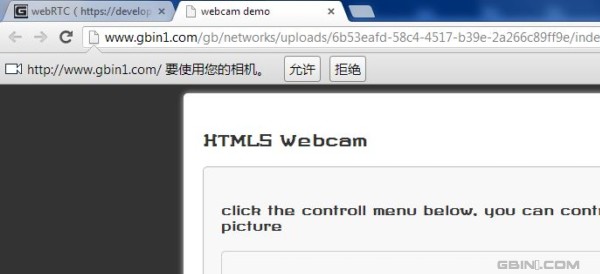
Après avoir utilisé Chrome pour ouvrir la démo en ligne, veuillez confirmer pour autoriser le navigateur à appeler votre caméra, comme suit :

$(' #webcam' ).photobooth().on("image",function( event, dataUrl ){
$('.nopic').hide();
$( "#pictures" ).prepend( '< img src="' dataUrl '" >');
});
Le code ci-dessus transmettra les données d'image générées à la balise avec id=picture. Veuillez vous référer à l'API concernée pour des instructions spécifiques.
Téléchargement du code source
Nous espérons que vous apprécierez tous cette démonstration en ligne et cette démo que nous proposons. Si vous avez des questions, veuillez nous laisser un message, merci !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

