Maison >interface Web >Tutoriel H5 >Stockage local HTML5 Application de stockage Web introduction_html5 compétences du didacticiel
Stockage local HTML5 Application de stockage Web introduction_html5 compétences du didacticiel
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:50:361537parcourir
Le stockage Web est une fonctionnalité très importante introduite par HTML5. Il peut stocker des données localement sur le client, similaire aux cookies HTML4, mais ses fonctions sont beaucoup plus puissantes que les cookies. La taille du cookie est officiellement limitée à 4 Ko. 5 Mo.
Le stockage Web est divisé en deux types :
sessionStorage
localStorage
Il ressort clairement du sens littéral que sessionStorage enregistre les données de la session et que le navigateur est fermé . C'est fini ; localStorage enregistre toujours les données localement sur le client ;
Qu'il s'agisse de sessionStorage ou de localStorage, les API qui peuvent être utilisées sont les mêmes, et celles couramment utilisées sont les suivantes (en prenant localStorage comme exemple) :
Enregistrer les données : localStorage.setItem(key,value);
Lire les données : localStorage.getItem(key);
Supprimer des données uniques : localStorage.removeItem(key); clear ();
Obtenir la clé d'un index : localStorage.key(index);
Comme ci-dessus, la clé et la valeur doivent être des chaînes. En d'autres termes, l'API de stockage Web ne peut fonctionner que sur des chaînes.
Ensuite, nous développons une applet de carnet d'adresses simple via Web Storage pour démontrer l'utilisation des API pertinentes ; nous souhaitons implémenter les fonctions suivantes :
Entrer les contacts ont deux champs : nom et numéro de téléphone portable, utiliser. le numéro de téléphone mobile comme clé pour le stocker dans localStorage ;
Trouver le propriétaire en fonction du numéro de téléphone mobile ;
Listez toutes les informations de contact actuellement enregistrées
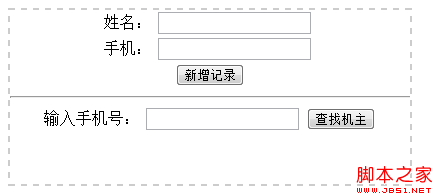
Tout d'abord, préparez une simple page HTML, Comme suit :
/title> ;
label pour ="search_phone">Entrez le numéro de téléphone portable :
"bouton" onclick="find()" value="Rechercher le propriétaire"/>
L'interface s'affiche comme suit
:
Pour enregistrer les contacts, il vous suffit simplement d'implémenter la méthode JS suivante :
Le code est le suivant :

//Enregistrer les données
fonction save(){
var mobilephone = document .getElementById("mobilephone").value;
Copier le code
Code comme suit :
//Find datafunction find(){ var search_phone = document.getElementById("search_phone").value; name = localStorage.getItem( search_phone);
var find_result = document.getElementById("find_result");
find_result.innerHTML = search_phone "Le propriétaire est : "
Copier le code
Le code est le suivant :
//Extraire tous les objets stockés dans localStorage et affichez-les sur l'interface
function loadAll(){
var list = document.getElementById("list"); length>0){
var result = "
| Nom | < td>Numéro de téléphone portable< ;/td>|
| " nom " | " } result = " |
list.innerHTML = result
}else{
list.innerHTML = "Les données sont actuellement vides, commencez à ajouter maintenant Contact Bar";
}
}
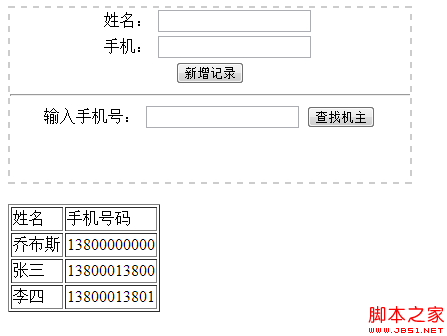
L'effet est le suivant :
Problème : La démo ci-dessus n'a que 2 champs, nom et numéro de téléphone portable, si vous souhaitez stocker des informations de contact plus riches, telles que le nom de l'entreprise, l'adresse du domicile, etc., comment y parvenir ? Web Storage ne gère-t-il pas uniquement les chaînes ? À l'heure actuelle, vous pouvez utiliser la méthode stringify() de JSON pour convertir des objets complexes en chaînes et les stocker dans Web Storage ; lors de la lecture à partir de Web Storage, vous pouvez utiliser la méthode parse() de JSON pour les convertir en objets JSON ; 🎜>Ce qui suit est une démonstration simple de l'ajout du code JS pour enregistrer les contacts avec les attributs de l'entreprise
 :
: Copier le code
contact.mobilephone = document.getElementById("mobilephone").value;
contact.company = document.getElementById("company").value;
var str = JSON. stringify(contact) ;
localStorage.setItem(contact.mobilephone,str);
loadAll();
}
//Extraire tous les objets stockés dans localStorage et les afficher sur l'interface
function loadAll(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "
| Nom | Téléphone portable | Entreprise |
| " contact.user_name " | " contact.mobilephone " | " " |
list.innerHTML =
}else{
liste. innerHTML = "Les données sont actuellement vides, commencez à ajouter des contacts rapidement"
}
}
L'effet est le suivant :
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

