Maison >interface Web >Tutoriel H5 >Introduction au nouveau tableau TypedArray introduit dans les compétences du didacticiel HTML5_html5
Introduction au nouveau tableau TypedArray introduit dans les compétences du didacticiel HTML5_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:50:331402parcourir
Les tableaux en Javascript sont des gars puissants :
Vous ne pouvez pas spécifier la longueur lors de sa création, mais modifier la longueur de manière dynamique. Vous pouvez le lire comme un tableau ordinaire ou l'utiliser comme une pile. Vous pouvez modifier la valeur et même le type de chaque élément d'un tableau.Eh bien, en fait, c'est un objet. Par exemple, nous pouvons créer un tableau comme celui-ci :
var array = new Array(10);
La puissance et la toute-puissance des tableaux Javascript nous apportent de la commodité. Mais en général :
Les choses tout-puissantes peuvent être utilisées dans divers environnements, mais elles peuvent ne pas convenir à tous les environnements.
TypedArray est apparu précisément pour résoudre le problème du "trop de choses faites" par les tableaux en Javascript.

TypedArray est un type de tampon général de longueur fixe qui permet de lire des données binaires dans le tampon.
Il a été introduit dans la spécification WEBGL pour résoudre le problème du traitement Javascript des données binaires.
TypedArray a été pris en charge par la plupart des navigateurs modernes. Par exemple, vous pouvez créer TypedArray en utilisant la méthode suivante :
// Créer un ArrayBuffer de 8 octets
var b = new ArrayBuffer(8);
// Créer une référence à b, le le type est Int32, la position de départ est 0, la position de fin est la fin du tampon
var v1 = new Int32Array(b);
// Crée une référence à b, le type est Uint8, la position de départ est 2, la position de fin est la fin du tampon
var v2 = new Uint8Array(b, 2);
// Crée une référence à b, le type est Int16, la position de départ est 2, la longueur totale est 2
var v3 = new Int16Array(b, 2 , 2);
alors la disposition de référence mise en mémoire tampon et créée est :
| 变量 | 索引 | |||||||
|---|---|---|---|---|---|---|---|---|
| 字节数 | ||||||||
| b = | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 索引数 | ||||||||
| v1 = | 0 | 1 | ||||||
| v2 = | 0 | 1 | 2 | 3 | 4 | 5 | ||
| v3 = | 0 | 1 | ||||||
Cela signifie que le 0ème élément du tableau v1 de type Int32 est les 0 à 3 octets de b de type ArrayBuffer, et ainsi de suite. Constructeur
Ci-dessus nous avons créé TypedArray via ArrayBuffer, mais en fait, TypedArray fournit 3 constructeurs pour créer ses instances.
TypedArray (longue longueur non signée)
Créer un nouveau TypedArray, la longueur est sa longueur fixe.
TypedArray(TypedArray array)
TypedArray(type[] array)
Crée un nouveau TypedArray, dont chaque élément est initialisé en fonction du tableau et les éléments sont convertis en type en conséquence.
TypedArray(ArrayBuffer buffer, byteOffset long non signé facultatif, longueur longue non signée facultative)
Créez un nouveau TypedArray comme référence au tampon, byteOffset est son décalage de départ et length est sa longueur.
Nous créons donc généralement TypedArray de la manière suivante :
var array = new Uint8Array(10);
ou :
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]);
Opération de données
TypedArray fournit quatre méthodes : setter, getter, set et subarray pour les opérations sur les données.
Renvoie l'élément à l'index spécifié.
setter void set (index long non signé, type valeur)Définissez l'élément à l'index spécifié sur la valeur spécifiée.
void set(TypedArray tableau, décalage long non signé facultatif) void set(type[] tableau, décalage long non signé facultatif)Définissez la valeur en fonction du tableau, et offset est la position de décalage.
TypedArray subarray(début long, fin longue facultative)Renvoie un nouveau TypedArray, avec le bit de début étant début et le bit de fin étant fin.
Par exemple, pour lire des éléments vous pouvez utiliser :
var tableau = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10] alerte(tableau[4]);Des éléments de réglage peuvent être utilisés :
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]); alert(array[4]); //5array[4] = 12;alert(array[ 4]); //12Obtenez une copie en utilisant :
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]); var array2 = array.subarray(0); Type de tableau
| 类型 | 大小 | 描述 | Web IDL类型 | C 类型 |
|---|---|---|---|---|
Int8Array |
1 | 8位有符号整数 | byte |
signed char |
Uint8Array |
1 | 8位无符号整数 | octet |
unsigned char |
Uint8ClampedArray |
1 | 8位无符号整数 (clamped) | octet |
unsigned char |
Int16Array |
2 | 16位有符号整数 | short |
short |
Uint16Array |
2 | 16位无符号整数 | unsigned short |
unsigned short |
Int32Array |
4 | 32位有符号整数 | long |
int |
Uint32Array |
4 | 32位无符号整数 | unsigned long |
unsigned int |
Float32Array |
4 | 32位IEEE浮点数 | unrestricted float |
float |
Float64Array |
8 | 64位IEEE浮点数 | unrestricted double |
double |
Int8Arrayoctetcaractère signéUint8Arrayoctetcaractère non signéUint8ClampedArrayoctetcaractère non signéInt16ArraycourtcourtUint16Arraycourt métrage non signécourt métrage non signéInt32ArraylongintUint32Arraylong non signéentier non signéFloat32Arrayflottant sans restrictionflottantFloat64Arraydouble sans restrictiondoubleCeux qui ont joué avec la toile la trouveront peut-être familière.
Parce que le tableau utilisé pour stocker les données d'image dans ImageData est de type Uint8ClampedArray.
Par exemple :
var contexte = document.createElement("canvas").getContext("2d");var imageData = context.createImageData(100, 100);console.log(imageData.data);qui apparaît comme dans FireBug :
Pourquoi utiliser TypedArrayUint8ClampedArray { 0=0, 1=0, 2=0, plus...>
Nous savons que les nombres en Javascript sont des nombres à virgule flottante de 64 bits. Pour une image binaire (chaque pixel de l'image est stocké sous forme d'entier non signé de 8 bits), si l'on souhaite utiliser ses données dans un tableau Javascript, cela équivaut à utiliser 8 fois la mémoire de l'image pour stocker les données de une image. C'est évidemment non scientifique. TypedArray peut nous aider à utiliser seulement 1/8 de la mémoire d'origine pour stocker les données d'image.
Ou pour WebSocket, utiliser base64 pour la transmission est également une méthode plus coûteuse, et passer à la transmission binaire peut être une meilleure méthode.
Bien sûr, TypedArray présente plus d'avantages, comme de meilleures performances. Ci-dessous, nous effectuons quelques petits tests pour vérifier cela.
Les navigateurs participant au test sont :
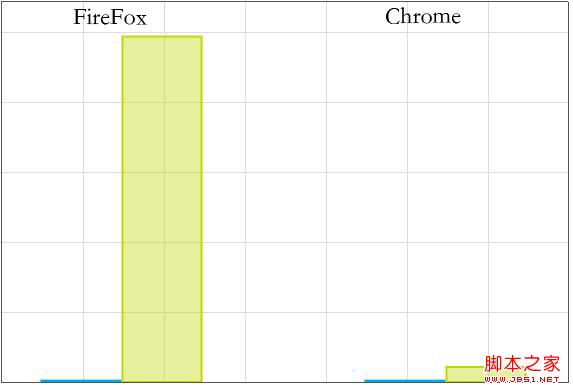
Test1 : Lecture séquentielle de vitesse de lectureFireFox 17.0.1 et Chrome 23.0.1271.97m
var timeArray1 = [];
var timeArray2 = [];
function check1(){
var array = new Uint8ClampedArray(5000000);
for(var i = array.length; i- -;){
array[i] = Math.floor(Math.random() * 100);
}
var temp;
var time1 = (new Date()). getTime( );
for(var i = array.length; i--;){
temp = array[i];
}
var time2 = (new Date()).getTime () ;
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array(5000000) ;
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math.random() * 100);
}
var temp;
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
temp = array2[i];
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - time3);
}
function timer( __fun, __time, __callback){
var now = 0;
function start(){
var timeout = setTimeout(function(){
if(now !== __time){
maintenant ;
__fun();
start();
}else{
if(timeArray1.length && timeArray2.length){
console.log("timeArray1 == " timeArray1 " , moyenne == " moyenne(timeArray1));
console.log("timeArray2 == " timeArray2 ", moyenne == " moyenne(timeArray2));
}
__callback && __callback();
}
}, 100);
}
start();
}
moyenne de la fonction(__array){
var total = 0;
pour(var i = __array .length; i--;){
total = __array[i];
}
return (total / __array.length);
>
timer(check1, 10, function( ){
timer(check2, 10);
});

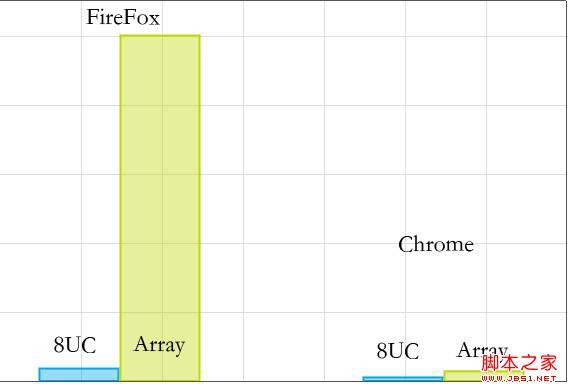
On voit que la vitesse de lecture de Uint8ClampedArray est évidemment plus rapide que celle d'Array (plus la barre est longue, plus cela prend de temps).
Test2 : Lecture aléatoire//……
function check1(){
var array = new Uint8ClampedArray(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var temp;
var time1 = (new Date()).getTime();
pour (var i = array.length; i--;){
temp = array[Math.floor(Math.random() * 5000000)];
}
var time2 = (new Date() ).getTime();
console.log(time2 - time1);
timeArray1.push(time2 - time1);
>
function check2(){
var array2 = new Array (5000000);
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math.random() * 100);
}
var temp;
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
temp = array2[Math.floor(Math .random() * 5000000)];
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - heure3);
}
//……

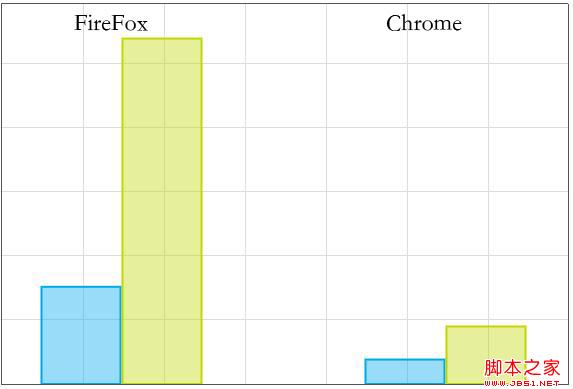
随即读取中Uint8ClampedArray的读取速度也是比Array要快的。
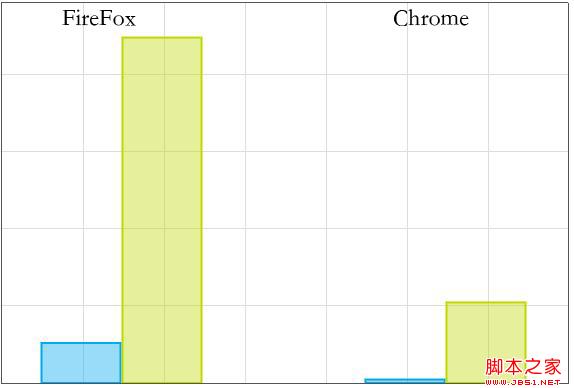
Test3:顺序写入//……
function check1(){
var array = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var time2 = (new Date()).getTime ();
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array(5000000) ;
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math. random() * 100);
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - time3) );
}
//……


//……
vérification du fonctionnement1 (){
var array = new Uint8ClampedArray(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
>
var temp;
var array2 = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
array2.set( array);
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray2.push(time2 - time1);
}
function check2(){
var array = new Array(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math. random() * 100);
}
var temp;
var array2 = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
array2 .set(array);
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray2.push(time2 - time1);
>
//……
可见U8C复制到U8C,比Array复制到U8C快得多。
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

