Maison >interface Web >Tutoriel H5 >La recherche vocale HTML5 ne nécessite qu'une seule ligne de conseils du didacticiel code_html5
La recherche vocale HTML5 ne nécessite qu'une seule ligne de conseils du didacticiel code_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:50:311959parcourir

Taobao utilise la recherche vocale depuis un certain temps, mais je n'ai vu aucun blog ou article pertinent expliquant comment la mettre en œuvre. J'ai vérifié certaines informations aujourd'hui et j'ai trouvé que la mise en œuvre est si simple, peut-être parce qu'elle est trop simple. . donc personne n’en discutera.
En fait, une seule ligne de code est nécessaire pour l'implémenter :
x-webkit-discours
À quoi pensez-vous lorsque vous voyez ce code ? Oui, cela signifie que la recherche vocale ne prend en charge que les principaux navigateurs Webkit, alors où doit être placé ce code ?
<br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91"><br /><input type="text" class="text" name="value_2" id="value_2" x-webkit-speech><br /></div>
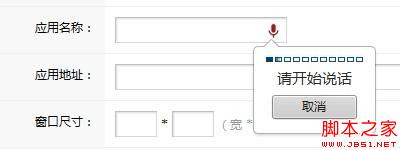
dans la zone de saisie de texte, vous n'avez rien d'autre à faire, voir

Bien sûr, il existe d'autres paramètres, tels que la définition du type de langue de restriction vocale
338aff3ba31206c52692be875ef21e46
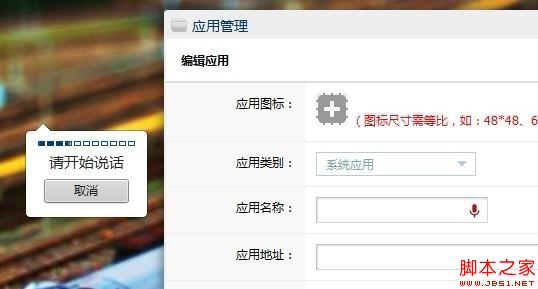
Bien sûr, un petit problème a été découvert lors des tests, c'est-à-dire que lorsque la page avec recherche vocale est une page iframe, après avoir cliqué sur le microphone, le message "Veuillez commencer à parler " Le calque flottant ne suit pas la zone de saisie

Lecture connexe : Recherche vocale HTML5 (recherche vocale du magasin Taobao)
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

