Maison >interface Web >Tutoriel H5 >Discussion sur la taille du site Web lors de la création d'un site Web à écran tactile à l'aide des compétences du didacticiel html5_html5
Discussion sur la taille du site Web lors de la création d'un site Web à écran tactile à l'aide des compétences du didacticiel html5_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:50:271274parcourir
Cet article est divisé en deux parties. La première partie traite de la faisabilité des sites Web multiplateformes et la deuxième partie explique comment configurer la fenêtre d'affichage
Développer un site Web multiplateforme ?
Fiez-vous à la largeur et à la hauteur adaptatives de l'étiquette pour obtenir une polyvalence multi-tailles ! ?
C'est vrai que la largeur et la hauteur de l'étiquette peuvent être adaptatives. Nous sommes capables de le faire depuis longtemps. Mais vous constaterez que de nombreux sites Web traditionnels côté PC ont toujours une largeur fixe. (Taobao utilise une largeur de 1 000 px, Sohu utilise 950 px...) Pourquoi ne rendons-nous pas le site Web adaptatif à la largeur et à la hauteur ? En effet, si nous permettons au navigateur d'étendre arbitrairement la largeur de l'étiquette, cela entraînera une très mauvaise expérience : vous ne voulez pas que votre colonne de gauche se transforme en nouille lorsque le navigateur est zoomé à 100 px ; Débordé, votre site Web ressemble au cahier ligné d'un élève du primaire. Par conséquent, il est irréaliste de s'appuyer sur l'adaptation des étiquettes pour parvenir à une utilisation multiplateforme, et cela se fait au détriment de l'expérience utilisateur. Plusieurs fois, nous devons fixer la largeur et la hauteur.
Créez un site Web réactif en s'appuyant sur la détection d'appareils HTML5 !
Nous nous appuyons sur la détection d'appareil HTML5 pour vérifier si l'appareil actuel est un téléphone mobile ou une tablette, et chargeons le CSS correspondant en conséquence. Par exemple : S'il est détecté que votre appareil est une tablette, je peux afficher trois colonnes horizontalement. S'il s'agit d'un téléphone mobile, je n'afficherai qu'une seule colonne. Cela semble simple, mais c'est très compliqué à mettre en œuvre. Non seulement nous devons développer plusieurs ensembles de modèles pour différents appareils, mais nous devons également gérer la taille des images. À cet égard, nous pouvons examiner comment le Boston Globe utilise HTML5 pour mettre en œuvre un design réactif.
En général, la mise en œuvre d'un site Web multiplateforme est trop coûteuse et comporte trop de restrictions pour la plupart des sites Web. La faisabilité dépend de la situation réelle du site Web.
taille de la fenêtre d'affichage et du site Web
Les navigateurs mobiles placent la page dans une « fenêtre » virtuelle (port d'affichage). Habituellement, cette « fenêtre » virtuelle (port d'affichage) est plus large que l'écran, de sorte que chaque page Web n'a pas besoin d'être compressée dans une petite fenêtre (. Cela brisera la mise en page des pages Web qui ne sont pas optimisées pour les navigateurs mobiles.) Les utilisateurs peuvent effectuer un panoramique et un zoom pour voir différentes parties de la page Web. Les navigateurs mobiles ont introduit la balise méta viewport, permettant aux développeurs Web de contrôler la taille et le zoom de la fenêtre.
Concepts de base
(1) Pixels CSS et pixels de l'appareil
Pixels CSS : unités abstraites utilisées par les navigateurs, principalement utilisées pour dessiner du contenu sur les pages Web.
Pixels de l'appareil : la plus petite unité physique de l'écran d'affichage, chaque dp contient sa propre couleur et sa propre luminosité.
La position occupée par les pixels CSS équivalents sur l'écran du mobile n'est pas fixe, elle dépend de nombreuses propriétés. Après analyse et résumé, nous pouvons arriver à une telle formule : 1 pixels CSS = (devicePixelRatio)^2 pixels de l'appareil (^2 signifie carré. Quant à ce qu'est devicePixelRatio, nous l'expliquerons plus tard).
(2) PPI/DPI
PPI, parfois appelé DPI, représente le nombre de pixels par pouce. Plus la valeur est élevée, plus la densité de l'écran peut afficher les images. (Remarque : les pixels ici font référence aux pixels de l'appareil.) Une fois que nous avons compris ce que signifie PPI, nous pouvons facilement comprendre la méthode de calcul du PPI. Nous devons d'abord calculer les pixels équivalents en diagonale de l'écran du téléphone mobile, puis calculer la diagonale (quoi. nous appelons habituellement la taille de l'écran du téléphone mobile (la longueur de la diagonale de l'écran du téléphone mobile), vous pouvez obtenir le PPI. Pour des calculs précis, veuillez vous référer à la figure ci-dessous. Ce qui est plus intéressant, c'est que le PPI de l'iPhone 4 calculé selon la formule est de 330, ce qui est un peu plus élevé que les 326 officiellement annoncés par Apple.

De même, en prenant le HTC G7 comme exemple, avec une résolution de 480*800 et 3,7 pouces, le PPI calculé est de 252.
(3) La densité détermine le rapport
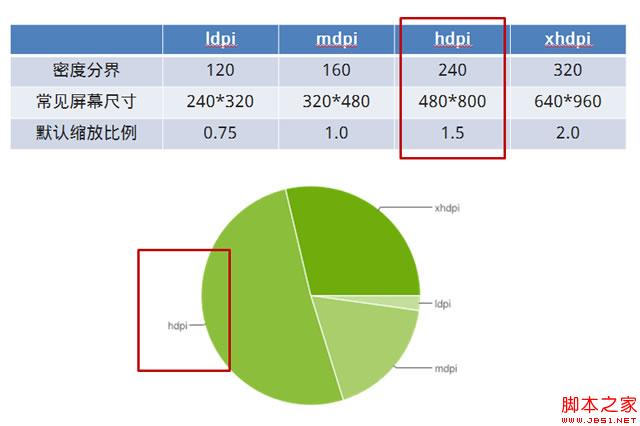
Nous calculons le PPI pour savoir à quelle plage de densité appartient un appareil de téléphone mobile, car différentes plages de densité correspondent à différents rapports de mise à l'échelle par défaut, ce qui est un concept très important.

Comme le montre l'image ci-dessus, les téléphones mobiles avec un IPP compris entre 120 et 160 sont classés comme téléphones mobiles à faible densité, 160 à 240 sont classés comme téléphones mobiles à densité moyenne, 240 à 320 sont classés comme téléphones mobiles à haute densité. téléphones mobiles à densité supérieure, et au-dessus de 320 sont classés comme téléphones mobiles à ultra haute densité (Apple lui a donné un nom fantaisiste - rétine).
Ces densités correspondent à une valeur d'échelle spécifique. Prenez l'iPhone 4 ou 4s que nous connaissons le mieux. Leur PPI est de 326, qui est un téléphone mobile à ultra haute densité. Lorsque nous écrivons une page d'une largeur de 320 pixels et l'affichons sur l'iPhone, vous constaterez qu'elle est en réalité en pleine largeur. En effet, la page est agrandie deux fois par défaut, soit 640 px, et la largeur de l'iPhone 4 ou 4s est exactement de 640 px.
La catégorie haute densité est encerclée dans l'image car il s'agit des données statistiques des téléphones mobiles Android. Sur le marché national des téléphones mobiles Android, les appareils haute densité représentent la grande majorité de la part de marché. point important. , qui est également le point clé auquel nous devons prêter attention lors de la création d'une application Web Android.
Utilisation de la fenêtre
viewport總共有5個屬性,分別如下:
程式碼如下:
content="
height = [ pixel_value |device-height] ,
width = [ pixel_value |device-width ] ,
width = [ pixel_value |device-width ] ,
initial-scale =initial-scale =initial-scale =initial-scale =initial-scale =initial-scale =initial-scale =initial-scale =initial-scale = float_value , minimum-scale = float_value , maximum-scale = float_value ,
user-scalable =[yes | no] ,
在這些屬性裡面,我們專注於target-densitydpi
,這個屬性可以改變設備的預設縮放。 medium-dpi是target-densitydpi的預設值,如果我們定義target-densitydpi=device-dpi,那麼 設備就會按照真實的dpi來渲染頁面。打個比方說,一張320*480的圖片,放在iphone4裡面,預設是佔滿螢幕的,但如果定義了target- densitydpi=device-dpi,那麼圖片只佔螢幕的四分之一(二分之一的平方),因為iphone4的解析度是640*960。
解(1) 簡單粗暴
如果我們按照320px寬的設計稿去製作頁面,並且不做任何的設置,頁面會默認自動縮放到跟手機屏幕相等的寬度(這是由於medium-dpi是target-densitydpi的默認值,和不同密度對應不同縮放比例所決定的,這一切都是行動裝置自動完成的)。所以這種解決方案,簡單,粗暴,有效。但有一個致命的缺點,對於高密度和超高密度的手機設備,頁面(特別是圖片)會失真,而且密度越多,失真越厲害。
(2) 極致完美
在這種方案中,我們採用 target-densitydpi=device-dpi,這樣一來,手機設備就會按照真實的像素數目來渲染,用專業的話來說,就是1 CSS pixels = 1 device pixels。例如 640*960的 iphone,我們就可以做出 640*960的頁面,在iphone上顯示也不會有捲軸。當然,對於其他設備,也需製作不同尺寸的頁面,所以這種方案往往是使用媒體查詢來做成響應式 的頁面。這種方案可以在特定的解析度下完美呈現,但是隨著要相容的不同解析度越多,成本就越高,因為需要為每種解析度書寫單獨的程式碼。下面舉個簡單的例子:
#header {
background:url (medium-density-image.png);
}
@media screen and (- webkit -device-pixel-ratio:1.5) {
/* CSS for high-density screens */
#header { background:url (high-density-image.png );}
}
@media screen and (- webkit -device-pixel-ratio:0.75) {
/* CSS for low-density screens */

(3) 合理折位 針對安卓設備絕大多數是高密度,部分是中密度的特點,我們可以採用一個折中的方案:我們對480px寬的設計稿進行還原,但是頁面製卻做成320px寬(使用background -size來縮小圖片),然後,讓頁面自動依照比例縮放。這樣一來,低密度的手機有滾動條(這種手機基本上已經沒有人在用了),中密度的手機會浪費一點點流量,高密度的手機完美呈現,超高密度的手機輕微失真(超高密度的安卓手機很少)。這種方案的優點非常明 顯:只需要一套設計稿,一套程式碼(這裡只是討論安卓手機的情況)。
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

