Maison >interface Web >Tutoriel H5 >Guide HTML5-5. Utiliser le stockage Web pour stocker les paires clé-valeur data_html5.
Guide HTML5-5. Utiliser le stockage Web pour stocker les paires clé-valeur data_html5.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:50:192189parcourir
Le contenu de cette leçon est d'introduire le stockage Web, qui est utilisé pour stocker les données des paires clé-valeur dans le navigateur. Il fonctionne comme les cookies précédents, mais il est meilleur et peut stocker des données plus volumineuses. Il existe deux types de stockage Web : le stockage local et le stockage de session. Ils utilisent le même mécanisme de mise en œuvre, mais ont une visibilité et des cycles de vie différents.
1. Utiliser le stockage local
Nous utilisons l'objet localStorage pour accéder au stockage local. Il renvoie l'objet Storage est utilisé pour stocker les données de la paire clé-valeur. méthodes :
clear() : efface les données de la paire clé-valeur stockée ;
getItem(
key(
length : renvoie le nombre de paires clé-valeur
removeItem(
setItem(
[
L'objet Storage nous permet de stocker les données d'une paire clé-valeur sous forme de chaînes. La clé est unique, ce qui signifie que lorsque nous utilisons la méthode setItem pour ajouter une paire clé-valeur, si la valeur clé existe déjà, elle est déjà utilisée. sera mis à jour. Regardons l'exemple suivant :
< !DOCTYPE HTML>
table{border-collapse: collapse;margin-left: 50px;}
th, td{padding: 4px;}
th{text-align: right;}
input {border : noir uni fin ; padding : 2 px ;}
label{min-width : 50px;display : inline-block;text-align : right;}
#countmsg, #buttons{margin-left : 50px ;marge en haut : 5px;marge en bas : 5px;}
;
Il y a < span id="count">items
Les données que nous avons ajoutées, supprimées et modifiées dans le stockage dans l'exemple 1 seront affichées sur la page de l'exemple 2. L'exemple 2 s'exécute normalement dans le navigateur Chrome, mais Firefox ne répond pas. Les autres navigateurs n'ont pas été testés.
Résultat d'exécution
:
3. Utiliser le stockage de session
Le stockage de session est utilisé de la même manière que le stockage local, sauf que son accessibilité est limitée à la page actuelle et qu'il disparaîtra après la fermeture de la page.
Copier le code
Le code est le suivant :
Il existe des items
| Nombre d'articles : | - |
|---|
<script> <br>displayData(); <br>var boutons = document.getElementsByTagName("button"); <br>for (var i = 0; i <buttons.length; i ) { <br>boutons[i].onclick = handleButtonPress; <br>} <br>function handleButtonPress(e) { <br>switch (e.target.id) { <br>case 'add': <br>var key = document.getElementById("key").value; <br>var value = document.getElementById("value").value; <br>sessionStorage.setItem(clé, valeur); <br>pause; <br>case 'clear' : <br>sessionStorage.clear(); <br>pause; <br>} <br>displayData(); <br>} <br>function displayData() { <br>var tableElement = document.getElementById('data'); <br>tableElement.innerHTML = ''; <br>var itemCount = sessionStorage.length; <br>document.getElementById('count').innerHTML = itemCount; <br>for (var i = 0; i < itemCount; i ) { <br>var key = sessionStorage.key(i); <br>var val = sessionStorage.getItem(key); <br>tableElement.innerHTML = "<tr><th>" clé ":</th><td>" val "</td></tr>"; <br>} <br>} <br></script>
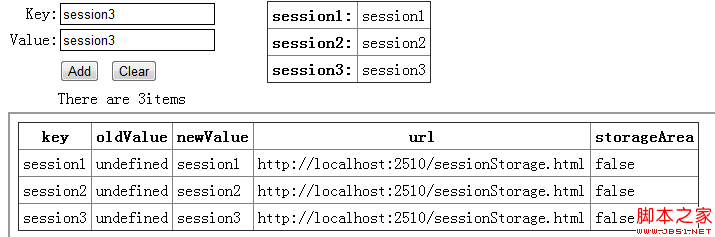
运行效果:

你在例3中做任何修改,例2的页面不会发生任何改变。
总结:
sessionStorage用于本地存储一个会话(session)中的数据, Il s'agit d'un système de stockage de session.
localStorage用于持久化的
stockage Web et cookie de stockage : stockage Web et cookie de stockage Web,区别是它是为了更大容量存储设计的。Cookie大小Il s'agit d'un cookie. Stockage Web Il s'agit de setItem,getItem,removeItem,clear, et d'un cookie de stockage Web.的存储空间,各个存储空间是完全独立的,因此不会造成数据混乱。
但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地« 存储 »生。
源码下载

