Maison >interface Web >Tutoriel H5 >Tutoriel de dessin sur toile html5 (7) : méthode quadraticCurveTo pour dessiner des courbes dans les compétences du didacticiel canvas_html5
Tutoriel de dessin sur toile html5 (7) : méthode quadraticCurveTo pour dessiner des courbes dans les compétences du didacticiel canvas_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:50:111552parcourir
Continuant à parler de la méthode de dessin de courbes dans Canvas, nous parlerons aujourd'hui de quadraticCurveTo.
Pour être honnête, cette méthode est un peu effrayante. Vous pouvez en faire l'expérience pour la première fois uniquement à partir du nom de la fonction. D'ailleurs, je pense qu'il faut raccourcir le nom de cette fonction.
Quadratique signifie quadratique, qui est le degré quadratique de l'équation quadratique en mathématiques. Les paramètres de ctx.quadraticCurveTo sont les suivants :
Copiez le code
Le code est le suivant :ctx .quadraticCurveTo(x1,y1,x,y);
où x,y sont les coordonnées du point final et x1,y1 sont les coordonnées du contrôle de courbe indiquer? Quoi? Vous me demandez où est le point de départ ? Le point de départ est préalablement déterminé à l'aide de moveTo.
La raison pour laquelle j'ai mis les coordonnées des points de contrôle avec le numéro de série 1 est qu'une fonction pour tracer une courbe évoquée plus loin a deux points de contrôle, à savoir x2 et y2, voici donc un tir de précaution.
Le point de départ déterminé par moveTo et le point final déterminé par quadraticCurveTo lui-même peuvent être connectés en une ligne droite. Puisque quadraticCurveTo n'a qu'un seul point de contrôle, ce point de contrôle se trouve soit sur le côté gauche de la ligne droite, soit sur la droite. côté de la ligne droite, quadraticCurveTo ne peut donc dessiner que des arcs, mais ne peut toujours pas dessiner une forme en S.
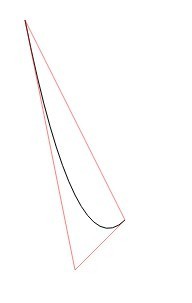
Afin de faciliter la compréhension, j'utilise toujours la méthode de dessin de lignes auxiliaires de l'article précédent. Le code préliminaire est le suivant :
Copier le code
Le code est le suivant : var x1=350,
y1 = 250,
x = 400,
y = 500;
ctx.beginPath(); >ctx.moveTo(300,300 ); //Point de départ
ctx.quadraticCurveTo(x1,y1,x,y); //Courbe réelle
ctx.stroke();
ctx.strokeStyle = "rgba(255,0,0,0.5)";
ctx.moveTo(300,300);
ctx.lineTo(x1,y1);//Cette ligne et la ligne suivante sont des lignes pour dessiner des points de contrôle
ctx.lineTo(x,y);
ctx.moveTo(300,300);//Commencer à connecter le point de départ et le point final de la courbe
ctx.lineTo(x, y);
ctx.AVC();
Ici, j'ai dessiné deux lignes auxiliaires, l'une est la ligne de connexion entre le point de départ et le point final, et l'autre est la ligne auxiliaire du point de départ au point de contrôle puis au point final (en fait deux). L'intersection de ces deux lignes est quadraticCurveTo Coordonnées du point de contrôle.

quadraticCurveTo ne peut dessiner que des courbes en forme d'arc, mais cet arc peut être très irrégulier, ce qui est une amélioration par rapport à arc et arcTo.
De plus, quadraticCurveTo ne sera pas inversé comme arcTo.
Bien sûr, si vous déplacez le point de contrôle très loin, les graphiques risquent de vous devenir inconnus. Essayons :
« y1 = 950
» J'ai juste changé y1 un peu plus grand, et puis la courbe est sortie du cadre du canevas.

Cependant, la plage de la courbe dessinée par quadraticCurveTo ne peut jamais atteindre ou dépasser les coordonnées des points de contrôle. Tant que nous « contrôlons » les points de contrôle, nous n'avons pas à nous inquiéter.
J'ai écrit une page d'exemple mobile simple pour montrer le processus de dessin de courbes avec quadraticCurveTo. J'espère que cela pourra vous aider à approfondir votre compréhension :
Veuillez me pardonner si le code est moche.
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Introduction au SVG 2D en HTML5 10 — Définition et utilisation des compétences du didacticiel filters_html5Article suivant:Introduction au SVG 2D en HTML5 10 — Définition et utilisation des compétences du didacticiel filters_html5
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

