Maison >interface Web >Tutoriel H5 >Tutoriel de dessin sur toile html5 (8) — méthode bezierCurveTo pour dessiner des courbes dans les compétences du didacticiel canvas_html5
Tutoriel de dessin sur toile html5 (8) — méthode bezierCurveTo pour dessiner des courbes dans les compétences du didacticiel canvas_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:50:101974parcourir
Dans l'article précédent, j'ai parlé de trois méthodes pour dessiner des courbes dans Canvas : arc, arcTo et quadraticCurveTo. Elles ont toutes une chose en commun, c'est-à-dire. c'est-à-dire que les courbes que vous dessinez ne peuvent aller que d'un côté. La plus grande différence entre le bezierCurveTo dont nous parlons aujourd'hui et eux est qu'il a deux points de contrôle, ce qui signifie que vous pouvez dessiner une courbe en forme de S.
bezierCurveTo, également connue sous le nom de courbe de Bézier, si vous avez appris certains outils de dessin, vous pouvez le comprendre immédiatement.
La syntaxe de bezierCurveTo est la suivante :
ctx.bezierCurveTo(x1,y1,x2,y2,x,y); Je vais vous expliquer ses paramètres comme d'habitude, (x1,y1) ; est Les coordonnées du point de contrôle 1, (x2, y2) sont les coordonnées du point de contrôle 2 et (x, y) sont les coordonnées de son point final. Comme quadraticCurveTo, ses coordonnées de point de départ sont également prédéfinies par moveTo.
Donc, bezierCurveTo a besoin de 4 points pour tracer une courbe : point de départ, point final, point de contrôle 1, point de contrôle 2. Pour les besoins de l'explication ultérieure, je suppose ici que le point de contrôle 1 correspond au point de départ , et le point de contrôle 2 correspond au point final
Ici, nous devons mentionner à nouveau le vieux problème du dessin sur toile, c'est-à-dire que le dessin de code est entièrement basé sur des suppositions, et vous devez actualiser pour savoir où dessiner.
Je vais continuer la bonne tradition d'avant et tracer quelques lignes auxiliaires pour aider tout le monde à comprendre :
var x1=450, //coordonnée x du point de contrôle 1
y1 = 300, //y du point de contrôle 1
x2 = 450, // x du point de contrôle 2
y2 = 500, // y du point de contrôle 2
x = 300, // point final x
y = 500; // point final y
ctx.moveTo(300,300) ;//Point de départ
ctx.beginPath();
ctx.lineWidth = 5;
ctx.strokeStyle = "rgba(0,0,0,1)"
ctx.moveTo(300,300) ;
ctx.bezierCurveTo(x1,y1,x2,y2,x,y);
ctx.stroke(
//Commencer à dessiner des lignes auxiliaires
ctx); .beginPath();
ctx.strokeStyle = "rgba(255,0,0,0.5)";
ctx.lineWidth = 1;
// Connectez le point de départ et le point de contrôle 1
ctx.moveTo(300,300);
ctx.lineTo(x1,y1);
// Connectez le point final et le point de contrôle 2
ctx.moveTo(x2,y2); (x,y);
// Connectez le point de départ et le point final (ligne de base)
ctx.moveTo(300,300);
ctx.lineTo(x,y); )
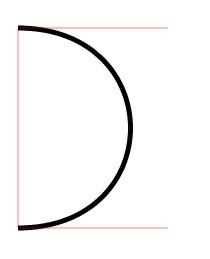
 Ici, nous dessinons d'abord une courbe similaire à quadraticCurveTo, penchée uniquement d'un côté. Cette ligne semble « lisse » car les coordonnées x des points de contrôle 1 et 2 sont les mêmes.
Ici, nous dessinons d'abord une courbe similaire à quadraticCurveTo, penchée uniquement d'un côté. Cette ligne semble « lisse » car les coordonnées x des points de contrôle 1 et 2 sont les mêmes.
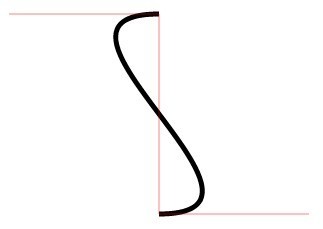
 En fait, changez simplement les coordonnées du point de contrôle 1. Si les coordonnées du point de contrôle 1 et du point de contrôle 2 se trouvent des deux côtés de la ligne de base, une courbe en forme de S sera dessinée ; si elles sont toutes deux d'un côté de la ligne de base, elle aura un effet similaire à quadraticCurveTo.
En fait, changez simplement les coordonnées du point de contrôle 1. Si les coordonnées du point de contrôle 1 et du point de contrôle 2 se trouvent des deux côtés de la ligne de base, une courbe en forme de S sera dessinée ; si elles sont toutes deux d'un côté de la ligne de base, elle aura un effet similaire à quadraticCurveTo.
Chaque méthode de dessin semble avoir une fonction relativement unique, mais les méthodes puissantes sont la combinaison de méthodes individuelles. Dans les articles suivants, j'essaierai d'expliquer comment dessiner certains graphiques conventionnels, tels que des rectangles arrondis et des ellipses. Ils nécessitent une combinaison de ces méthodes simples précédentes.
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

