Maison >interface Web >Tutoriel H5 >HTML5 SVG 2D Introduction 4—Compétences du didacticiel Stroke and Fill_html5
HTML5 SVG 2D Introduction 4—Compétences du didacticiel Stroke and Fill_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:50:081459parcourir
Auparavant, nous nous sommes concentrés sur la synthèse de diverses formes, textes et images. Ensuite, nous résumerons le traitement des couleurs, c'est-à-dire les effets de remplissage et de bordure, tout comme nous avons discuté du canevas. Vous constaterez que le contenu ici est fondamentalement le même. comme celui de la toile. Ces attributs peuvent être écrits dans l'élément en tant qu'attributs ou enregistrés en CSS (c'est différent du canevas).
Couleur de remplissage - attribut de remplissage
Cet attribut utilise la couleur définie pour remplir l'intérieur du graphique. Il est très simple à utiliser. directement cet attribut. Regardez l'exemple :
Dans l'exemple ci-dessus, un rectangle avec des bords rouges et bleus est dessiné. Notez quelques points :
1. Si l'attribut fill n'est pas fourni, le remplissage noir sera utilisé par défaut. Si vous souhaitez annuler le remplissage, vous devez le définir sur aucun.
2. Vous pouvez définir la transparence du remplissage, qui est fill-opacity La plage de valeurs est de 0 à 1.
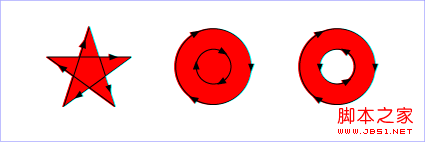
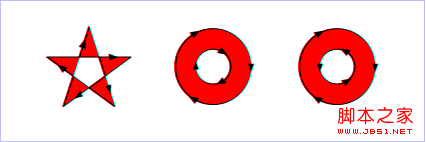
3. L'attribut fill-rule est un peu plus compliqué. Cet attribut définit l'algorithme pour juger si un point appartient à la plage de remplissage ; en plus de la valeur héritée, il existe deux valeurs : non nul : L'algorithme utilisé pour cette valeur est le suivant : lancer une ligne à partir du point à déterminer dans n'importe quelle direction, puis calculer la direction de l'intersection du graphique et du segment de ligne le calcul ; le résultat commence à 0, et à chaque intersection Si le segment de ligne à l'intersection est de gauche à droite, ajoutez 1 pour chaque point d'intersection où le segment de ligne est de droite à gauche, diminuez 1 après avoir calculé tous les points d'intersection ; le résultat de ce calcul n'est pas égal à 0, alors le Si le point est dans le graphique, il doit être rempli ; si la valeur est égale à 0, il est en dehors du graphique et n'a pas besoin d'être rempli ; Regardez l'exemple ci-dessous :


Couleur de bordure - attribut de trait
L'attribut de trait a été utilisé dans l'exemple ci-dessus. Cet attribut utilise la valeur définie pour dessiner la bordure du graphique. également très simple à utiliser. Attribuez-lui simplement la valeur de couleur. Remarque :
1. Si l'attribut trait n'est pas fourni, la bordure graphique ne sera pas dessinée par défaut.
2. Vous pouvez définir la transparence du bord, qui est opacité du trait. La plage de valeurs est de 0 à 1.
En fait, la situation des bords est un peu plus compliquée qu'à l'intérieur du graphique, car en plus de la couleur, le bord a également une "forme" qui doit être définie.
Point final de la ligne - attribut Stroke-linecap
Cet attribut définit le style du point final du segment de ligne. Cet attribut peut utiliser . bout à bout, carré, rond Trois valeurs. Regardez l'exemple :

Ce code dessine 3 lignes en utilisant des extrémités de ligne de style différent,
Sur la photo de gauche, on peut facilement voir les différences entre les 3 styles.
Connexion de ligne - attribut Stroke-linejoin
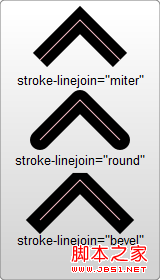
Cet attribut définit le style de connexion du segment de ligne. Cet attribut peut utiliser trois valeurs onglet, rond, biseau. . Regardez l'exemple :

Sur la photo de gauche, on peut facilement voir la différence entre les 3 styles.
L'attribut ligne virtuelle et solide - trait-dasharray
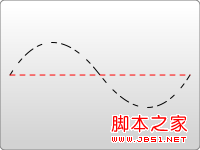
Cet attribut peut définir la ligne virtuelle et solide utilisée pour le segment de ligne. Regardez l'exemple :

Cet attribut définit une série de nombres, mais ces nombres doivent être séparés par des virgules.
Les attributs peuvent bien sûr contenir des espaces, mais les espaces ne servent pas de séparateurs. Chaque numéro
définit la longueur du segment de ligne continue, qui est parcouru dans l'ordre de dessin et non de dessin.
Donc la ligne tracée dans l'exemple de gauche est une ligne continue de 5 unités, laissant 5 unités d'espace,
Dessinez encore 5 unités de ligne continue... et continuez ainsi.
En plus de ces attributs couramment utilisés, les attributs suivants peuvent également être définis :
Stroke-miterlimit : C'est la même chose que dans Canvas. Il gère l'effet d'onglet au niveau du canevas. connexion entre le dessin et le non-traçage de lignes.
Stroke-dashoffset : Cet attribut définit la position où la ligne pointillée commence à être tracée.
Utiliser CSS pour afficher les données
HTML5 renforce l'idée du CSS DIV, de sorte que la partie affichage des données peut également être laissée au CSS. Par rapport aux éléments HTML ordinaires, la couleur d'arrière-plan et la bordure sont simplement remplacées par un remplissage et un contour. La plupart des autres sont à peu près les mêmes. Prenons un exemple simple :
#MyRect:hover {
Stroke: Black;
Fill: Blue;
}
N'est-ce pas familier ? C'est aussi simple que ça.
Référence pratique :
Index du script : http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
Centre de développement : https://developer.mozilla.org/en/SVG
Référence populaire : http://www.chinasvg.com/
Documentation officielle : http://www.w3.org/TR/SVG11/
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

