Maison >interface Web >Tutoriel H5 >Introduction au SVG 2D en HTML5 13 : svg vs. canvas et analyse des points forts et des compétences du didacticiel scénarios_html5 applicables
Introduction au SVG 2D en HTML5 13 : svg vs. canvas et analyse des points forts et des compétences du didacticiel scénarios_html5 applicables
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:50:051692parcourir
Jusqu'à présent, les principales fonctionnalités de SVG et Canvas ont été résumées. Ce sont toutes des technologies d’affichage graphique 2D prises en charge en HTML5 et elles prennent toutes en charge les graphiques vectoriels. Comparons maintenant ces deux technologies et analysons leurs atouts et les scénarios applicables.
Analysons d’abord les principales caractéristiques des deux technologies, voir le tableau ci-dessous :
| Canvas | SVG |
|---|---|
| 基于像素(动态 .png) | 基于形状 |
| 单个 HTML 元素 | 多个图形元素,这些元素成为 DOM 的一部分 |
| 仅通过脚本修改 | 通过脚本和 CSS 修改 |
| 事件模型/用户交互颗粒化 (x,y) | 事件模型/用户交互抽象化 (rect, path) |
| 图面较小时、对象数量较大 (>10k)(或同时满足这二者)时性能更佳 | 对象数量较小 (<10k)、图面更大(或同时满足这二者)时性能更佳 |
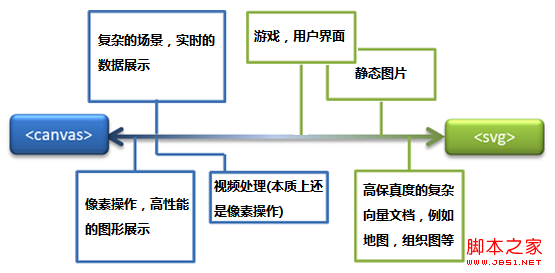
Comme le montre la comparaison ci-dessus : Canvas a un fort avantage dans la manipulation des pixels et le plus grand avantage de SVG est son interactivité et son opérabilité pratiques. L'utilisation de Canvas est grandement affectée par la taille du canevas (en fait le nombre de pixels), tandis que l'utilisation de SVG est fortement affectée par le nombre d'objets (nombre d'éléments). Canvas et SVG diffèrent également par la manière dont ils sont modifiés. Une fois qu'un objet Canvas est dessiné, il ne peut pas être modifié à l'aide de scripts et de CSS. Les objets SVG font partie du modèle objet du document, ils peuvent donc être modifiés à tout moment à l'aide de scripts et de CSS.
En fait, Canvas est un système graphique en mode temps réel basé sur les pixels. Après avoir dessiné un objet, il ne sauvegarde pas l'objet dans la mémoire. Lorsque l'objet est à nouveau nécessaire, il doit être redessiné. Système graphique en mode conservé basé sur la forme. Après le dessin, l'objet doit être redessiné. Lorsque vous devez modifier les informations de l'objet, vous pouvez les modifier directement. Cette différence fondamentale conduit à de nombreux scénarios d’application différents.
Nous pouvons également en faire l'expérience dans les applications courantes suivantes.
Documents haute fidélité
Cet aspect est facile à comprendre Afin de parcourir des documents sans distorsion lors de la mise à l'échelle, ou d'imprimer des documents de haute qualité, le SVG est généralement préféré, comme les services de cartographie. .
Ressources d'images statiques
SVG est souvent utilisé pour des images simples, qu'il s'agisse d'images dans des applications ou des pages Web, de grandes images ou de petites images. Puisque le SVG doit être chargé dans le DOM, ou au moins analysé avant de créer l'image, il y aura une légère baisse de performances, mais par rapport au coût de rendu de la page Web (de l'ordre de quelques millisecondes), cette efficacité la perte est extrêmement faible.
En termes de taille de fichier (dans le but d'évaluer le trafic réseau), la taille des images SVG n'est pas très différente de celle des images png. Mais comme le format d'image SVG est évolutif, si le développeur souhaite utiliser l'image à plus grande échelle ou si l'utilisateur utilise un écran à haute résolution, l'utilisation de SVG est un très bon choix.
Opérations sur les pixels
Vous pouvez obtenir une vitesse de dessin rapide lorsque vous utilisez Canvas sans conserver les informations correspondantes de l'élément. Surtout lorsque les opérations sur les pixels doivent être traitées, les performances sont meilleures. Ce type d’application choisit essentiellement la technologie Canvas.
Live Data
Canvas est idéal pour la visualisation de données en temps réel non interactive. Comme les données météorologiques en temps réel.
Tableaux et graphiques
Vous pouvez utiliser SVG ou Canvas pour dessiner des graphiques et des tableaux associés, mais si vous souhaitez mettre l'accent sur l'opérabilité, SVG est sans aucun doute le meilleur choix. Si l'interactivité n'est pas requise, soulignez. Pour les performances, Canvas est plus adapté.
Jeux bidimensionnels
Étant donné que la plupart des jeux sont développés à l'aide d'API de bas niveau, Canvas est plus facile à accepter. Mais en fait, lors du dessin d'une scène de jeu, Canvas doit dessiner et positionner des formes à plusieurs reprises, tandis que SVG est conservé en mémoire et qu'il est très facile de modifier les attributs associés, donc SVG est également un bon choix.
Il n'y a presque aucune différence de performances entre Canvas et SVG lors de la création d'un jeu avec quelques objets sur un petit plateau de jeu. Cependant, à mesure que davantage d'objets sont créés, le code Canvas deviendra considérablement plus volumineux. Les jeux Canvas sont ralentis car l'objet Canvas doit être redessiné à chaque boucle du jeu.
Conception de l'interface utilisateur
En raison de sa bonne interactivité, SVG est sans aucun doute supérieur. En tirant parti de l'affichage graphique en mode préservé de SVG, vous pouvez créer tous les détails de l'interface utilisateur dans un balisage de type HTML dans le corps. Étant donné que chaque élément et sous-élément SVG peut répondre à des événements distincts, vous pouvez créer très facilement des interfaces utilisateur complexes. Canvas, en revanche, vous oblige à suivre une séquence de code plus complexe pour spécifier comment créer chaque partie de l'interface utilisateur. L'ordre que vous devez suivre est :
• Obtenez le contexte.
•Commencez à dessiner.
•Spécifiez la couleur de chaque ligne et de chaque remplissage.
• Définir des formes.
•Terminer le dessin.
De plus, Canvas ne peut gérer les événements que pour l'ensemble du canevas. Si vous disposez d'une interface utilisateur plus complexe, vous devez déterminer les coordonnées de l'endroit où vous avez cliqué sur le canevas. SVG peut gérer les événements pour chaque élément enfant individuellement.
Les deux exemples suivants illustrent respectivement les avantages techniques du canevas et du svg :
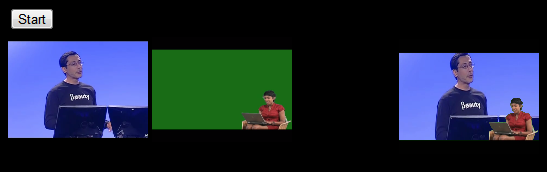
Applications typiques du canevas telles que l'écran vert : http://samples.msdn.microsoft.com/workshop/samples/graphicsInHTML5/canvasgreenscreen.htm
Le rendu est le suivant :

Après avoir ouvert la page, vous pouvez afficher le code source de la page.
Cette application lit et écrit les pixels de deux vidéos vers une autre vidéo. Le code utilise deux vidéos, deux canevas et un canevas final. Capturez la vidéo une image à la fois et dessinez-la sur deux toiles distinctes, permettant ainsi de relire les données :
ctxSource1.drawImage(video1, 0, 0, videoWidth, videoHeight);
ctxSource2.drawImage(video2, 0, 0, videoWidth, videoHeight);
Par conséquent, L'étape suivante consiste à récupérer les données de chaque image dessinée afin que chaque pixel individuel puisse être inspecté :
Une fois obtenu, le code parcourra le tableau de pixels de l'écran vert, recherchera les pixels verts et, s'il est trouvé, le code remplacera tous les pixels verts par des pixels de la scène d'arrière-plan. :
r = currentFrameSource1.data[i * 4 0];
g = currentFrameSource1.data[i * 4 1 ];
b = currentFrameSource1.data[i * 4 2];
// Si cela ressemble à un pixel vert, remplacez-le :
if ( (r >= 0 && r < = 59) && (g >= 74 && g <= 144) && (b >= 0 && b <= 56) ) // Le vert cible est (24, 109, 21), alors regardez autour de ces valeurs .
{
pixelIndex = i * 4;
currentFrameSource1.data[pixelIndex] = currentFrameSource2.data[pixelIndex];
currentFrameSource1.data[pixelIndex 1] = currentFrameSource2.data[pixelIndex 1];
currentFrameSource1.data[pixelIndex 2] = currentFrameSource2.data[pixelIndex 2];
currentFrameSource1.data[pixelIndex 3] = currentFrameSource2.data[pixelIndex 3];
}
}
Enfin, le tableau de pixels sera écrit sur le canevas cible :
Applications typiques de SVG telles que l'interface utilisateur
< ;h1>
Interface utilisateur SVG
<. ;svg height="200" width="200" >
Cliquez sur l'interface utilisateur circulaire dorée element.
Bien que cet exemple soit simple, il possède toutes les fonctionnalités d'une interface utilisateur . À partir de cet exemple, nous apprécions une fois de plus l'interactivité pratique de svg .
 Référence pratique :
Référence pratique :
Index du script : http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
Centre de développement : https://developer.mozilla.org/en/SVG
Référence populaire : http://www.chinasvg.com/
Documentation officielle : http://www.w3.org/TR/SVG11/
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

