Maison >interface Web >Tutoriel H5 >HTML5 SVG 2D Introduction 5 - Méthodes de représentation et de définition des couleurs_html5 Compétences du didacticiel
HTML5 SVG 2D Introduction 5 - Méthodes de représentation et de définition des couleurs_html5 Compétences du didacticiel
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:50:021621parcourir
SVG et Canvas sont identiques, tous deux utilisent des méthodes de représentation des couleurs HTML/CSS standard, et ces couleurs peuvent être utilisées pour les attributs de remplissage et de contour.
Il existe essentiellement les manières suivantes de définir les couleurs :
1. Nom de la couleur : utilisez directement le nom de la couleur rouge, bleu, noir...
2. C'est aussi facile à comprendre, par exemple #ff0000,rgba(255,100,100,0.5).
3. Valeur hexadécimale : Couleur définie en hexadécimal, telle que #ffffff.
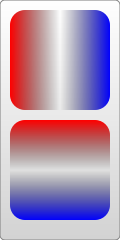
4. Valeur du dégradé : c'est la même chose que le canevas, prenant en charge deux couleurs de dégradé : le dégradé linéaire et le dégradé circulaire. Comme indiqué ci-dessous :


5. Remplissage du motif : utilisez un motif personnalisé comme couleur de remplissage.
Les premières sont très simples, concentrez-vous sur les deux dernières couleurs de remplissage.
Dégradé linéaire
Utilisez l'élément LinearGradient pour définir un dégradé linéaire, et chaque composant de couleur du dégradé est défini à l'aide de l'élément stop. Regardez l'exemple ci-dessous :
Dans cet exemple, nous devons faire attention à
1. Dégradé L'élément de couleur doit être placé dans l'élément defs ; 2. La valeur id doit être définie pour l'élément de couleur dégradé, sinon les autres éléments ne peuvent pas utiliser cette couleur dégradée. 3. Les membres de la couleur du dégradé sont définis à l'aide de stop, et ses attributs peuvent également être définis à l'aide de CSS ; il prend en charge les attributs tels que la classe et l'identifiant qui sont pris en charge par le HTML standard.
Les autres attributs couramment utilisés sont les suivants
:
offset attribut : Ceci définit la portée de la couleur du membre. La valeur de cet attribut est de 0 % à 100 % (ou 0. à 1) ; Généralement, la première couleur est définie sur 0 % et la dernière couleur est définie sur 100 %. Attribut
stop-color : C'est très simple, il définit la couleur de la couleur du membre. Attribut
stop-opacity : définit la transparence de la couleur du membre.
x1,y1,x2,y2Attribut : Ces deux points définissent la direction du dégradé S'il n'est pas écrit par défaut, il s'agit d'un dégradé horizontal. Dans l'exemple ci-dessus, un dégradé vertical l'est également. créé.
4. Pour utiliser une couleur dégradée, comme indiqué dans l'exemple, attribuez simplement la valeur à remplir ou à tracer directement sous la forme d'url (#id). 5. Réutilisation des membres du dégradé : vous pouvez également utiliser xlink:href pour référencer les membres du dégradé définis, de sorte que l'exemple ci-dessus peut également être réécrit comme suit :
Dégradé circulaire
Utilisez l'élément radialGradient pour définir le dégradé circulaire ou utilisez stop pour définir la couleur du membre. Regardez l'exemple :
Copiez le code
D'en haut Comme montré dans l'exemple, à l'exception du nom de l'élément et de certains membres spéciaux, tout le reste est identique à un dégradé linéaire, y compris la définition de stop, qui doit être placée dans defs, un identifiant doit être défini pour cela et url(# id) doit être utilisé pour attribuer des valeurs, etc. Ces membres spéciaux sont les suivants : Attribut
offset : Cette valeur est la même que le dégradé linéaire, mais la signification est différente. Dans un dégradé circulaire, 0 % représente le centre du cercle, ce qui est facile à comprendre.
cx,cy,rAttributs : En fait, il est également facile de comprendre le dégradé de l'anneau. Bien sûr, le centre et le rayon de l'anneau doivent être définis. Vous pouvez le comprendre en expérimentant le. taille et position du cercle dans l'exemple ci-dessus.
fx,fyAttributs : Définissez la position du centre de couleur (focus), qui correspond aux coordonnées du dégradé le plus épais. Dans l'exemple ci-dessus, le point le plus rouge est le centre du cercle, qui est le centre du cercle. est l'effet par défaut ; Si vous souhaitez le modifier, vous pouvez définir les valeurs des coordonnées fx, fy.
Mais ici, vous devez faire attention aux valeurs de cx, cy, r, fx, fy ci-dessus. Vous constaterez qu'elles sont toutes décimales, alors quelles sont les unités ?
Cela nécessite d'abord de comprendre un autre attribut connexe : gradientUnits, qui définit les unités de coordonnées utilisées pour définir les couleurs du dégradé. Cette propriété a 2 valeurs disponibles : userSpaceOnUse et objectBoundingBox.
objectBoundingBox est la valeur par défaut. Les coordonnées qu'il utilise sont relatives au cadre de délimitation de l'objet (cadre de délimitation carré, la situation qui n'est pas un cadre de délimitation carré est plus compliquée, ignorez-la), et le la plage de valeurs est de 0 à 1. Par exemple, les valeurs de coordonnéesde cx et cy dans l'exemple ci-dessus sont (0,25, 0,25). Cela signifie que le centre du cercle est 1/4 du coin supérieur gauche du cadre englobant, et le rayon de 0,25 signifie que le rayon est 1/4 de la longueur du cadre englobant carré de l'objet, comme vous pouvez le voir dans la photo.
userSpaceOnUse indique que des coordonnées absolues sont utilisées. Lorsque vous utilisez ce paramètre, vous devez vous assurer que la couleur du dégradé et l'objet rempli restent dans la même position.
Regardez à nouveau l'exemple ci-dessous. Notez que la valeur par défaut de l'attribut gradientUnits est objectBoundingBox :

Vous connaîtrez la signification de « focus » en regardant les rendus.
De plus, il existe des éléments de dégradé et certains attributs de transformation, tels que gradientTransform Ce n'est pas l'objet ici. Les transformations seront résumées plus tard.
Un autre attribut qui peut être utilisé est l'attribut spreadMethod, qui définit le comportement que le dégradé doit adopter lorsqu'il atteint son point final. Cet attribut a 3 valeurs optionnelles : pad (valeur par défaut), réflexion, répétition. Inutile de dire que le pad est une transition naturelle une fois la couleur du dégradé terminée, la dernière couleur membre est utilisée pour restituer directement la partie restante de l'objet. refect continuera la couleur du dégradé, mais la couleur du dégradé continuera à être rendue dans le sens inverse, de la dernière couleur à la première couleur ; attendez qu'elle atteigne à nouveau la fin de la couleur du dégradé, puis inversez l'ordre, donc quant à guider l'objet à remplir. Répéter continuera également à restituer les couleurs du dégradé, mais pas dans l'ordre inverse. Il sera toujours rendu de la première couleur à la dernière couleur, encore et encore. Le rendu est le suivant :

Regardez un morceau de code qui est rendu à plusieurs reprises :
> ;
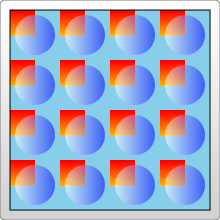
Remplissage de texture
Le remplissage de texture est également une méthode de remplissage populaire en SVG, vous pouvez utiliser un motif pour créer une texture, puis utiliser ce motif pour remplir d'autres objets. . Regardez directement l'exemple :
> ;

L'exemple semble très simple, créez un motif à partir de la couleur dégradée, puis utilisez le motif
Remplissez le rectangle. Choses à noter ici :
1. Différents navigateurs ont des effets différents lors du remplissage de ce modèle.
Par exemple, l'exemple fonctionne de la même manière dans FireFix et Chrome. Mais si tu mets la couleur dégradé
Siet le motif sont définis dans la même combinaison de définitions, FireFox peut toujours s'afficher normalement,
Mais Chrome ne peut pas reconnaître la couleur du dégradé et ne la remplira qu'avec le noir par défaut.
2. Le modèle doit également définir l'identifiant.
3. Le modèle doit également être défini dans les définitions.
4. L'utilisation du motif attribue également une url(#id) directement au remplissage ou au contour.
Ce qui précède est très simple. Concentrons-nous sur la représentation des coordonnées dans l'exemple. Les coordonnées dans le motif sont plus compliquées.
pattern contient deux attributs liés : les attributs patternUnits et patternContentUnits ; ces deux attributs n'ont toujours que deux valeurs : objectBoundingBox et userSpaceOnUse. Les significations de ces deux valeurs sont expliquées ci-dessus. Ce qui est facile à confondre ici, c'est que les valeurs par défaut de ces deux propriétés sont différentes, mais lorsque vous comprendrez la raison de cela, vous constaterez que cela a vraiment du sens.
1. patternUnitsAttribute
Cet attribut est le même que l'attribut gradientUnits. Par défaut, objectBoundingBox est utilisé. Les attributs affectés par cet attribut sont x, y, width et height. Ces quatre attributs définissent respectivement le point de départ, la largeur et la hauteur du motif. Ils utilisent tous des valeurs relatives. Dans l'exemple, vous souhaitez remplir 4 fois dans les directions horizontale et verticale, donc la largeur et la hauteur sont toutes deux définies sur 0,25.
2. patternContentUnitsAttribute
La valeur par défaut de cet attribut est exactement le contraire, en utilisant userSpaceOnUse. Cet attribut décrit le système de coordonnées des formes dessinées dans le motif (comme le rect et le cercle ci-dessus). C'est-à-dire que, par défaut, la forme que vous dessinez dans le motif utilise un système de coordonnées différent de la taille/position du motif lui-même. Considérons la situation dans l'exemple ci-dessus, où nous voulons remplir un rectangle de 200*200 et le répéter 4 fois dans chaque direction. Cela signifie que chaque motif fait 50*50, donc les deux rectangles et un cercle du motif sont dessinés dans ce rectangle 50*50. De cette façon, nous pouvons comprendre les coordonnées du rectangle et du cercle dans le motif ci-dessus. De plus, pour être centré, le motif dans cet exemple doit être décalé de 10px avant le rendu, et cette valeur est limitée par l'attribut patternUnits, donc par défaut, les valeurs x et y sont : 10/200= 0,05.
Alors pourquoi pattern définit-il les valeurs par défaut des deux attributs de cette manière ?
Ceci est déterminé par l'utilisation de l'utilisateur (discuté avec l'exemple ci-dessus) :
Le premier style de motif : Je pense que c'est la plupart des cas, il est donc traité comme valeur par défaut : pattern It sera étiré à mesure que la forme extérieure est mise à l'échelle. Quelle que soit la taille du carré extérieur, le motif sera toujours rempli 4 fois dans les deux sens. Mais les graphiques contenus dans le motif ne s’étireront pas à mesure que le carré rempli à l’extérieur évolue. Même si cela semble tiré par les cheveux, comprenons-le de cette façon.
Le deuxième style de motif : La forme du motif s'étire également à mesure que la forme environnante évolue. Nous pouvons également définir explicitement la valeur de l'attribut patternContentUnits sur objectBoundingBox pour obtenir cet effet. Par exemple, modifiez la partie motif comme suit :
< ;pattern id="Pattern" width=".25" height=".25" patternContentUnits="objectBoundingBox">
Après modification, lorsque la taille du rectangle rempli est modifiée, la forme dans le motif sera également étirée. De plus, après la modification, les coordonnées ont été modifiées par rapport à l'objet périphérique, de sorte que les coordonnées x et y du motif ne sont plus nécessaires. Le motif sera toujours ajusté pour s'adapter à la forme remplie.
Le troisième style de motif : La forme et la taille du motif sont fixes. Quelle que soit la façon dont les objets périphériques sont mis à l'échelle, vous pouvez changer le système de coordonnées en userSpaceOnUse pour obtenir cet effet. Le code est le suivant :
Les modèles typiques parmi ces 3 sont les suivants :

Référence pratique :
Documentation officielle : http://www.w3.org/TR/SVG11/
Index des scripts : http://msdn.microsoft.com/zh-cn/library /ff971910(v=vs.85).aspx
Centre de développement : https://developer.mozilla.org/en/SVG
Référence populaire : http : //www.chinasvg.com/
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

