Maison >interface Web >Tutoriel H5 >Stockage local HTML5 : que se passera-t-il s'il n'y a pas de compétences du didacticiel database_html5
Stockage local HTML5 : que se passera-t-il s'il n'y a pas de compétences du didacticiel database_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:49:391738parcourir
Le contenu principal de ce chapitre est le stockage Web et la base de données locale. Le stockage Web est une optimisation des cookies. La base de données locale est une nouvelle fonctionnalité de HTML5. Elle peut être utilisée pour créer une base de données sur le client
.Réduisez considérablement la charge côté serveur et accélérez l'accès aux données.
Pour étudier ce chapitre, vous devez maîtriser les concepts de base du stockage Web et comprendre l'utilisation et les différences entre sessionStorage et localStorage
Maîtriser l'utilisation de la base de données locale
Qu'est-ce que WebStorage ?Comme mentionné précédemment, le stockage Web est une optimisation des cookies. HTML4 utilise des cookies pour stocker les données utilisateur sur le client. Après une utilisation à long terme, les problèmes suivants ont été détectés :
<span style="COLOR: #000000">大小限制在4kbcookie每次随HTTP事务一起发送,浪费带宽正确操作cookie很复杂(这个有待考虑)</span>
En raison des problèmes ci-dessus, HTML5 propose WebStorage comme nouvelle technologie de stockage local côté client.
La technologie de stockage Web stocke les données sur le Web, c'est-à-dire destiné au client local ; spécifiquement divisé en deux types :
sessionStrage :
session signifie session. La session fait ici référence à la période de temps allant de l'entrée sur le site Web à la fermeture du site Web lorsque l'utilisateur navigue sur un site Web. L'objet de session n'est valable que pour une durée limitée.
localStorage :
Enregistre les données sur le périphérique matériel client, quel qu'il soit, ce qui signifie que les données seront là la prochaine fois que l'ordinateur sera allumé.
La différence entre les deux est que l’un est destiné au stockage temporaire et l’autre au stockage à long terme.
Exemple d'utilisation
Application simple
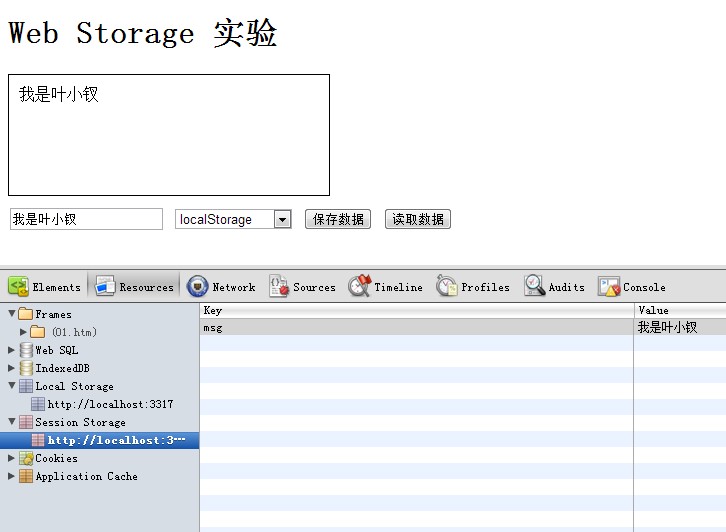
Expérience de stockage Web

Vous le ressentirez lorsque vous le regarderez dans le navigateur Chrome.
Tableau de messages Web simple
简单留言板
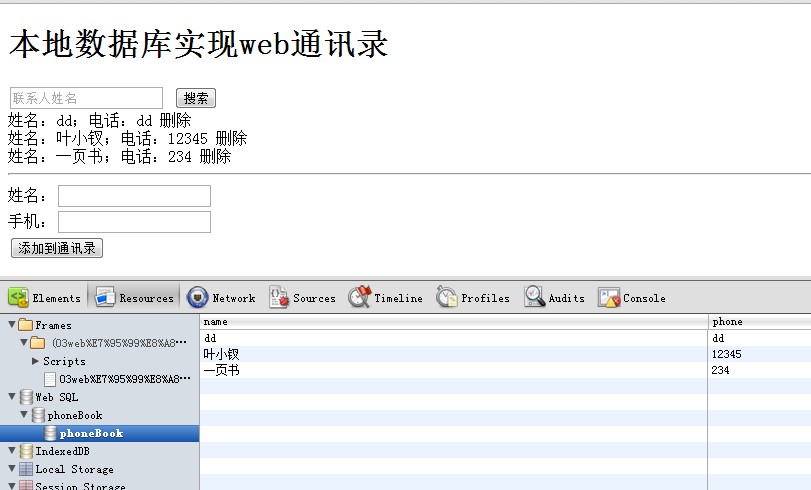
本地数据库实现web通讯录
姓名:
手机:

结语
这章东西其实也是非常简单的,我再一次涌起了这种想法:
其实HTML5就是HTML4 api接口,目的就是让我们可以用js做更多事情罢了。
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

