Maison >interface Web >Tutoriel H5 >Canevas HTML5 - Dessin d'arcs et exemple de code de rotation de graphiques Renderings_html5 Compétences du didacticiel
Canevas HTML5 - Dessin d'arcs et exemple de code de rotation de graphiques Renderings_html5 Compétences du didacticiel
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:49:351954parcourir
Avant d'effectuer l'opération de rotation, vous devez comprendre une phrase : Ce qui est pivoté est le système de coordonnées du canevas plutôt que le graphique lui-même. Eh bien, après avoir compris cette phrase, l'étape suivante est très simple.
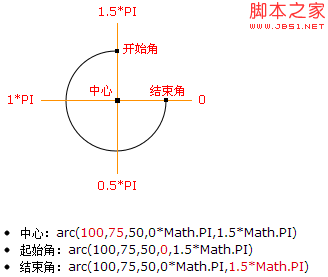
Apprenez d'abord les coordonnées pour tracer un cercle : 
Copiez le code
Le code est le suivant :Rendu :
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Basé sur les compétences du didacticiel IE10/HTML5 development_html5Article suivant:Basé sur les compétences du didacticiel IE10/HTML5 development_html5
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

